OpenLiteSpeedでWEBサイトを追加する手順について紹介します。
この手順を検索している方は既にApacheを利用したことがあり、OpenLiteSpeedにを知って乗り換えを検討していて、試してみたいという方だと思います。
よってバーチャルネームホストとはなんぞや?などの説明は省略し、画像多めでピンポイントでの手順を紹介いたします。
まずは、WEBサーバ上で運用したいWEBサイトを追加します。
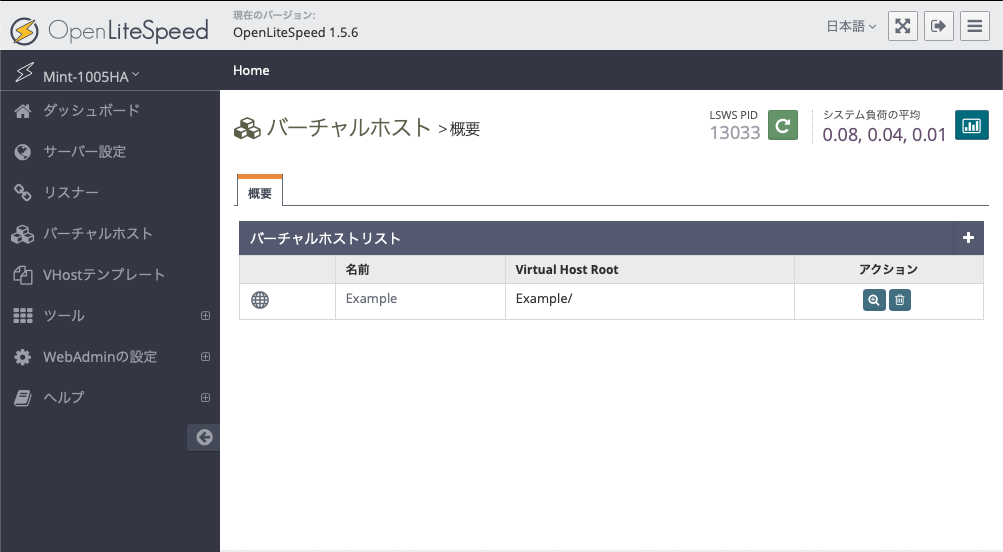
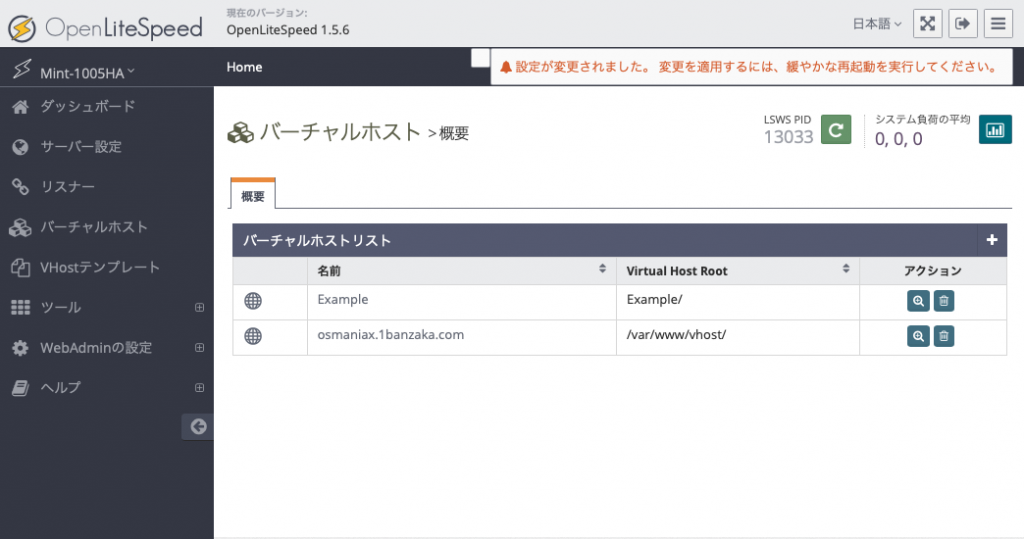
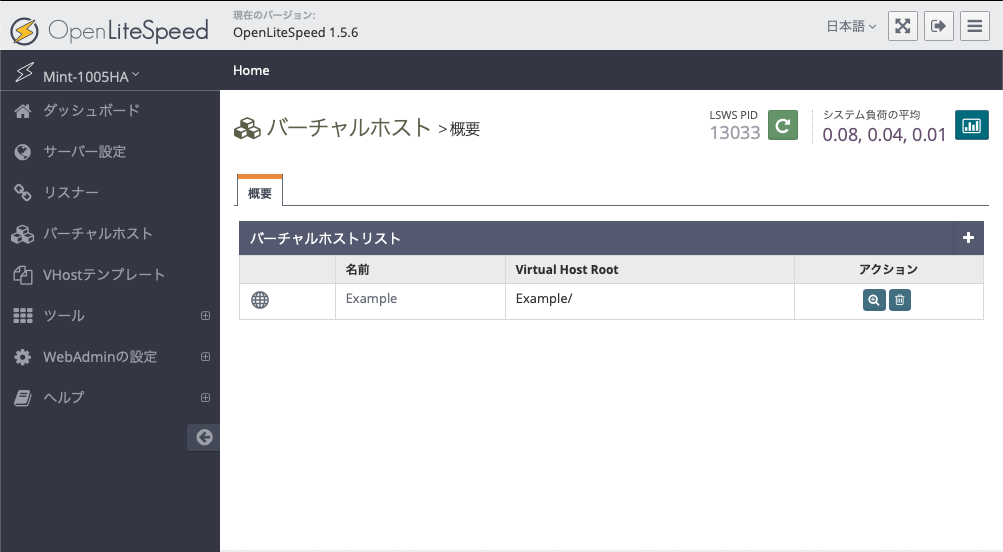
