これまでLinuxのターミナル上で記述していたPythonですが、こちらも昨日のC/C++の記事に引き続き、Microsoftから無償で提供されているVisualCtudio Code(VSCode)で開発環境を構築しました。
VSCodeのインストールはこちらの記事を参考にしてください。
VSCodeのインストールが完了したら以下の手順で進めます。
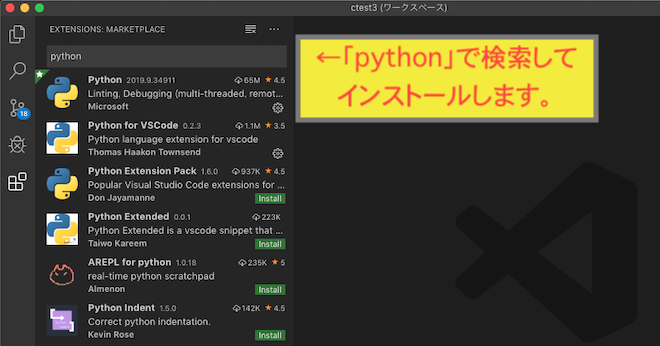
VSCodeにPythonをインストール

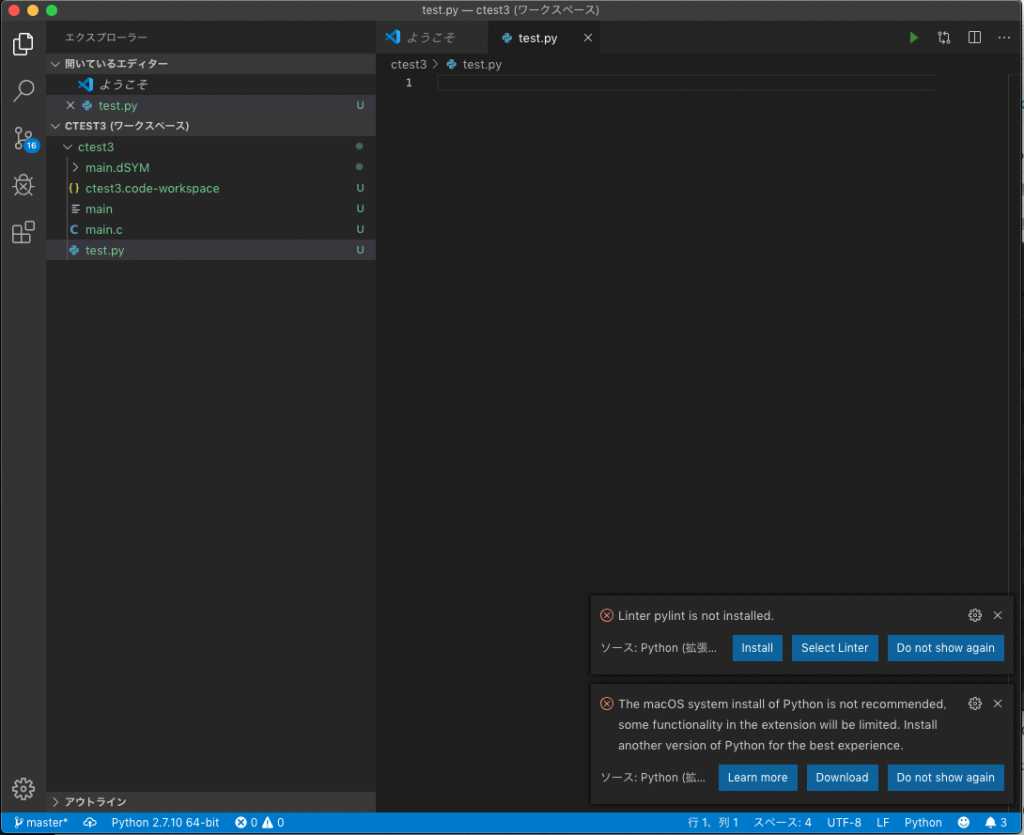
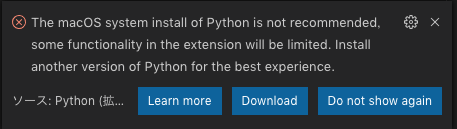
インストールが完了したら、新規ファイルを作成し、test.pyのようにpythonとわかる拡張子でファイルを保存するとアイコンがpython形式になり、右下にポップアップが出てきます。

