久しぶりの投稿になります。
今回はHackintoshではなく、VR関係のネタになります。
実は転職しました!
実は筆者はこの4月に本業の方で転職しました、これまでWEB系のインフラエンジニアのリーダーでしたが、
転職後は基幹系業務システムのプロジェクトマネージャーをやらせていただいております。
基本的には自分で手を動かすことはなく、メンバーコントロールなどの調整業務になりますが、
Windowsサーバ環境やクラウド(これがIBMクラウド・・・)となり、
これまでよりもAWS環境やLinuxのWEBサーバやPHPやCMS関係の情報に触れる機会が圧倒的に減りましたね。
もちろん自身でも情報は追い掛けてはおりますが、なかなか厳しい。
さらに追い打ちをかけるかのように職場からは資格取得のプレッシャーとグループ企業内での
情報処理関係の研究会にも所属しており、時間的にはHackointosh関連の調査する時間も減ってしまいました。
(もうM1で十分じゃね?ということも関係しているかもしれませんが笑)
グループ企業内での情報処理研究会のテーマはVRのビジネス活用への研究にしました。
そこで、筆者もVRを各種調べているうちに欲しくなり、今回VR機器に手を出したというわけです。
(・・・・長かったw)
VR機器を購入する
さて、前置きはこれくらいにしておいて、購入したVR機器は「Oculus Quest2」という機種となります。
VR機器はPCに接続するタイプかPSVR(SonyのPlayStation)か、単体で動作可能なオールインワンタイプがありますが、このOculusQuest2という機種はオールインワンタイプ。
(※最近、テスト機能でPC接続できるようになりました。グラフィックボードの性能に左右されるようですが。。)
容量は64GBと256GBの2モデルのランナップがありますが、筆者は今回は64GBをチョイスしました。
初代のOculusQuestは2019年5月に発売され、その二代目となる本製品が2020年10月に発売。
発売後、約8か月程度経過しておりますが、Steamによれば2021年5月でのシェアではOculusQuest2がトップですね。

