はい、今回も3DCGのネタです。
タイトルの件、クロスプラットフォームで利用可能なBlenderを使って、
シンプルなテキストアニメーションを制作してみました。

ちょっとしたテキストアニメーションって、
Youtubeチャンネルなどでオープニングや間に挟む数秒のムービーとして、
使っているのはよく見かけますよね。
今回Blenderを使っていろいろ検証していましたが、
数秒のショートムービーもBlenderを使って制作するのはアリだなと思いました。
今回はその方法を紹介していきます。
まずはテキストオブジェクトの作成となりますが、その方法については
前回投稿した記事で紹介していますので、テキストオブジェクトを作成したところから開始します。
今回のテキストアニメーションは「OSManiaX」のロゴを「OS」、「Mania」、「X」の3つに分割して、
それぞれが動作するようなものにしてみました。

テキストオブジェクトを作成し、3つに分割する
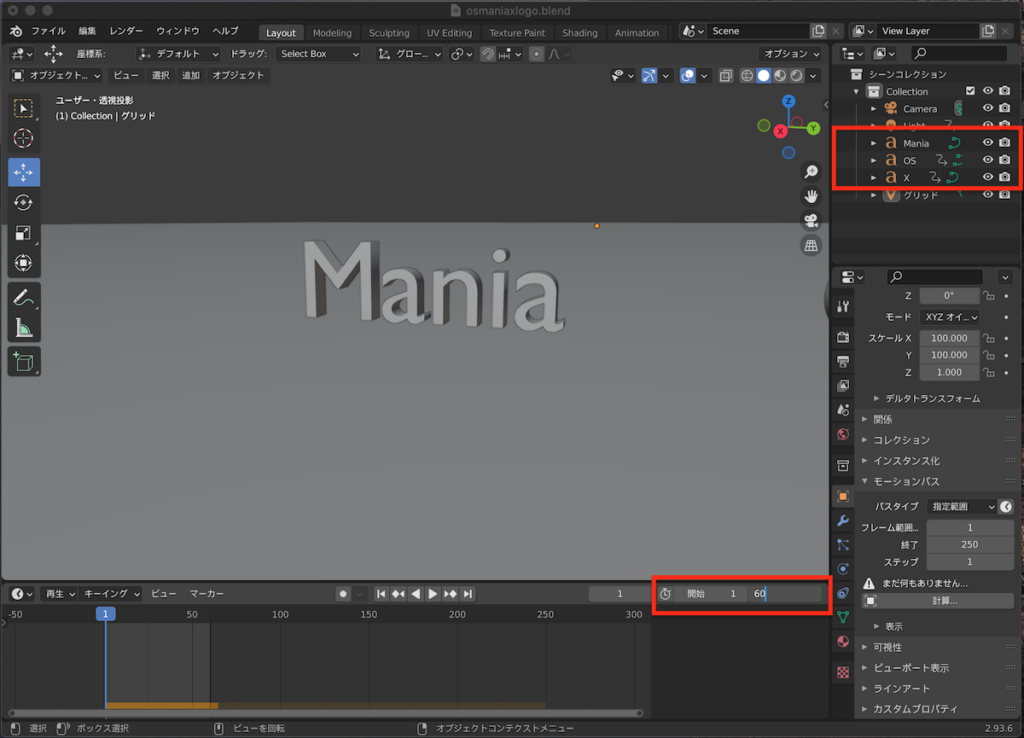
というわけでまずはテキストオブジェクトを作成します。
右のツリーに「a Mania」、「a OS」、「a X」と表示されているようにテキストオブジェクトを3つ用意します。
それぞれの色も好みに応じて変更します。
(※色の変更方法については前回の記事でShadingで紹介しているのでここでは割愛します。)
動画のフレーム数(コマ数)を決めます。
デフォルトでは下の枠にある数値が「250」となっていますが、
動作確認をちょこちょこしながらだと長いので、
ここでは一旦「60」にして足りないようなら増やしていきます。