なにやら標準のPythonは機能が限定的でオススメしない、他のバージョンのPythonだと最高の体験ができるのでどうだ?と言われています。

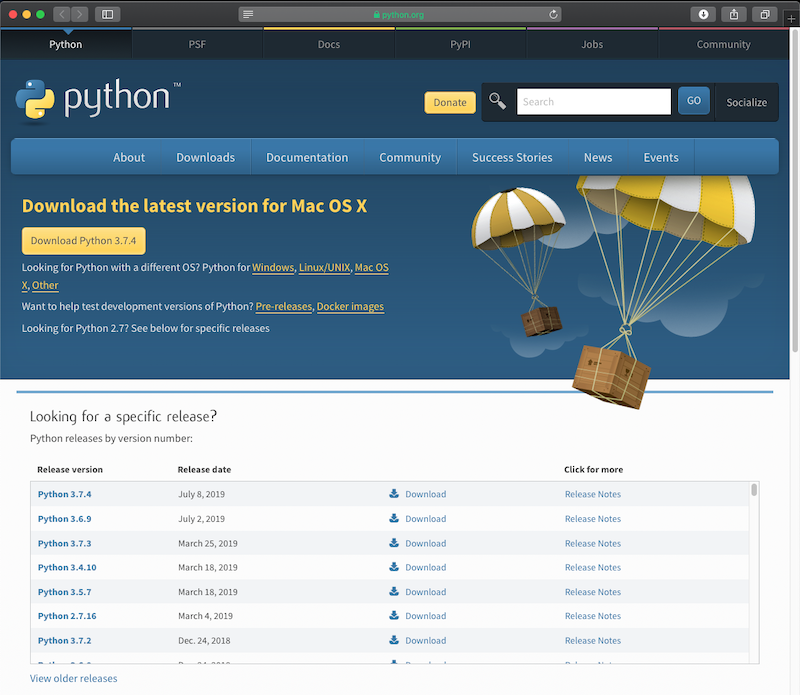
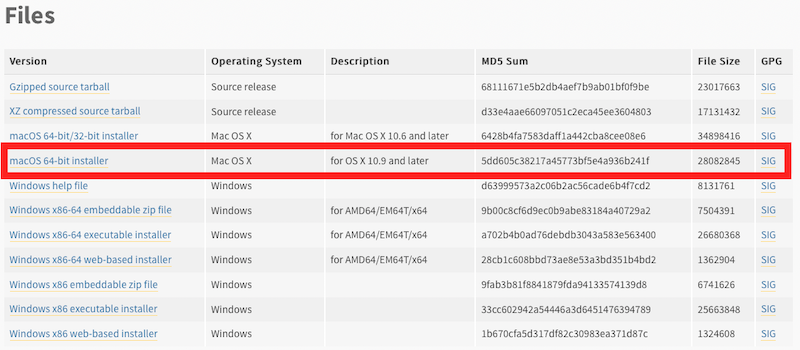
それならばダウンロードしてみましょう。Downloadをクリックします。




インストールが完了しました。
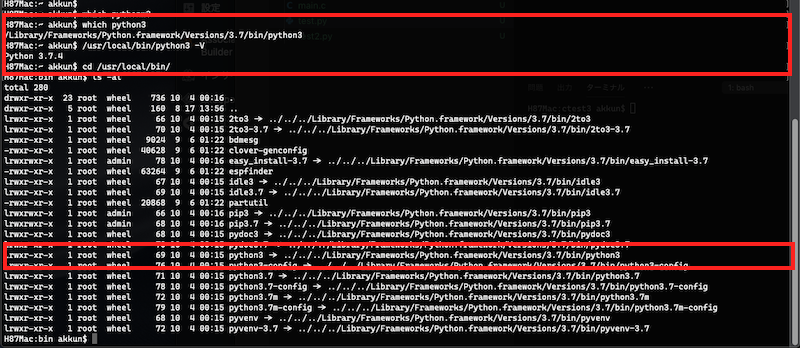
python3.7.4がどこにインストールされたのか確認してみます。
python3の本体は以下にあるようです。
$ which python3
/Library/Frameworks/Python.framework/Versions/3.7/bin/python3
$ /Library/Frameworks/Python.framework/Versions/3.7/bin/python3 -V
Python 3.7.4バージョンは3.7.4と正しいですね
以下にもあるようです。
$ /usr/local/bin/python3 -V
Python 3.7.4$ cd /usr/local/bin/
$ ls -alとしてみた結果が以下。

