さてさて、引き続き、AWSの開発環境であるSumerianを使ってWEBVRの実験ネタ。
今回はタイトルの通り、平面を移動して、箱を掴むことをやってみました。
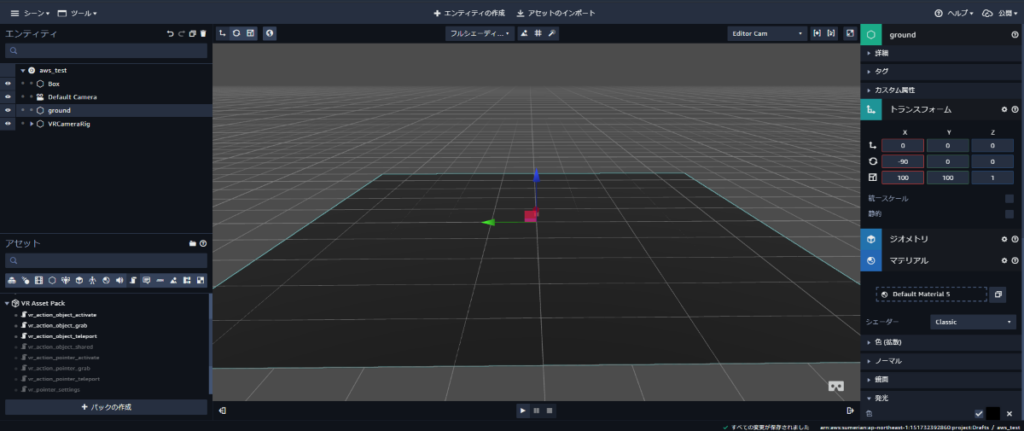
シーンへエンティティの作成でQuad(平面)を作成し、「ground」へリネーム。

トランスフォーム属性は以下のようにします。

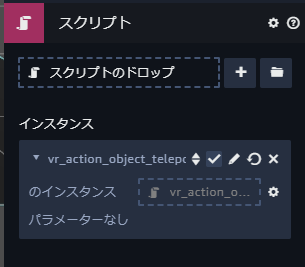
スクリプトを追加し、VRAssetPackに含まれる「vr_action_object_teleport」をドロップで適用です。

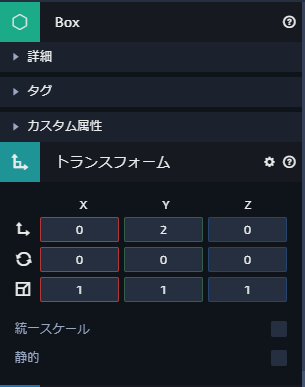
掴むBOXをエンティティの作成で追加します。
トランスフォーム属性は以下のようにしました。

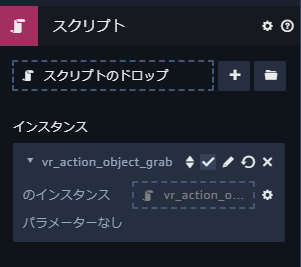
スクリプトをドロップでは「vr_action_object_grab」を適用します。

これでシーンをパブリッシュすると平面上を移動できて、
箱が掴めるようになりました。
その様子をYoutubeにアップしてみました。
iPhoneにインストールしたOculusアプリでVR内の様子をミラーリングして録画保存が可能です。
そこで今回はその様子をiPhoneで撮影し、iPhoneのiMovieで動画作成しました。
AWSのSumerianでWEB上のVRですが、簡単に作成できることがわかると思います。
あとは重力を適用してみたり、オブジェクトを置くことでそれっぽい世界が作成できますね。
それでは、この辺で!
HappyHackingLifeを!