ブログのプチリニューアルを行いました!
本ブログはWordpressを利用しておりますが、記事で紹介している分野がHackintoshからFireHD、CMSやクラウド、サーバ関連と幅広いことから、
それぞれの記事ジャンルにアクセスしやすいように今回テーマを変更いたしました。
あれっ、これまでと見た目や使い勝手が違うぞっ!と違和感を感じるかもしれませんが、ご理解のほどお願いします。
また引き続きマニアックなネタをボチボチと紹介していこうと思いますのでよろしくお願いします。
MesoColumnは無料のテーマです
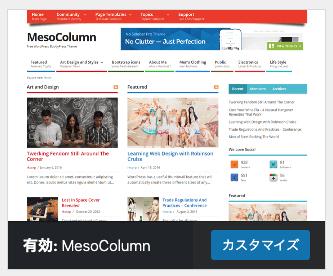
尚、今回変更したテーマはタイトルにあるように「MesoColumn」というもので、無料で配布されているものを利用していますのでこちらも少し紹介します。
(※以下、写真は2020年12月5日現在、WordPress5.5.3を利用のイメージです)

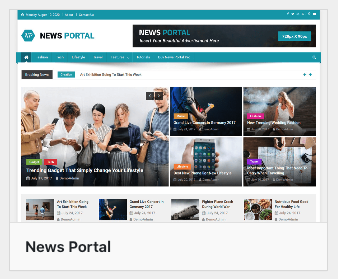
ちなみにこれまで利用していたテーマはNewsPortalというものです。

実はこれまでのNewsPortalのテーマはトップ画面で写真を扱えるようなので
トップを賑やかにしたいと思い、写真を使う機能について試行錯誤していました。
これまで筆者はその設定箇所を発見できずに使用しておりました。
NewsPortalは一部「Pro」という有料機能の箇所があり、
ひょっとすると写真部分は有料機能なのかもしれません。
WordPressのテーマの追加方法
それではWordpressのテーマの追加の方法も紹介しておきましょう。
これは非常に簡単でWordpressの管理画面から実施します。
ちなみに、これまで利用していたNews PortalはWordpressの管理画面から探すことができます。
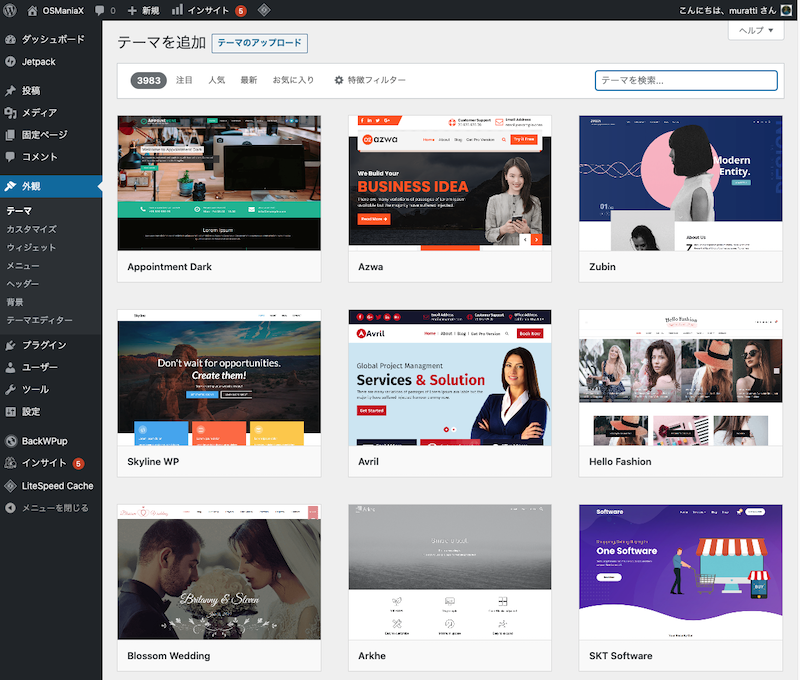
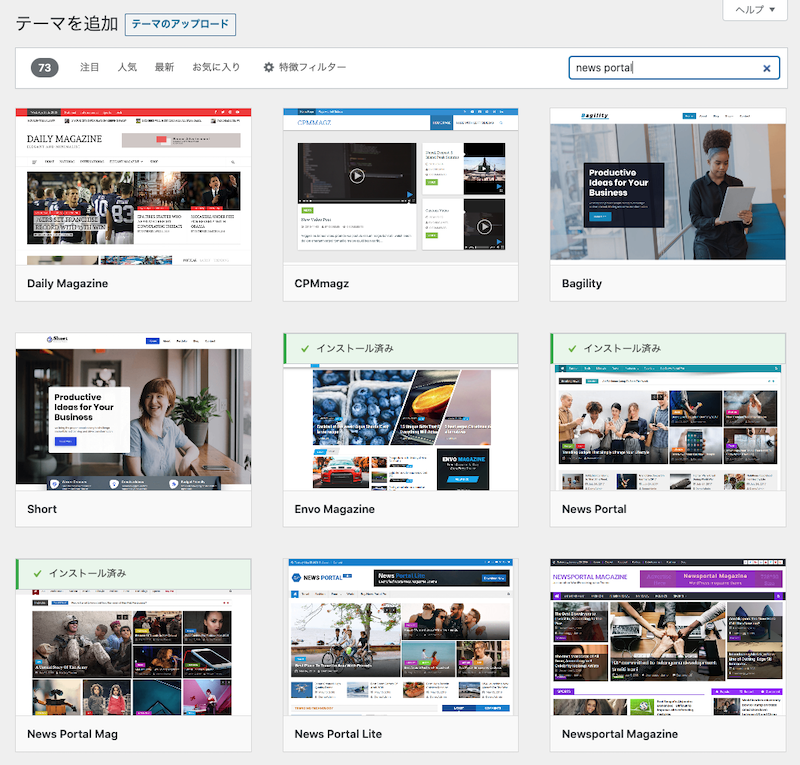
以下はWordpressの管理画面です。
外観→テーマでこのように表示されます。

