今回もmacOSXでもLinuxでもWindowsでも使えるクロスプラットフォームな3DCGアプリ、
「Blender」のネタです。
テキストを重力で落下させるアニメーションを作成する方法について紹介します。
まずは、ブロックを重力で落下させる方法、
その次にテキストを重力で落下させる方法の順番で説明します。
ブロックを落下させる方法は以下となります。
ブロックを重力で落下させるアニメーション
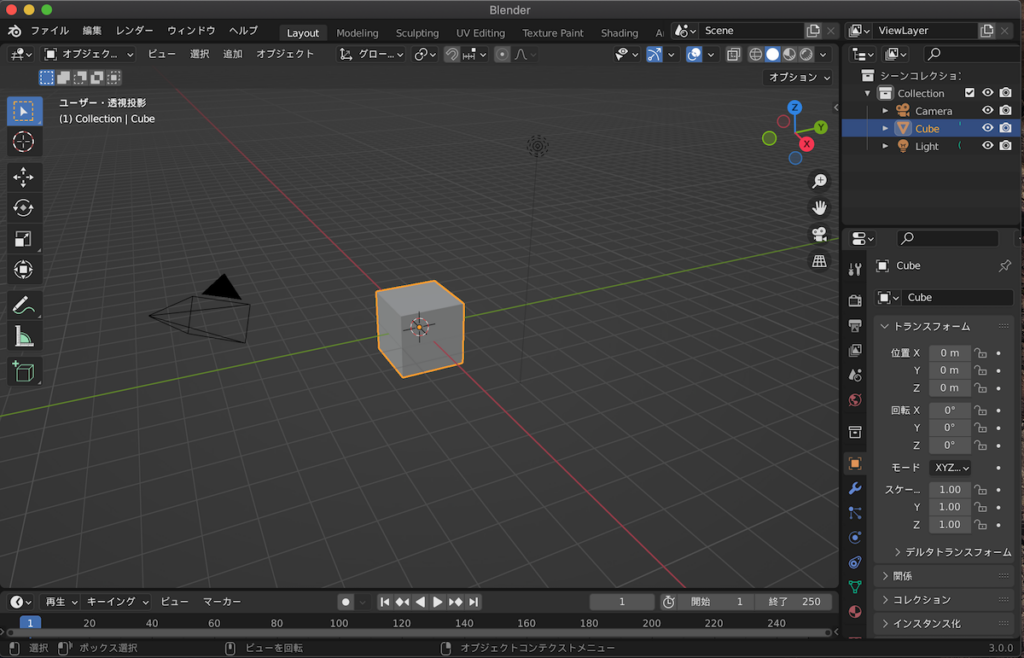