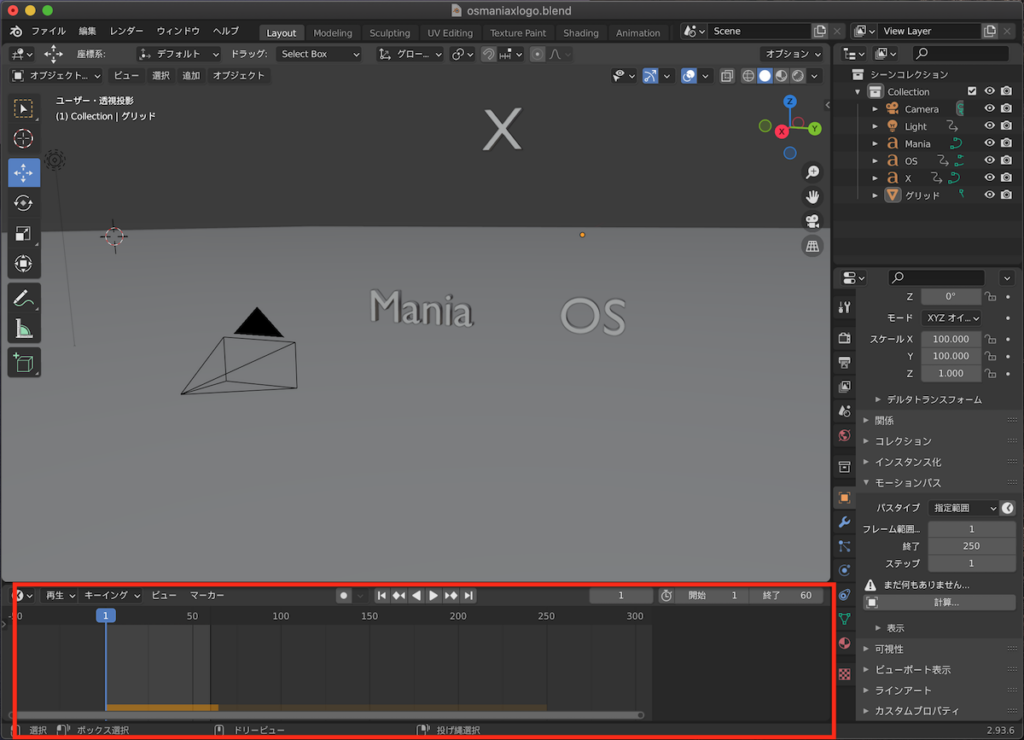
今回は「OS」は右から左にスライドさせ、「X」は上から回転して降りてくるようなものにします。
そこで初期の位置に「X」のテキストオブジェクトを移動しておきます。

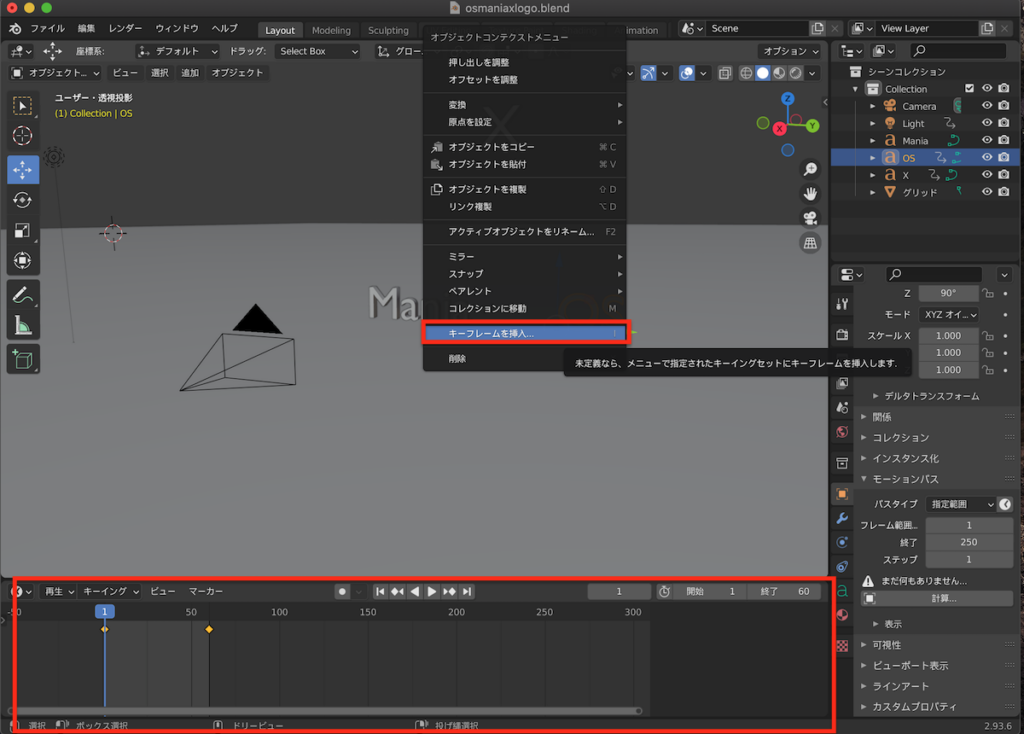
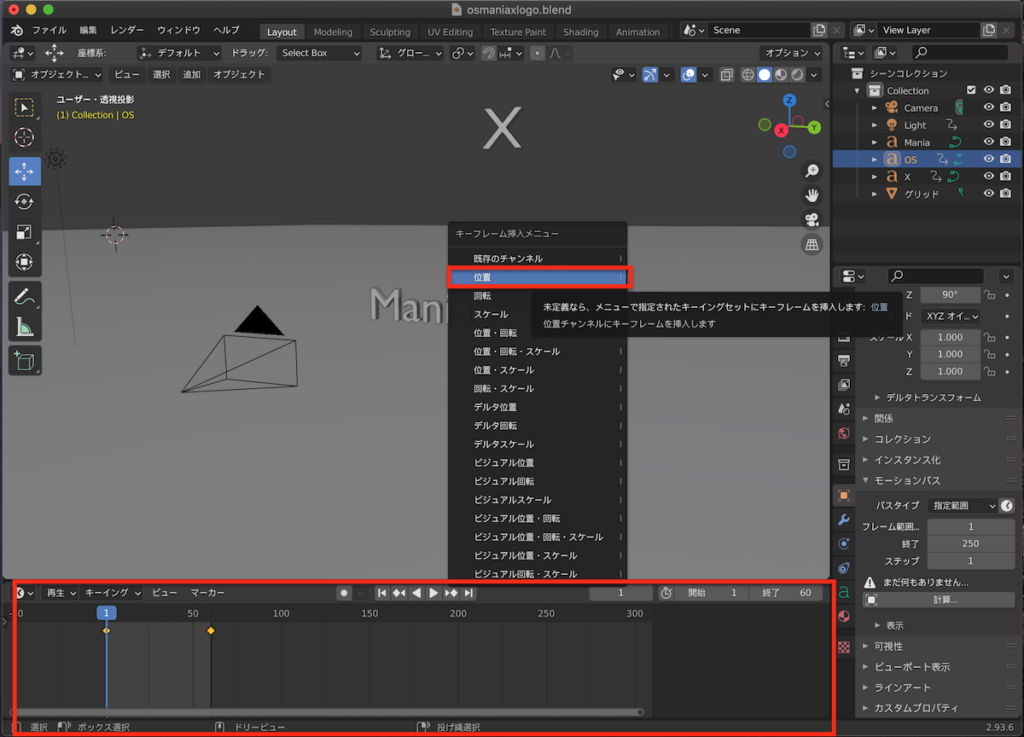
キーフレームを挿入する
「X」のテキストオブジェクトを移動した後、
「X」のオブジェクトの上で右クリックするとメニューが表示されます。
ここでは「キーフレームを挿入」を選択します。