右上の「テーマを検索」のフォーム部分に「News Portal」と入力して検索すると見つかります。

しかし、実は今回導入したMesoColumnというテーマは管理画面から探しても見つかりません。
「MesoColumn」テーマの導入方法
そんなわけで、MesoColumnのテーマの導入方法も紹介しておきましょう。
まずは、MesoColumnのテーマをこちらのサイトからダウンロードし、PC(Mac)のローカル上に保存します。
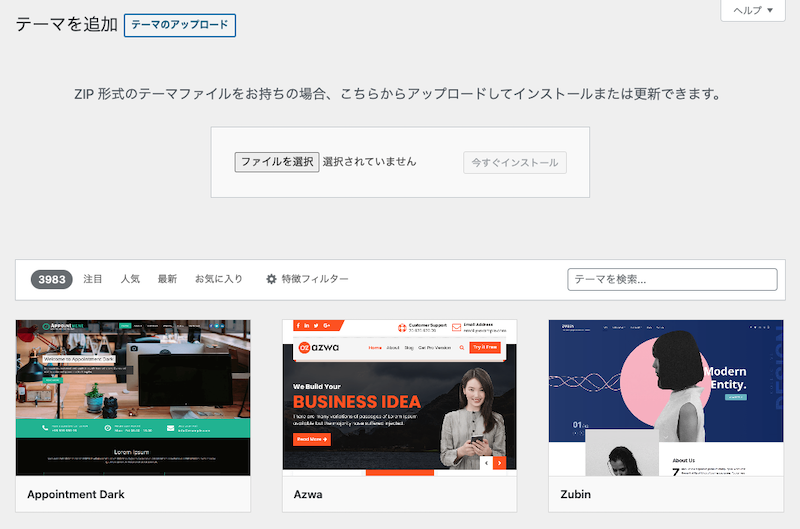
次に「テーマのアップロード」機能を使います。
上部の「テーマのアップロード」箇所をクリックで以下の表示になります。

先ほどダウンロードしておいたZipファイルを選択し、アップロードします。
その後はダウンロードしたテーマが利用可能という手順となります。
他にも配布サイトのテーマを利用する場合はこの方法で対応可能です。
MesoColumnのスライダーメニューについて
次に筆者のブログのTOPの記事画像のスライドの表示方法について紹介します
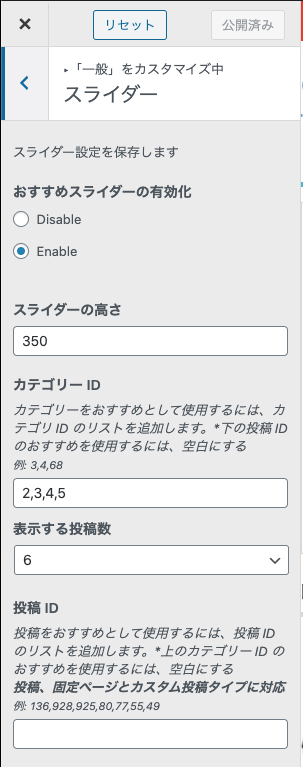
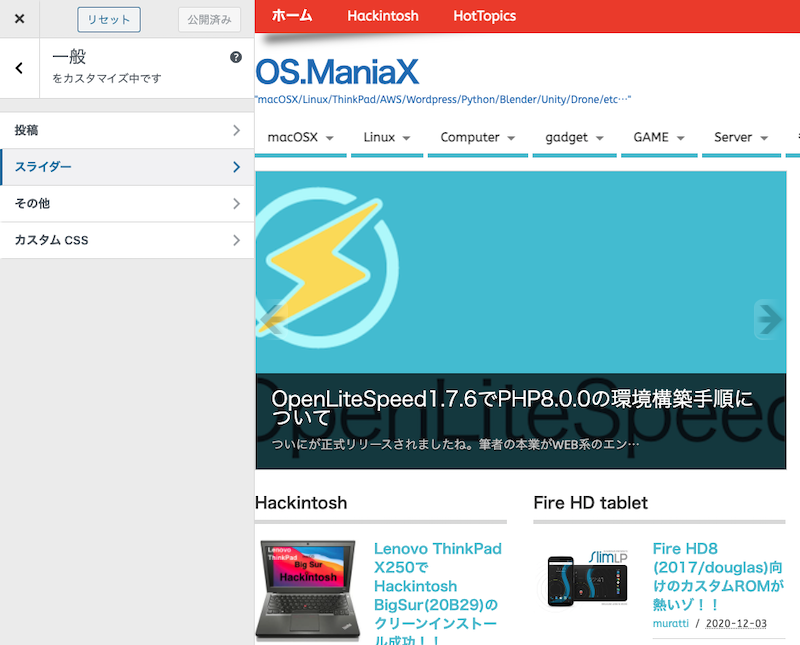
この機能はカスタマイズ→一般→スライダーで設定していきます。

スライダー設定メニューは以下のようになっています。
有効化(Enable)し、スライダーの高さ、カテゴリIDを入力します。
(※このカテゴリIDがちょっと曲者で、Wordpressの管理画面から筆者は確認できませんでした。)