クロスプラットフォームな3DCGアプリで、WindowsでもmacOSXでもLinuxでも使える
Blenderにハマっている筆者です。
今回はタイトルの件です。
今は12月で季節は冬ではありますが、夏を思い出そう!?
というわけで、Blenderで海のアニメーションを作成してみましょう。
難しそうに思えるかもしれませんが、仕組みさえ理解すれば非常に簡単にできます。
この海の作り方ですが、Blenderの勉強に各種のYoutubeの説明動画を見ていますが、
数年前の記事や動画だったりで最近のBlenderのバージョンと若干方法が異なっているんですよね。
そういう点で、あれ?できないジャン?となったりするのですが、
今回は研究して理解したので方法を紹介したいと思います。
筆者はOSはmacOSXで、Blenderのバージョンは最新の3.0.0を使用しています。
他の方のブログや動画を見てもわからないと思う方は参考にしてみてください。
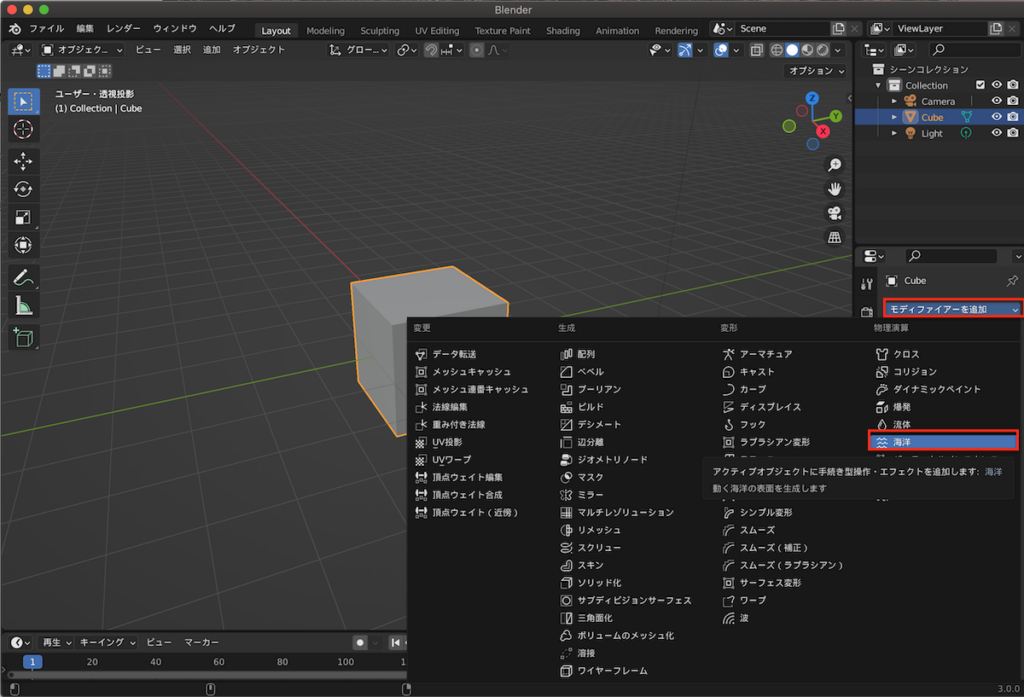
モディファイアーで海洋を追加
オブジェクトを選択し、「モディファイアー」メニューで「海洋」を選択します。
(※このオブジェクトは何でも良いです、勝手に波(海洋)に変換されます。)