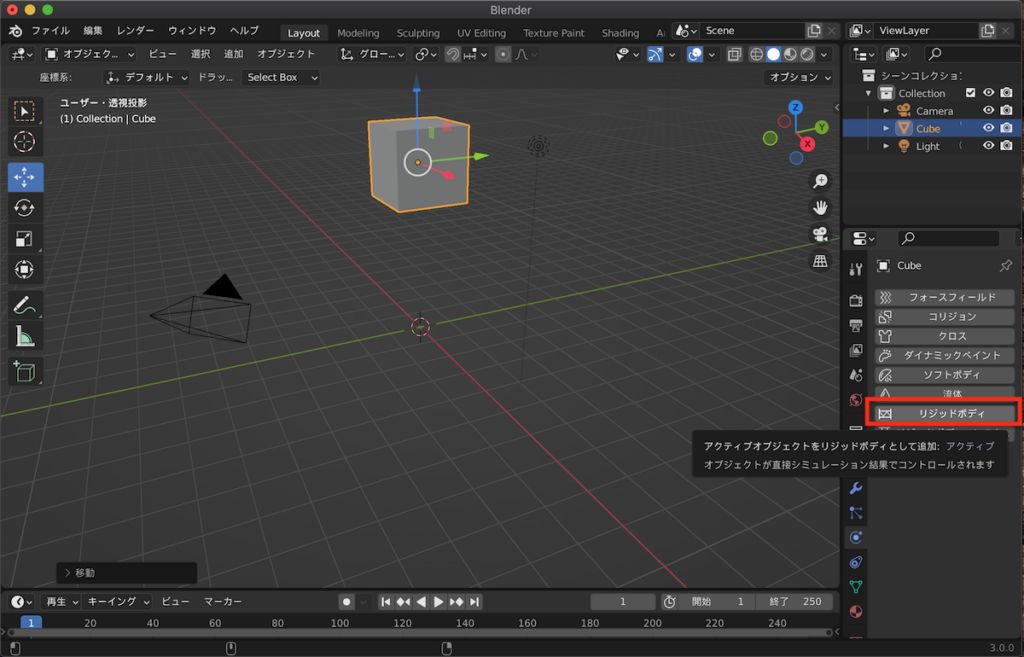
まずはBlenderを起動した状態です。

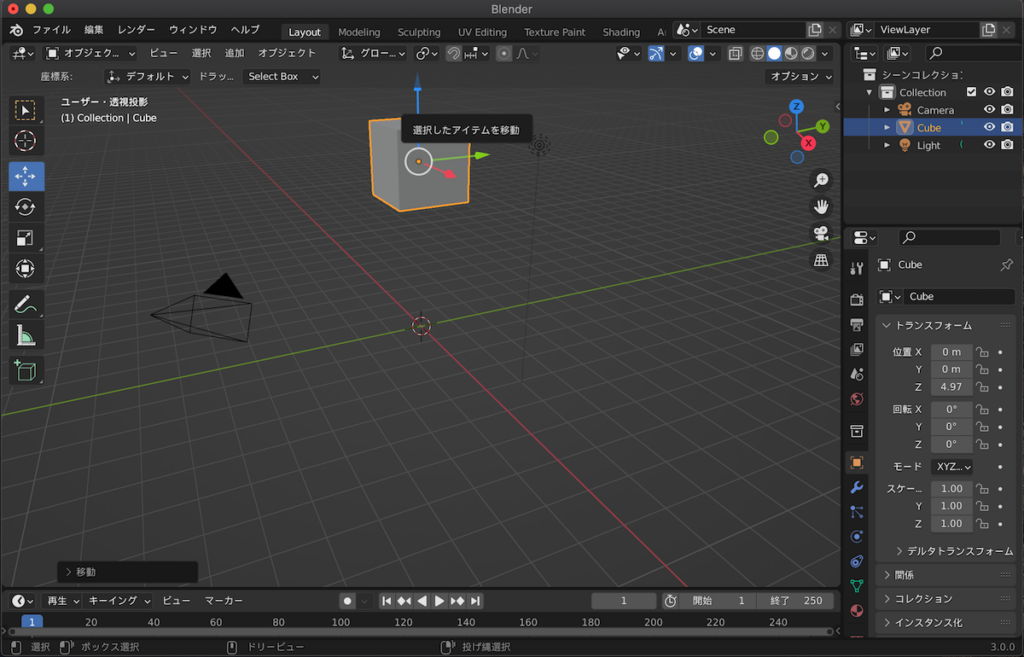
少しだけCubeを上に移動します。

「リジッドボディ」には2通りあります。
右のプロパティから選択する方法が一つ。

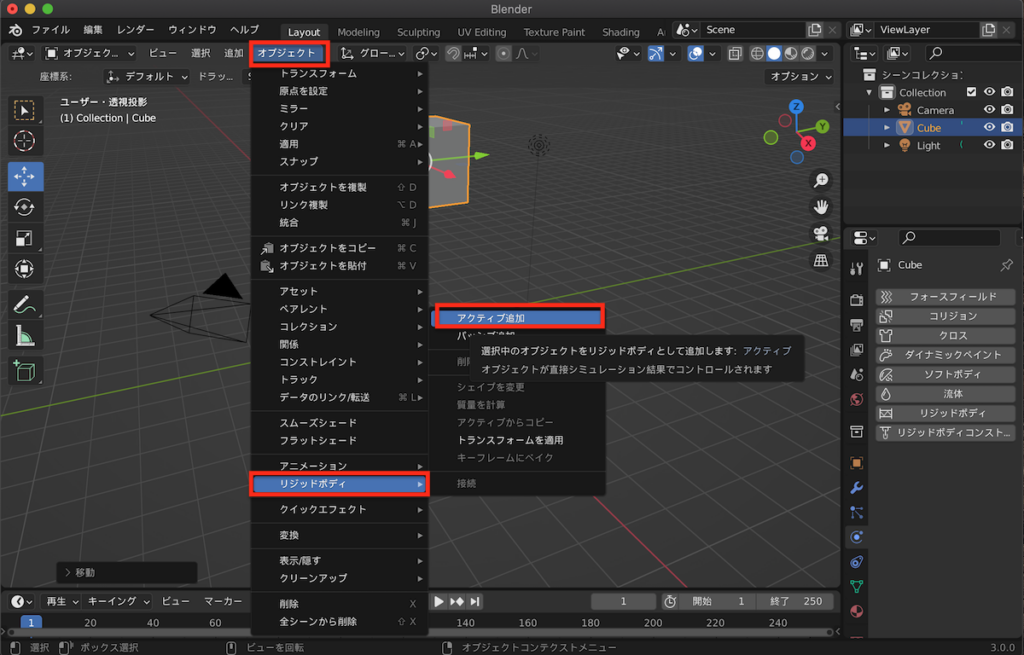