AmazonのOculusQuest2のコメントを見るといろいろ問題も書かれておりました。
基本的にユーザ登録にはFacebook関連のアカウントが必要で、それが上手くいかないという事例が多いようです。
実名登録が嫌だからVR用に本アカウントとは別でアカウント作りたい、みたいのはダメなようです。
話逸れますが、これと同じことが広告業界でも起きていまして、Facebook広告運用を行う際にも、
最初の物件登録には個人アカウントが登録のベースなんですよね。
個人アカウントと同一の名前で会社のメールアドレスで登録すると数日してバンされて、
広告も出向停止や、掲載停止が広告界隈でもよく起こって、Facebookクソだみたいな感じになってます。
筆者はかなり以前に作成したFacebookアカウントなので特に問題もなく、紐づけができました。
実名を出したくない場合、Oculusのユーザ名を変更することができるのでそれで対応しましょう。
筆者も実名ではないユーザ名に変更しております。
届いたのは金曜日で、その日は在宅ワークだったので、仕事中に設定関連は片手間に済ませてしまいました。
金曜夜から土曜日と二日間でなんとなく興味あったアプリやゲームはひと通り遊んでみましたが、
長続きするゲームはやはり音楽ゲームの「BeatSaver」につきますね。
カタナでブロックを切り込んでいく爽快感がストレス解消にはたまりません。
Oculus製品の比較
| 製品名 | 発売日 | 価格 | 仕様 |
| Oculus Go | 2018年6月 | 23,800円(32GB) 29,800円(64GB) | Soc SnapDragon821 Ram 3GB 3DoF |
| Oculus Quest | 2019年5月 | 49,800円(64GB) 62,800円(128GB) | Soc SnapDragon835 Ram 4GB 6DoF |
| Oculus Quest2 | 2020年10月 | 37,180円(64GB) 49,280円(256GB) | Soc : SnapDragon835 Ram : 4GB 6DoF |
| Oculus Quest3? (※予測) | 2022年初旬? (※2021年の発売は無いという情報あり) | ? | Soc:SnapDragonXR2? 5G? |
ひと通り遊んだので、VRの開発環境について調べてみた。
OculusのVRの開発環境については、ネイティブ、Unity、UnrealEngineとあります。
公式ドキュメント(Oculus)
他にWEBとありますので、Sumerian(AWS)はWEBのVRに含まれるのでしょうね。
UnrealEngineはかなりハイスペックなPC環境が必要なので、筆者の場合はUnityかSumerianとなりますかね。
ネイティブはAndroidStudioでの開発でしょうかね。
というわけで今回はWEBVR環境であるSumerian(AWS)を試してみました。
AWSのSumerianを使ってみる
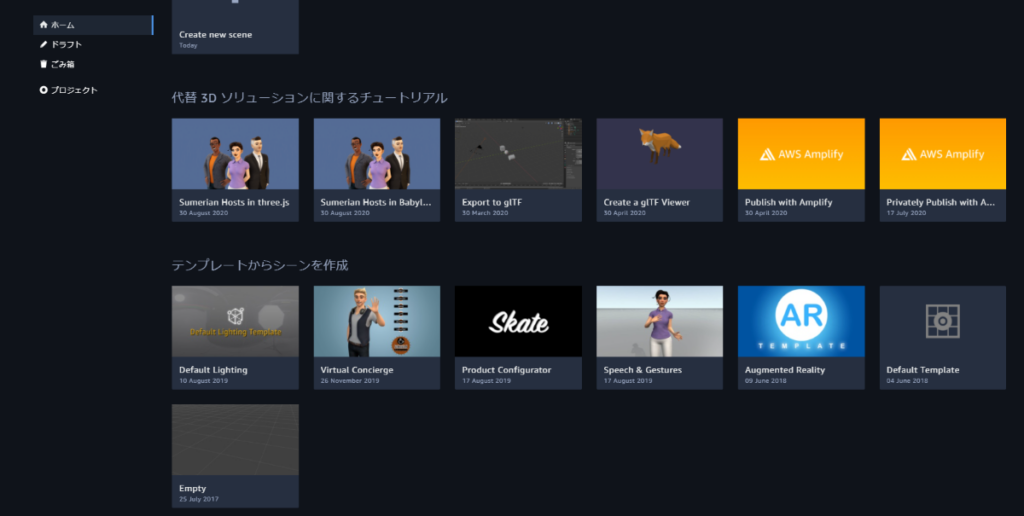
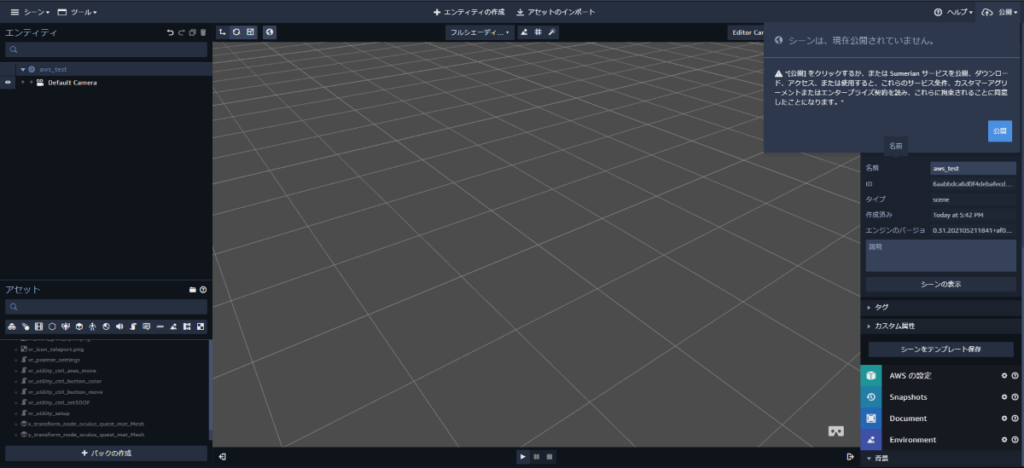
Sumerianの起動画面は以下です。