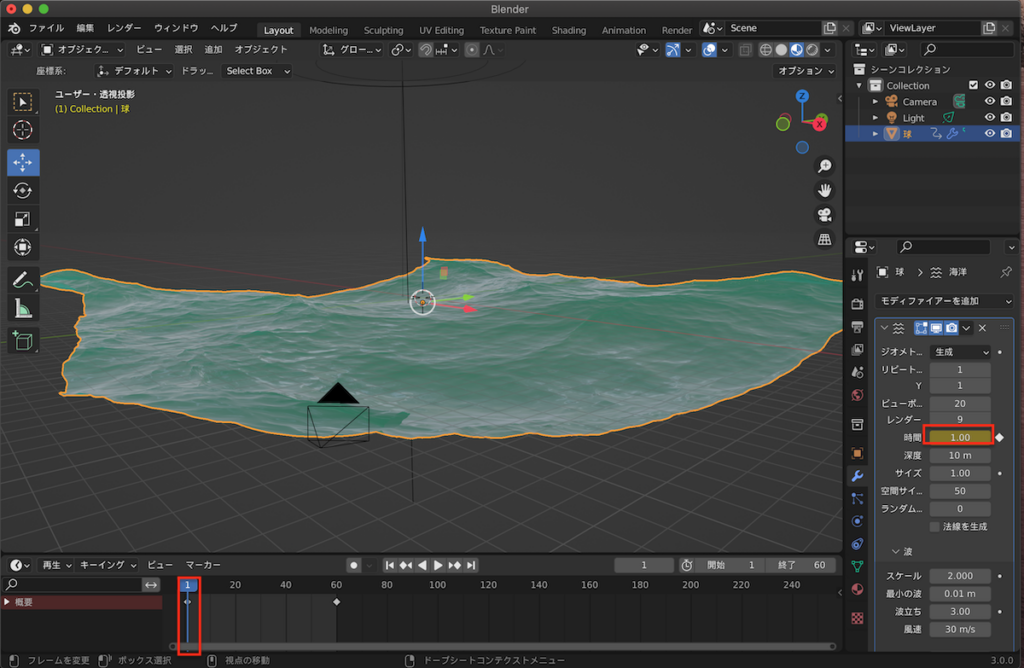
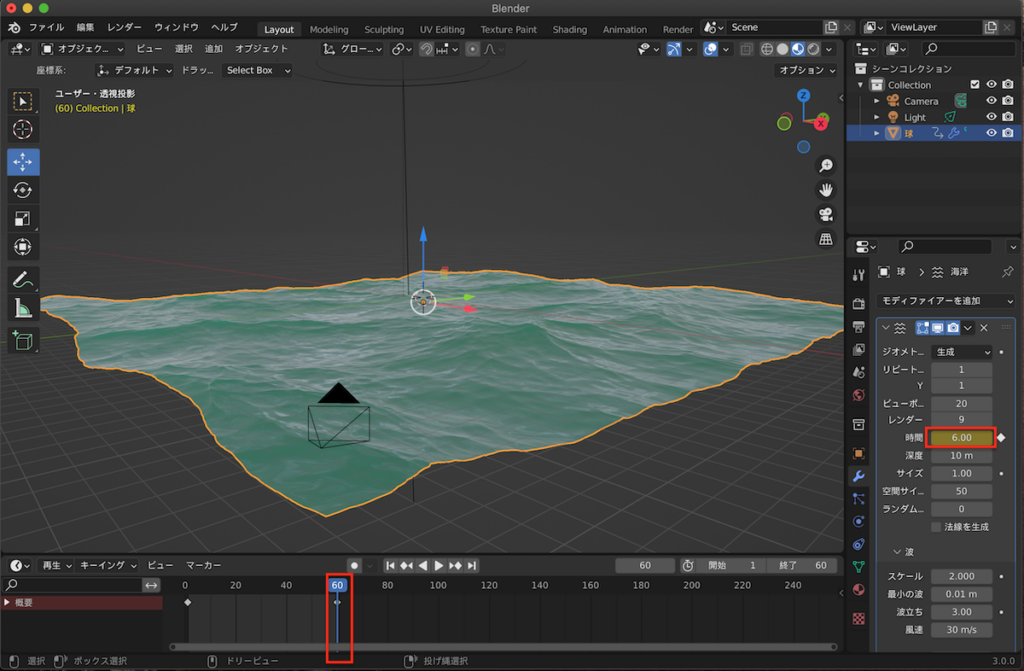
キーフレーム挿入は時間の位置で行います。
筆者がハマったのがここです。
1)キーフレームを「1」の位置にします。
2)右の時間が「1」の上にマウスポインタを合わせ、右クリックで「キーフレームを挿入」します。

3)キーフレームを「60」にします。
4)時間を「6」にします。(もっと短くても良いかもしれません、お好みで調整してください)
5)時間の「6」の上でマウスポインタを合わせて、右クリックで「キーフレームを挿入」します。

波のアニメーションができた!
これで下段のタイムラインをスライドすると波のアニメーションになるかと思います。
あとはお好みで波のサーフェースの色など調整してみてください。
レンダリング結果は上記のようになりました。
いかがでしたでしょうか。
まとめ
モディファイヤーで「海洋」を追加。
キーフレームと時間を調整だけで波が実現できましたね。
というわけで今回はBlenderで波のアニメーション作成の方法について紹介しました。
何かの参考になれば幸いです。