もう一つの方法はオブジェクトメニューから設定する方法です。
手順は以下となります。
「オブジェクト」→「リジッドボディ」→「アクティブ追加」

下段のバーで再生してみましょう。
そしてアニメーションレンダリングだとこうなります。
これでCubeでのリジッドの方法が理解できました。
テキストを重力で落下させるアニメーション
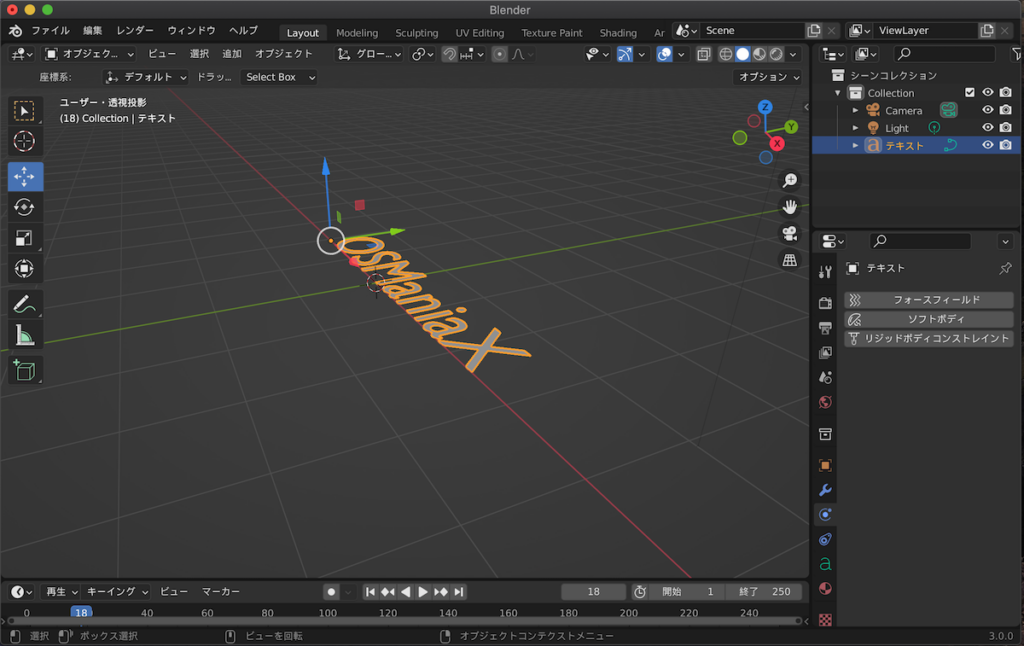
今度はテキストでの方法です。
こちらも「リジッドボディ」を選択すればアニメーションできるかと思いきや・・・