/usr/local/bin/python3はシンボリックリンクなので同一であることがわかりました。それとpip3もあることがわかりましたので、これでパッケージもインストールできますね。
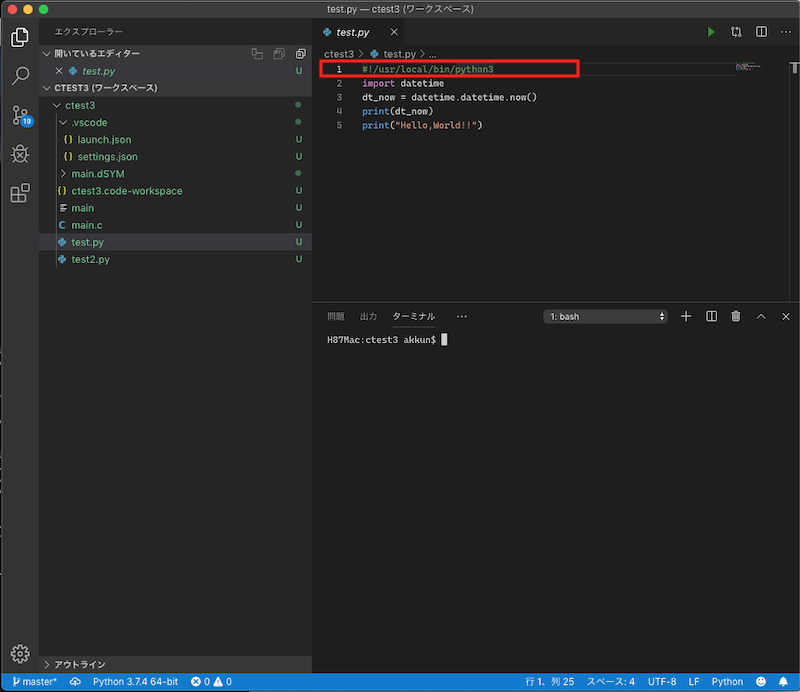
では早速コードを記述してみましょう。
pythonのパスは/usr/local/bin/python3とします。

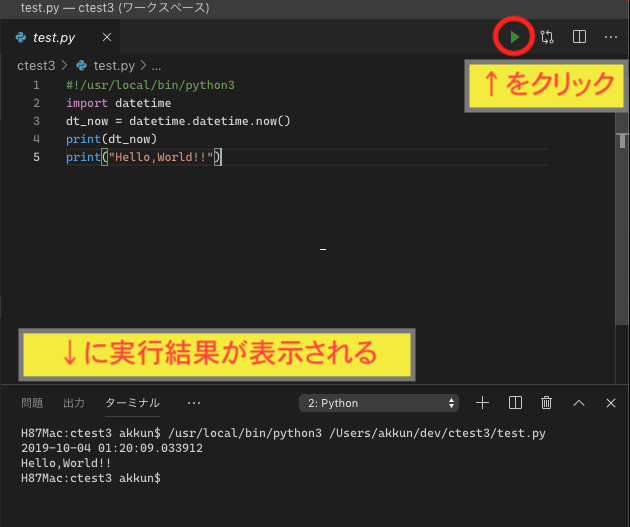
コード記述が完了したら以下のように三角ボタンをクリックでインタプリタなので実行結果が即時に表示されます。

これでターミナルではないので、いちいちvi終了してからの実行ではなく、コーディングしながら即デバッグができるようになり、生産性があがりますね。