Quest2が開発者モードにならない事態は昨日Metaからパッチがリリースされ、やっと本日になり筆者のQuest2にも反映され、なんとか解消されました。
というわけで、今回はVRでCesiumを試してみたいと思います。
前回の投稿でCesium For Unityについて記述していますので、まずはCesiumの導入手順はそちらを確認してください。
Cesium For UnityにVRのシーンを読み込む
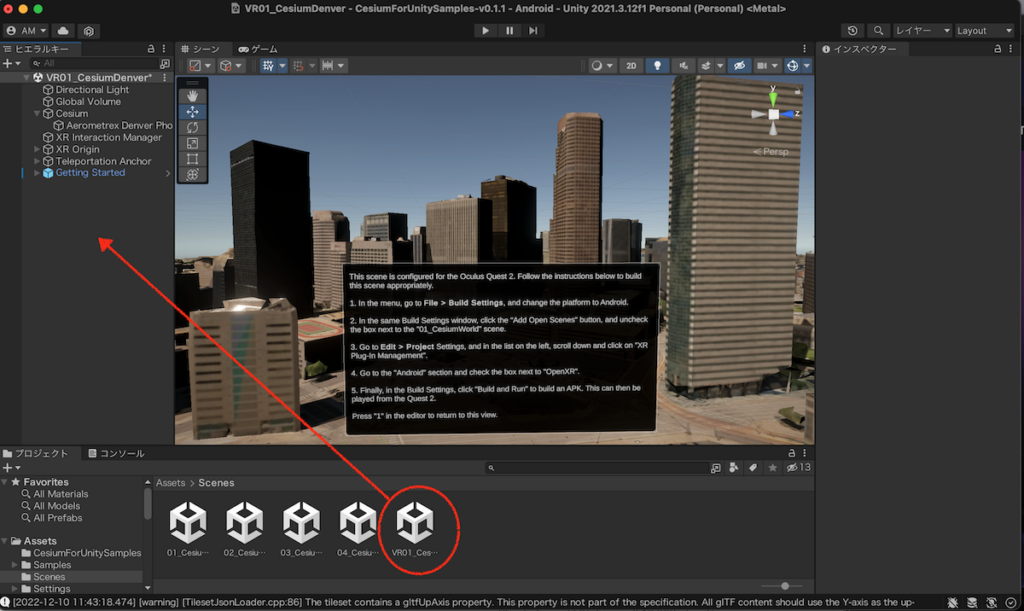
今回はVR01_Cesium_Demberのシーンをヒエラルキーのツリーにぶち込みます。

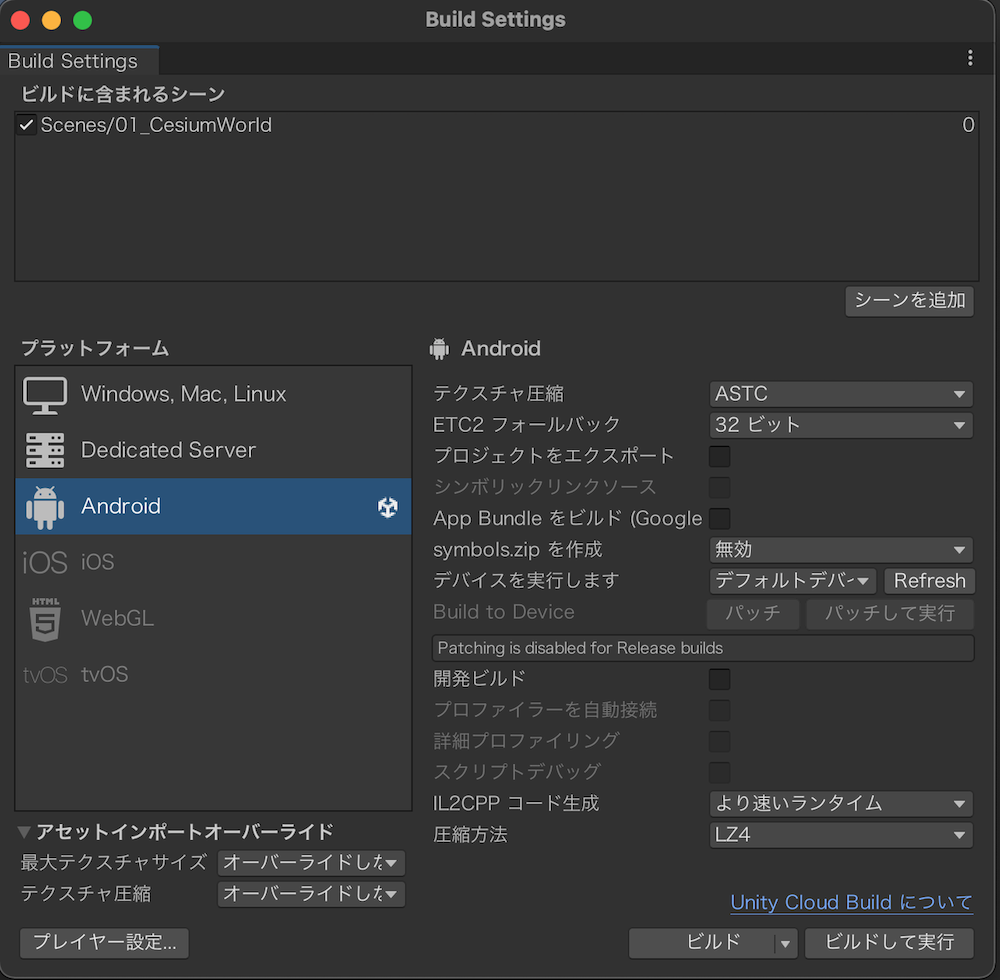
