Blenderのアニメーションでテキストを爆発させる

今回も飽きずにmacOSXでもLinuxでもWindowsでも使えるクロスプラットフォームな3DCGアプリ、
「Blender」のネタでございます。
タイトルの通り、テキストを爆発させるエフェクトについて紹介していきます。
ブロックを爆発させる
まずは単純にブロックを爆発させてみましょう。
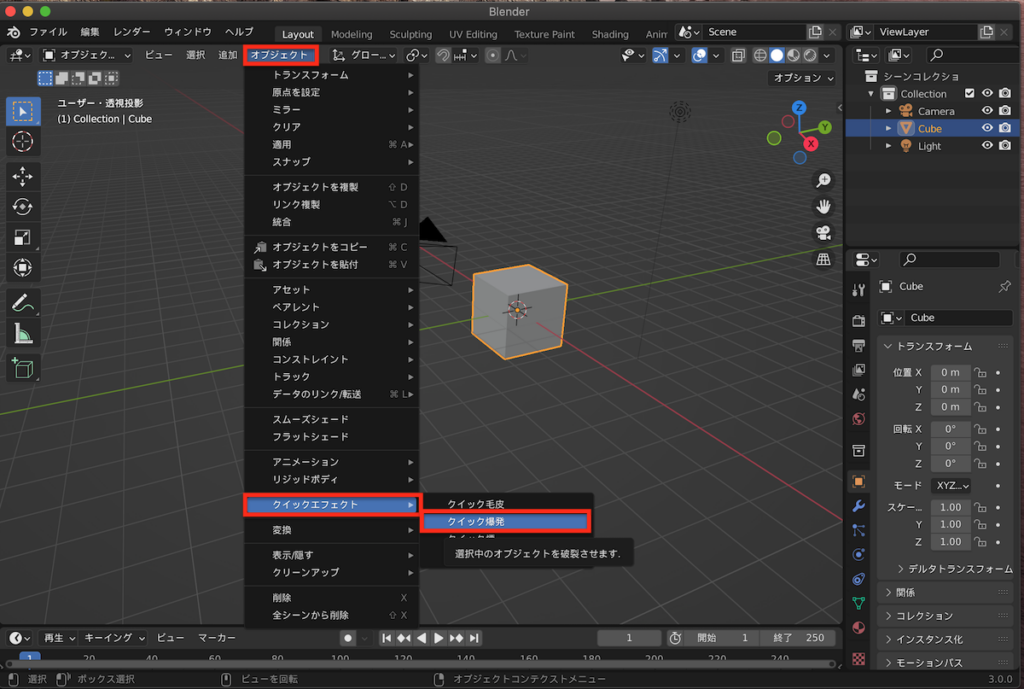
「オブジェクト」メニューから「クイックエフェクト」→「クイック爆発」でできます。

下段のバーからアニメーション再生してみましょう。
アニメーションレンダリングするとこんな感じです。
というわけで、クイック爆発でできることがわかりましたね。
テキストの場合はメッシュ化をします。
テキストの場合は、落下のアニメーションの際と同様にまた今回もメッシュ化が必要です。
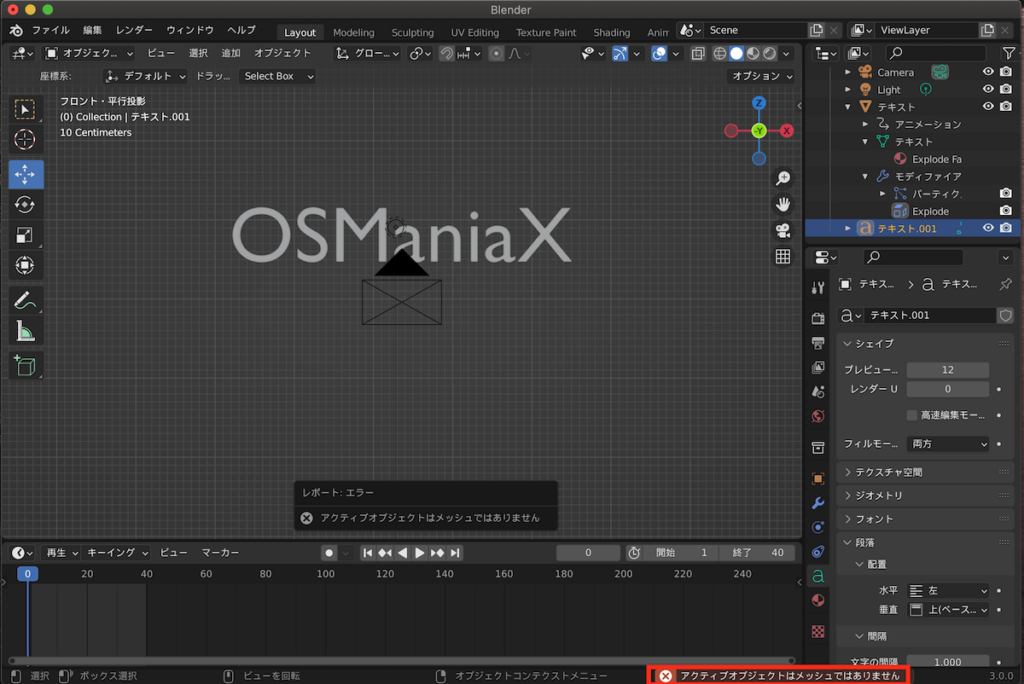
メッシュ化してない状態では下段に警告が表示されました。
「アクティブオブジェクトはメッシュではありません」