次にキーフレームの「位置」を選択します。

これで初期の「X」の位置が確定されました。
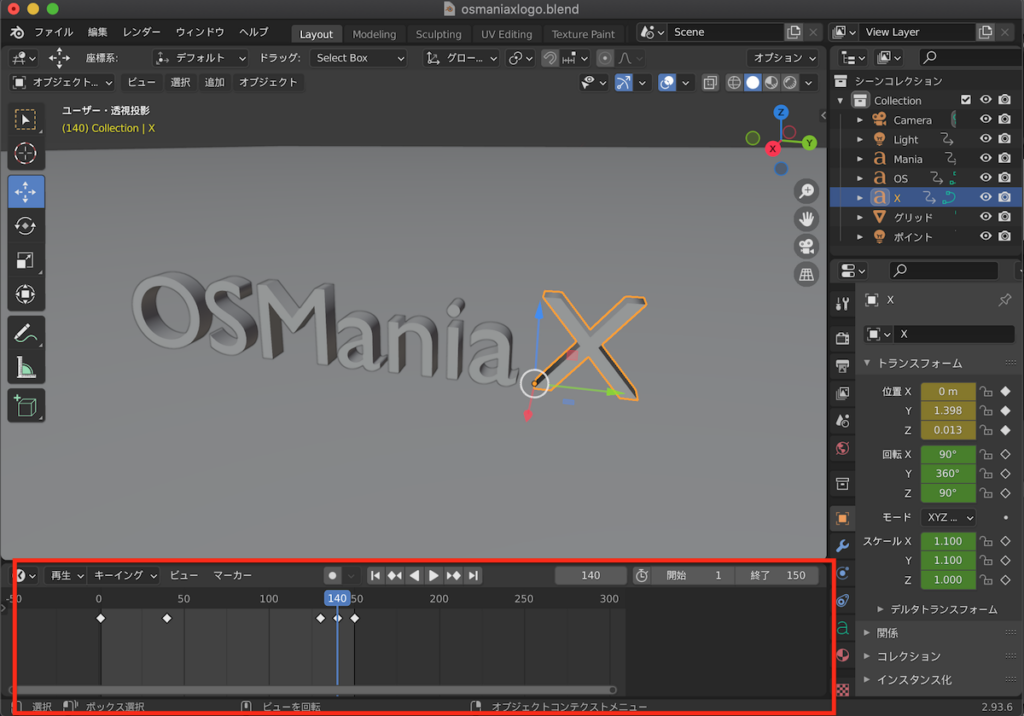
次に「X」の最終的な戻り位置へ「X」のテキストオブジェクトを移動して、
またここでキーフレームを挿入します。
これを「OS」でも同様に行い、筆者は回転なども加えて試行錯誤した結果、
フレーム数は150としました。

最終的に完成したテキストアニメーションは約6秒となりました。
動画はこちらです。(※音が出ます)
Blenerを使ってテキストアニメーションを制作するポイントはキーフレームの扱いですね。
これが理解できれば意外と簡単にできるようになると思います。
まずはショートムービーから制作、完成イメージをあれこれ妄想しながらは楽しいですよね。
何かの参考になれば幸いです。
それでは!