ビルド設定でプラットフォームを「Android」に切り替え
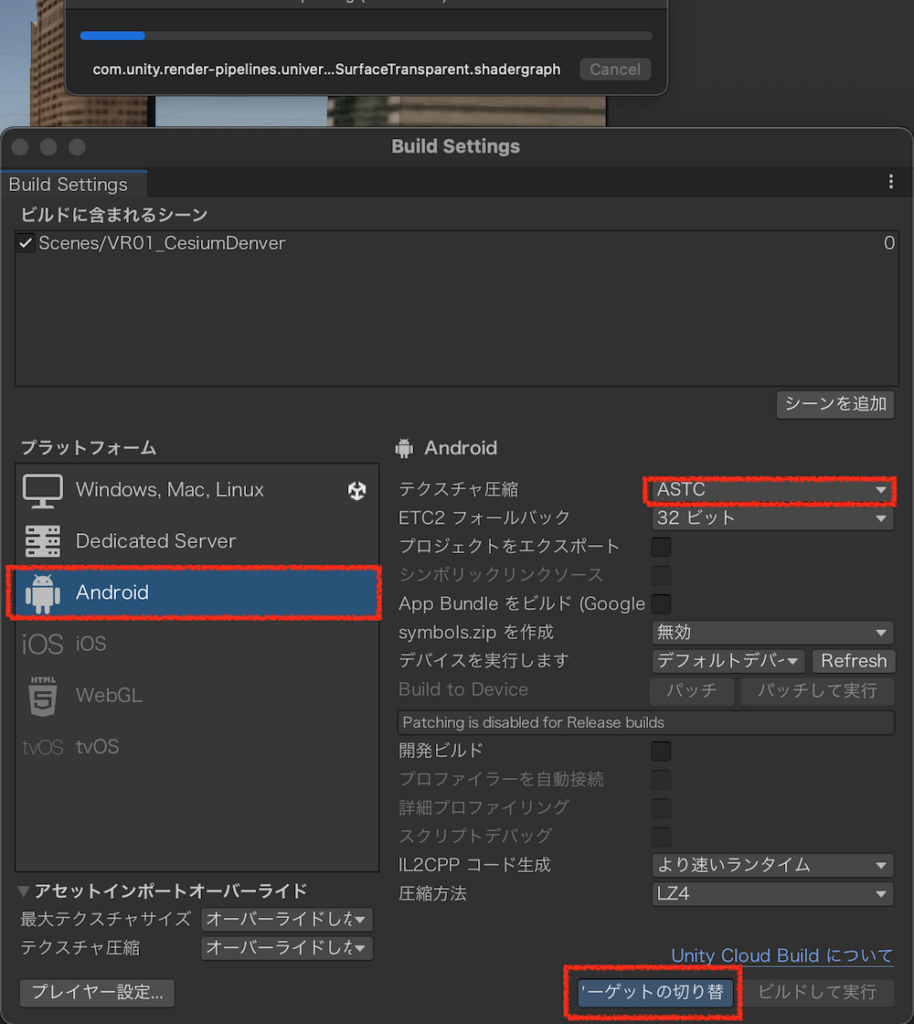
メニューのビルド設定を選択し、ビルド対象のプラットフォームを「Android」に切り替えます。
筆者はテクスチャ圧縮はASTCにして、ターゲット切り替えとしました。

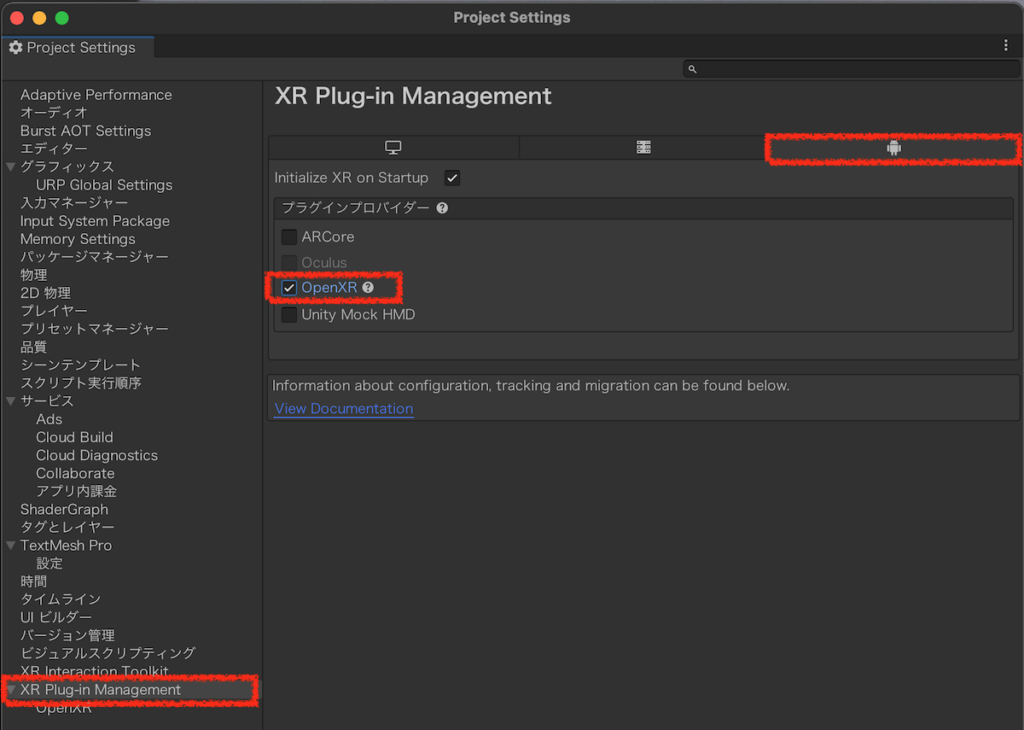
プロジェクト設定で「OpenXR」にチェックを入れる
プロジェクト設定の項目の「XR Plug-in Management」のAndroidタブを選択し、「OpenXR」にチェックを入れます。

ビルドします
ビルドして、適当な名前で保存先に出力します。

Quest2で試してみる
Quest2にSideQuest(サイドクエスト)などで、インストールして起動してみました。
動画の方が伝わりやすいかと思いますので、Youtubeに動画をアップしております。
遠くのオブジェクトはその方向に向くと再描画されていました。
素材は写真を使って作成されたフォトグラメトリ手法によるものであり、リアルに近い再現には程遠いですが、街の雰囲気はわかる感じで、未来を感じました。
いずれGoogleのストリートビューも、このようになるかもしれませんね。
まとめ
今回はCesium For UnityのVRモードを試してみた際の手順と結果の動画をご紹介しました。
何かの参考になれば幸いです。