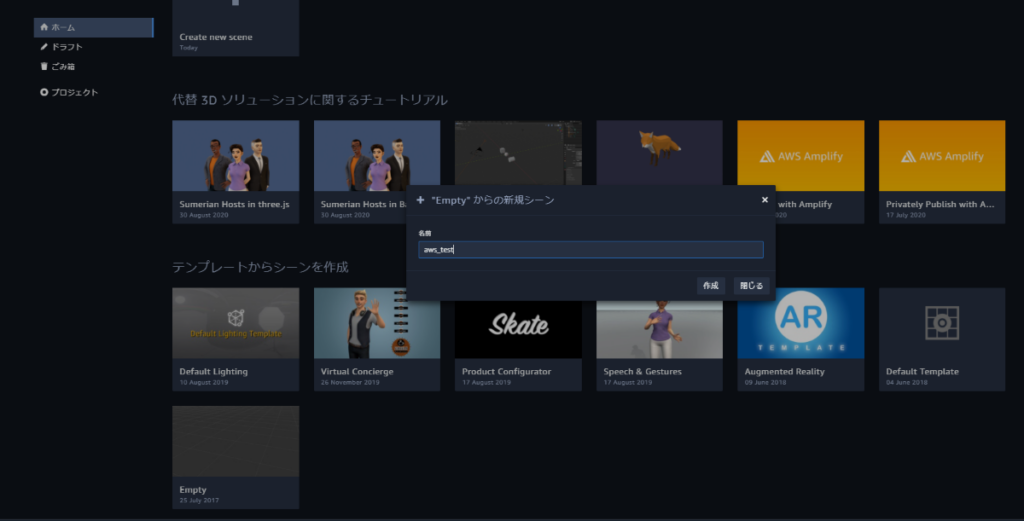
テンプレートからシーンを作成で、「empty」を選択し、「aws_test」と名前を付けて作成します。

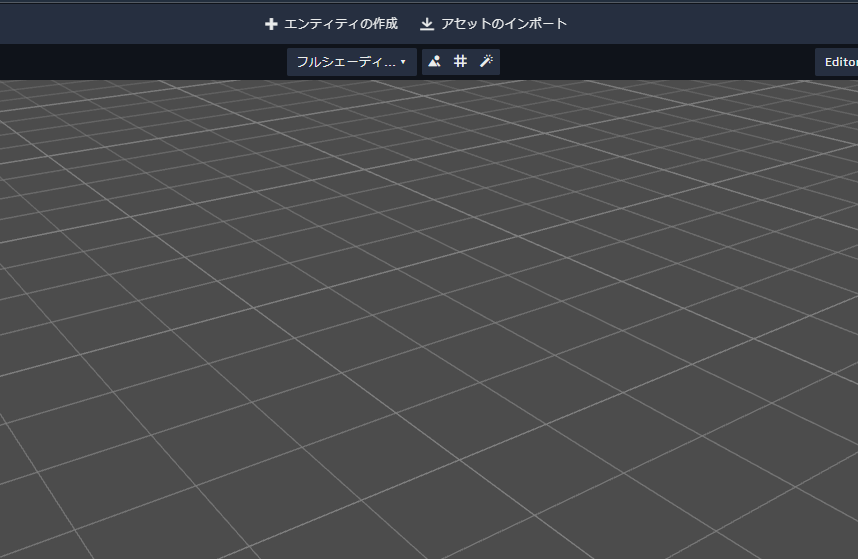
作成したら、まずはVR世界の背景を設定してみます。
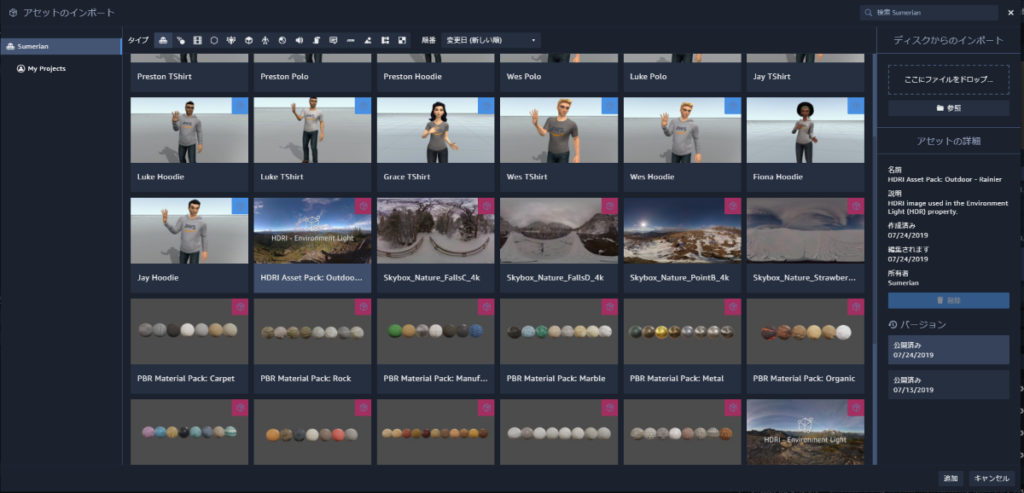
これには中央上にある「アセットのインポート」を選択します。