右側のメニューでは「リジッドボディコンストレイント」はありますが、
「リジッドボディ」は選択肢にありませんね。

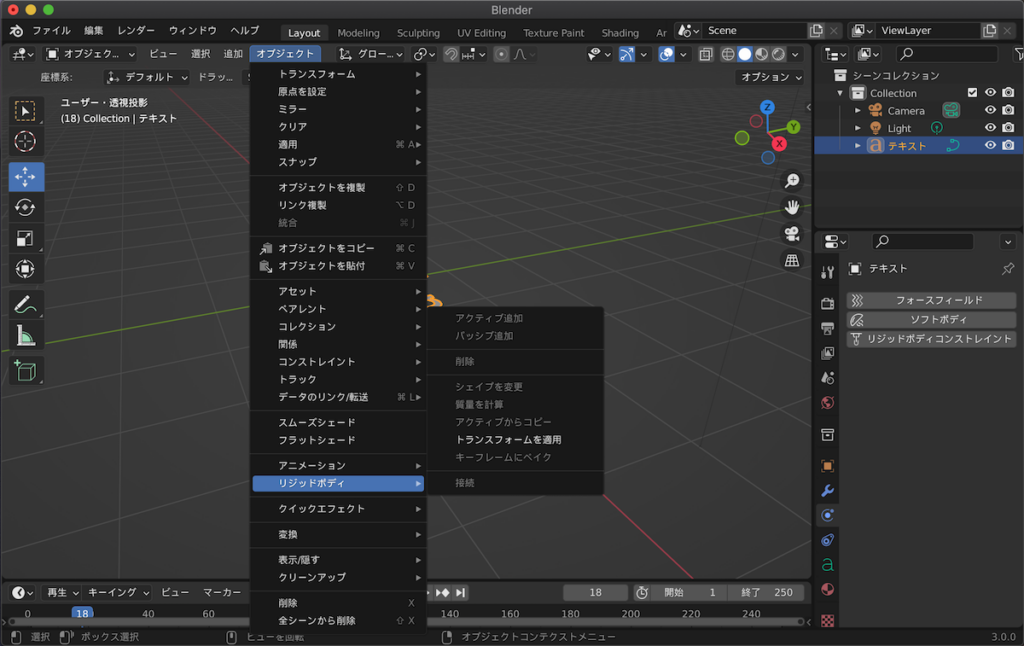
「オブジェクト」メニューでも選択できません。
テキストの場合はどうしたらいいのか?となりますね。
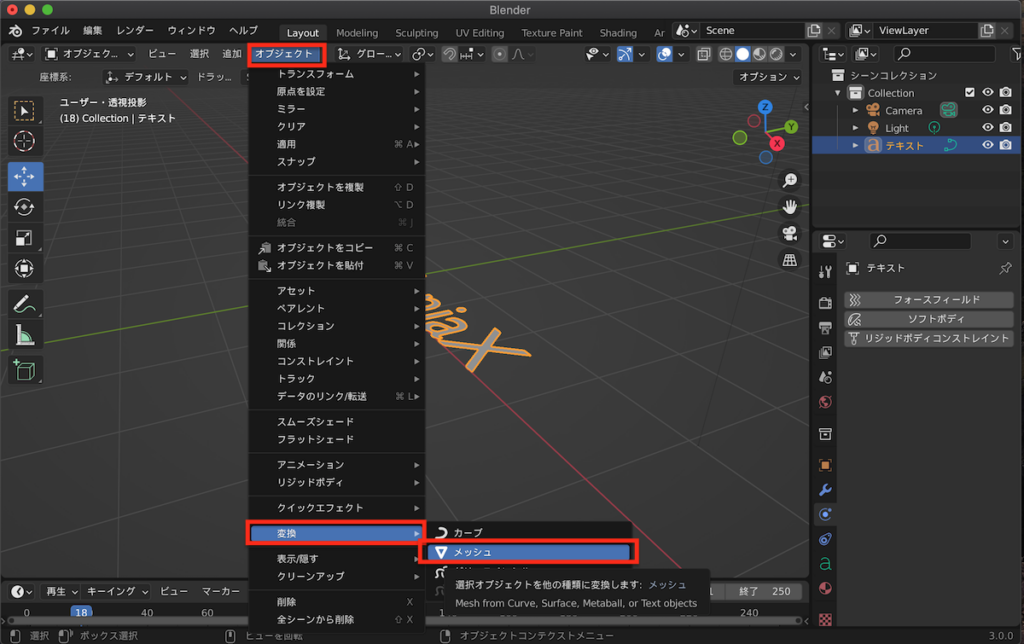
テキストの場合は「メッシュ化」をする必要があります!
