
さて、今回は高速なWEBサーバであるOpenLiteSpeedのネタです。
筆者のUbuntu20.04サーバ上で稼働するOpenLiteSpeedでPHPは
何度か紹介してきました。
今回はPHPではなく、Javascriptベース言語であるNode.jsを
アプリケーションサーバとして動かす手順について紹介します。
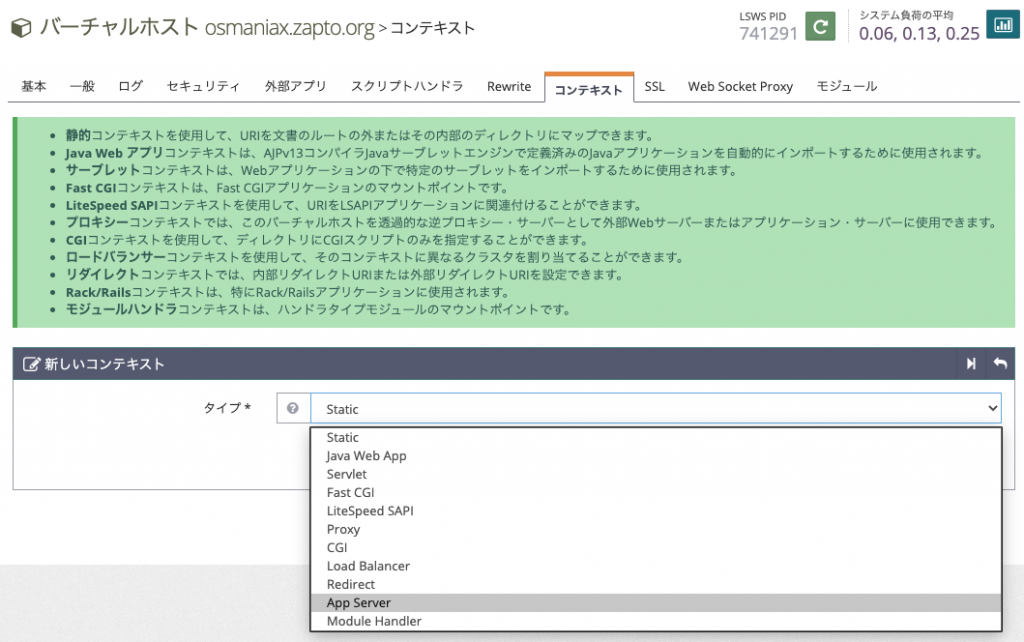
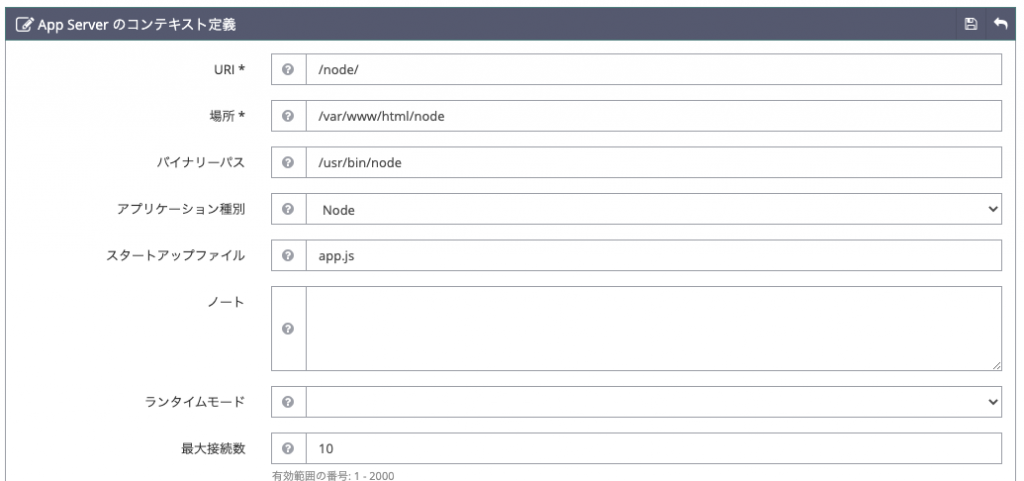
管理画面ログイン後、バーチャルホスト→コンテキストへ行きます。
そこでタイプについて「AppServer」を選択します。

・URI: /node/
・場所: /var/www/html/node(※任意の場所へ)
・バイナリーパス: /usr/bin/node
・アプリケーション種別: Node
・スタートアップファイル: app.js
・最大接続数: 10 (※任意です。)
・必要(ユーザー/グループ): nobody/nogroup



上記で設定完了です。
テストで設置する「app.js」は以下のようにします。
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
res.end('<h1>Hello World form node js app.js</h1>\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});このように表示されます。
https://osmaniax.zapto.org/node/
これでNode.jsで使えるフレームワークをOpenLiteSpeed上で試すことができますね。