以下のような画面が開きますので背景を選択します。
ここでは「HDRI Asset Pack: Outdoor – Rainier」を選択しました。
選択後は左下の「追加」ボタンでシーンに追加されます。

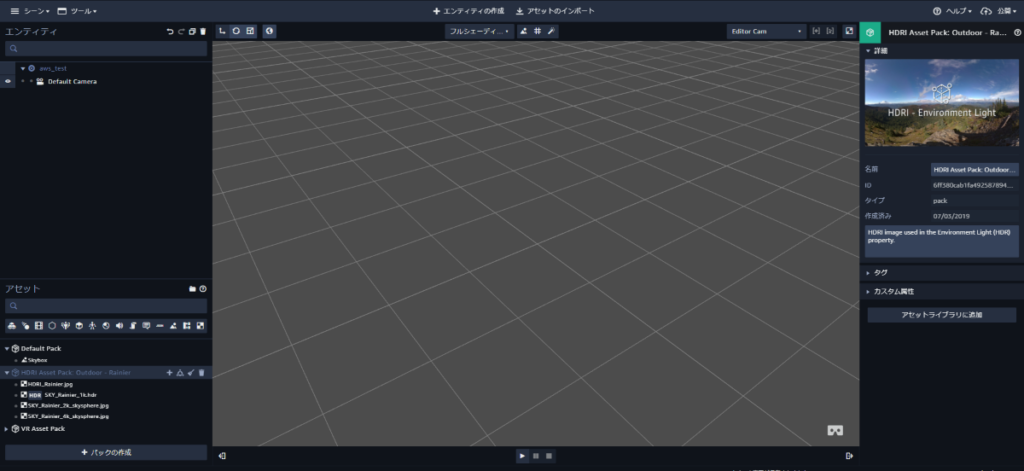
左枠内へ追加されました。

次はこの背景画像をシーンに適用していきます。
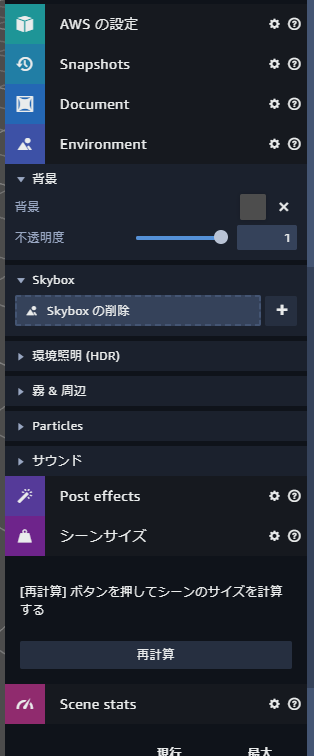
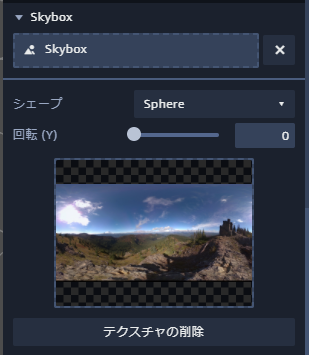
シーンのSkyboxを選択します。

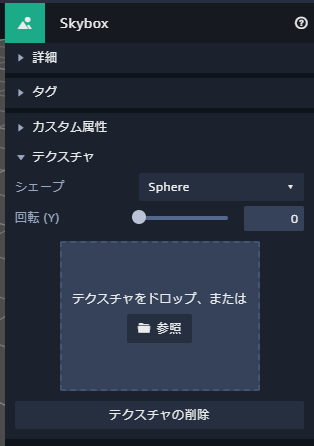
上記のSkyBoxの「+」マークを押して、テクスチャの「参照」のところへ
先ほど取得した画像「SKY_Rainier_4k_skysphere.jpg」をドロップします。