「オブジェクト」メニューから「変換」→「メッシュ」をしてメッシュ化をすることで
Cubeの際と同様に「リジッドボディ」が選択可能となります。

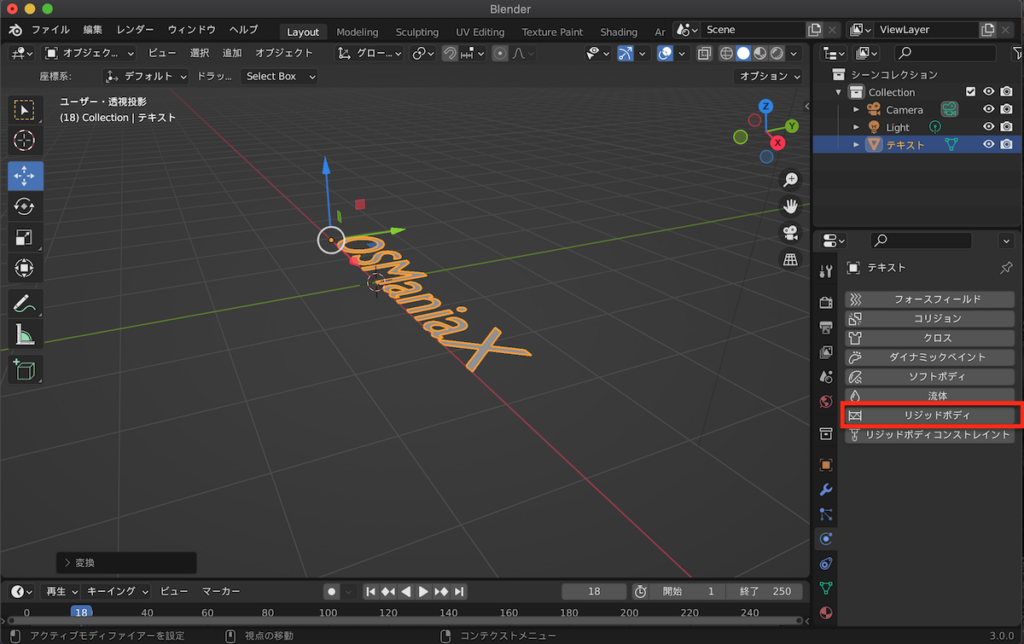
はい、メッシュ化したことで右のメニューに「リジッドボディ」が表示されましたね。

それでは下段のバーからアニメーション再生してみましょう。
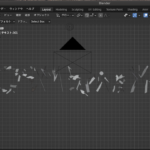
テキスト落下でのアニメーションレンダリングの結果は以下です。
まとめ
無事にテキストも重力落下のアニメーション動作をさせることができました。
テキストの場合は「メッシュ化」してから「リジッドボディ」が必要ということになります。
というわけで今回はBlenderでテキストを落下させるアニメーションの作成方法について紹介しました。
何かの参考になれば幸いです。