メッシュ化してみました。
まずは下段のアニメーション再生をしてみましょう。
上記のレンダリング結果は以下となります。
でもこれだと爆発タイミングが速すぎて元の文字がなんだかよくわかりません。
正面から見てみましょう。
スライドすると、キーフレームの1から爆発が開始されます。
このため元の文字を認識できないまま、爆発していることがわかります。
少し時間を空けて爆発させてみる
爆発の開始を少し遅らせてみましょう。
キーフレームを「20」の位置にしてからクイック爆発のエフェクトを設定してみました。
今回は爆発まで少し時間もあるので文字の認識ができますね。
リジッドボディ(重力)を組み合わせる
時間をおいて爆発ではなにか物足りない気がする筆者です。
そこで今度は爆発前にテキストを落下させるエフェクトを加えてから爆発させてみます。
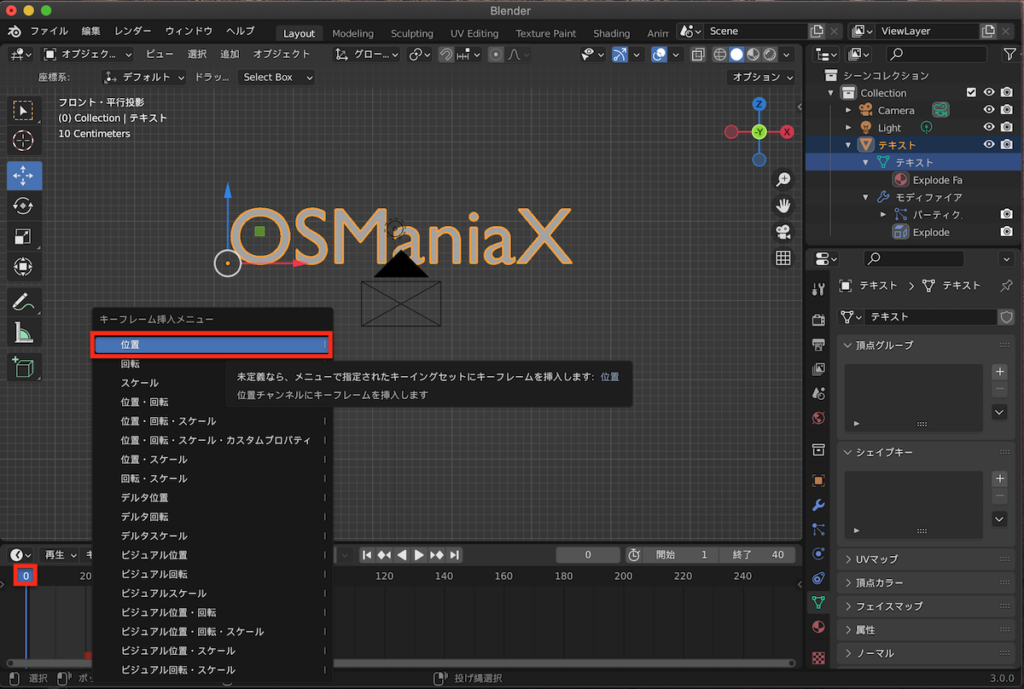
「0」の位置を最初のキーフレーム挿入。

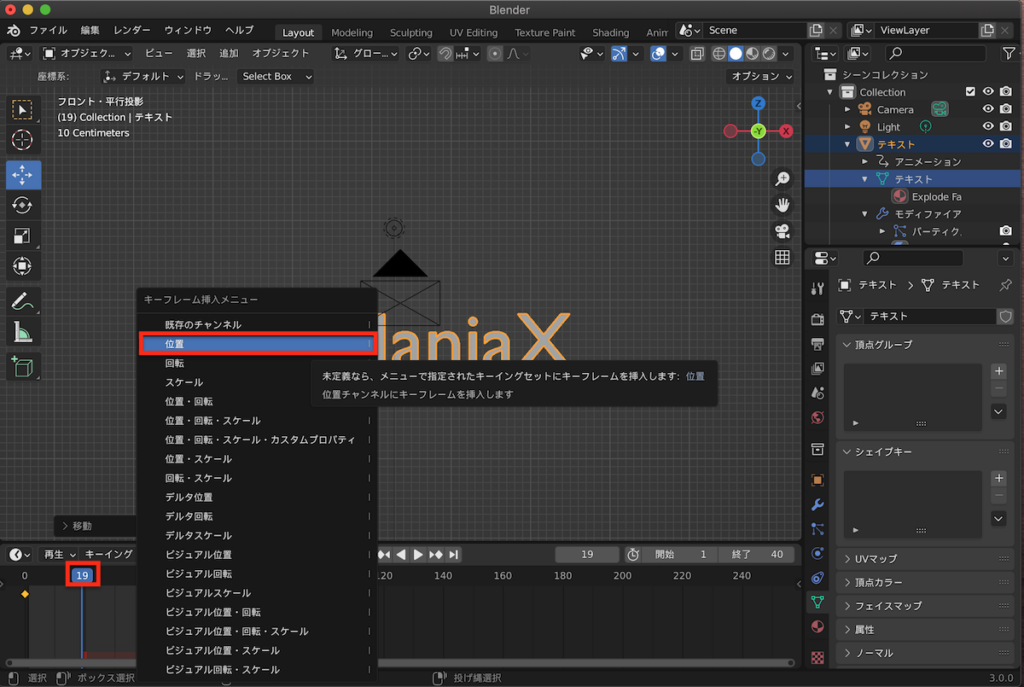
次に「19」の位置で次のキーフレーム挿入。

下段でアニメーション再生してみましょう。
レンダリング結果は以下のようになります。
タイミングがぎこちないので自然な感じに見せるにはもう少し時間などの調整がいるとは思いますが、
このようにエフェクトを組み合わせてテキストを落下させて爆発させることができました。
まとめ
今回はBlenderのアニメーションでテキストを爆発させる方法について紹介しました。
何かの参考になれば幸いです。