画像をドロップするとこうなります。


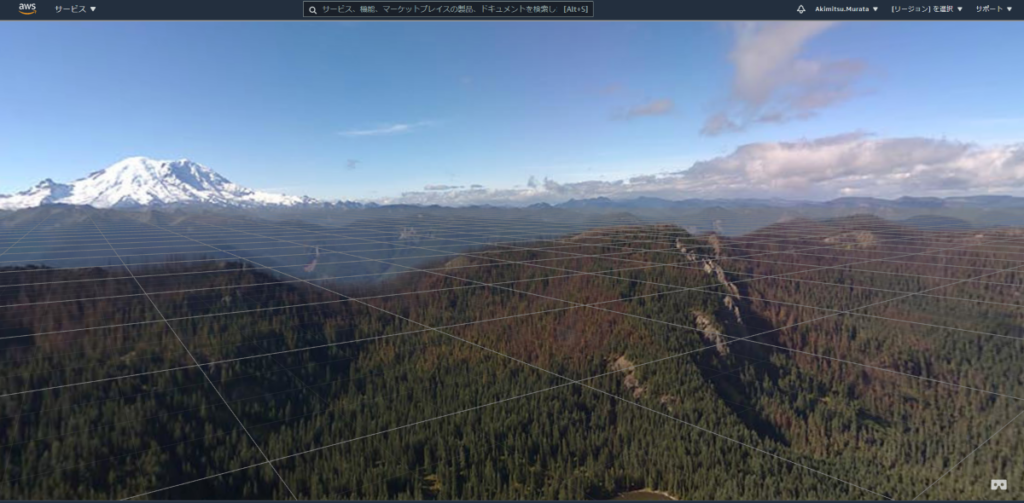
シーンの表示を押すと、PC側のブラウザ上で確認できます。

タブが追加され、上記のような背景が表示されます。
作成したシーンを公開する

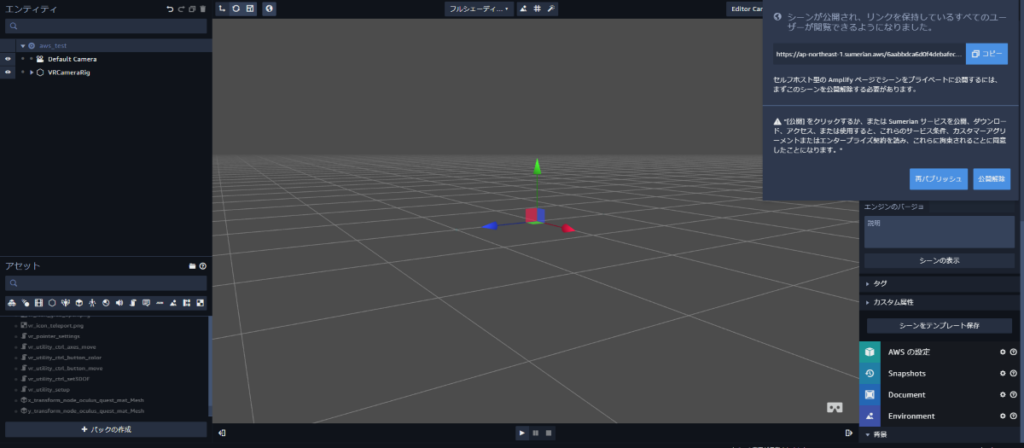
このシーンの状態でSumerianを公開すると以下のようになります。

ブラウザ上でシーンに適用した画像が表示されます。
(※ブラウザでの閲覧にはGmailでパブリッシュしたURLを送信しておくと良いですね)
ただし残念ながらこの状態では最大表示してもVR特有の没入感のある画像にはなりません。


没入感のある画像にするには、以下のようにします。
没入感のある画像でシーンを公開する
アセットのインポートでVRAssetPackを追加、その中に含まれる「VRCameraRig」をシーンに適用します。

さらにVRCameraRigで「CurrentVRCameraR」にチェックを入れます。

これで無事に没入感のあるシーンが作成できました!

今回はここまで!
それではまたVR関係の調査を継続したら共有していきます。