メニューからバーチャルホストの項目へ遷移し、以下の画面のバーチャルホストリストの右端の「+」を押して追加作業をします。

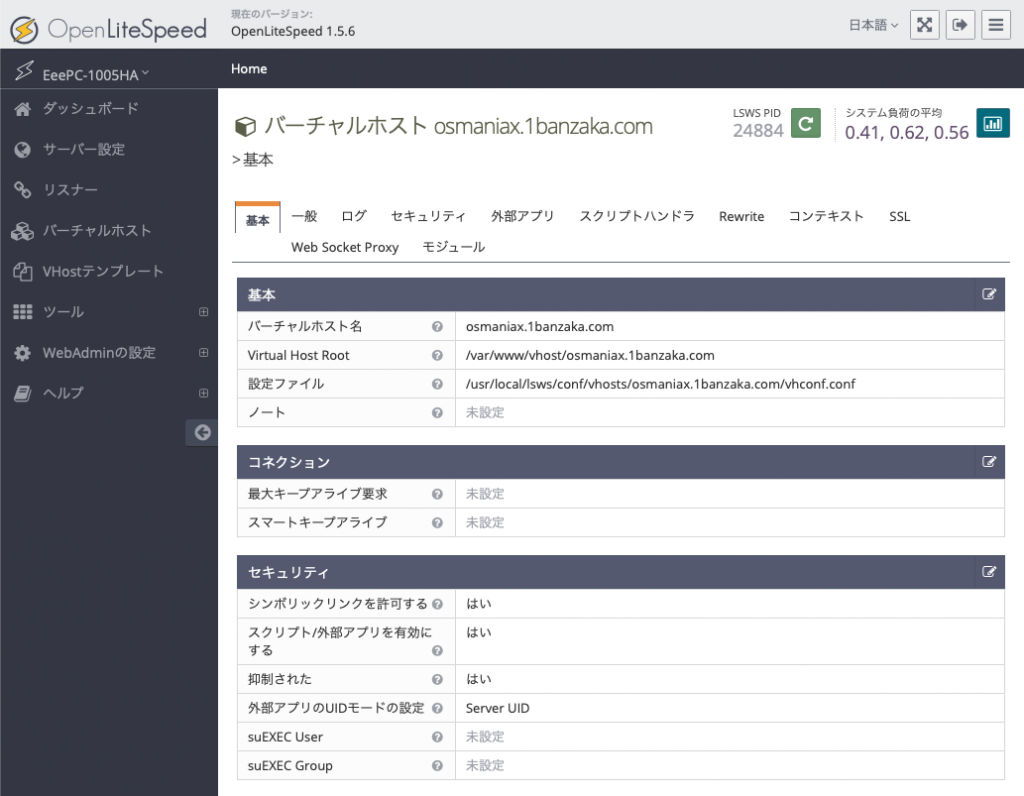
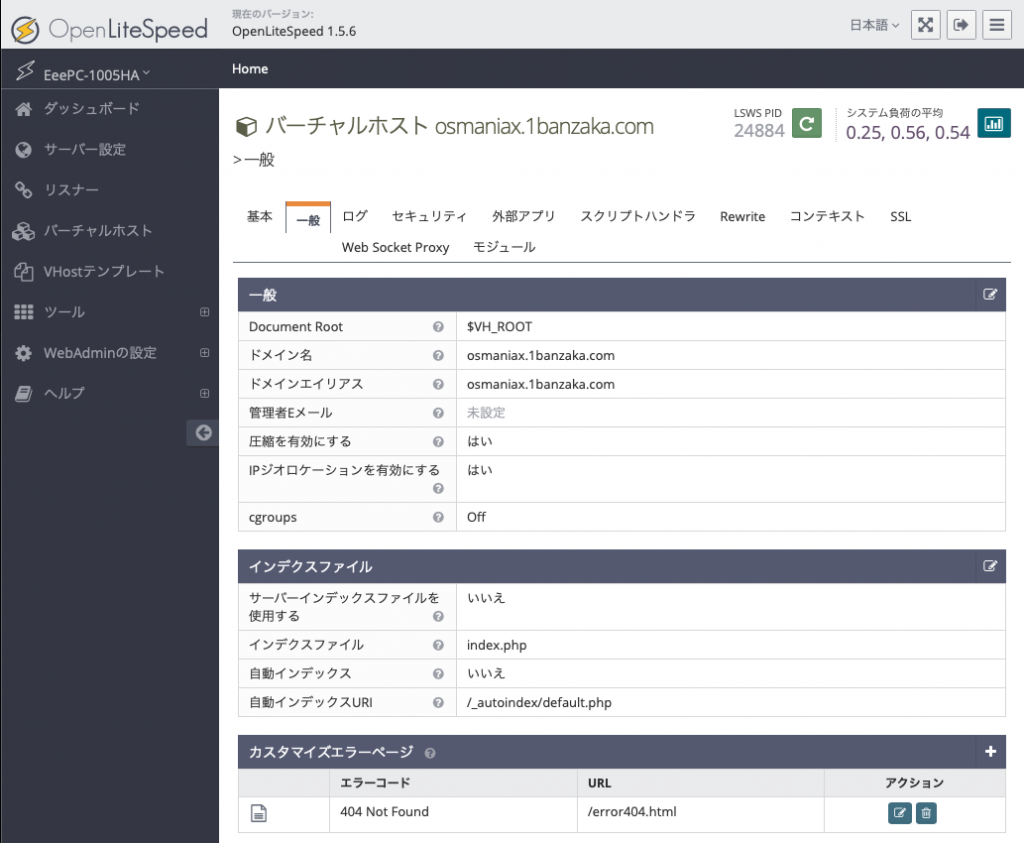
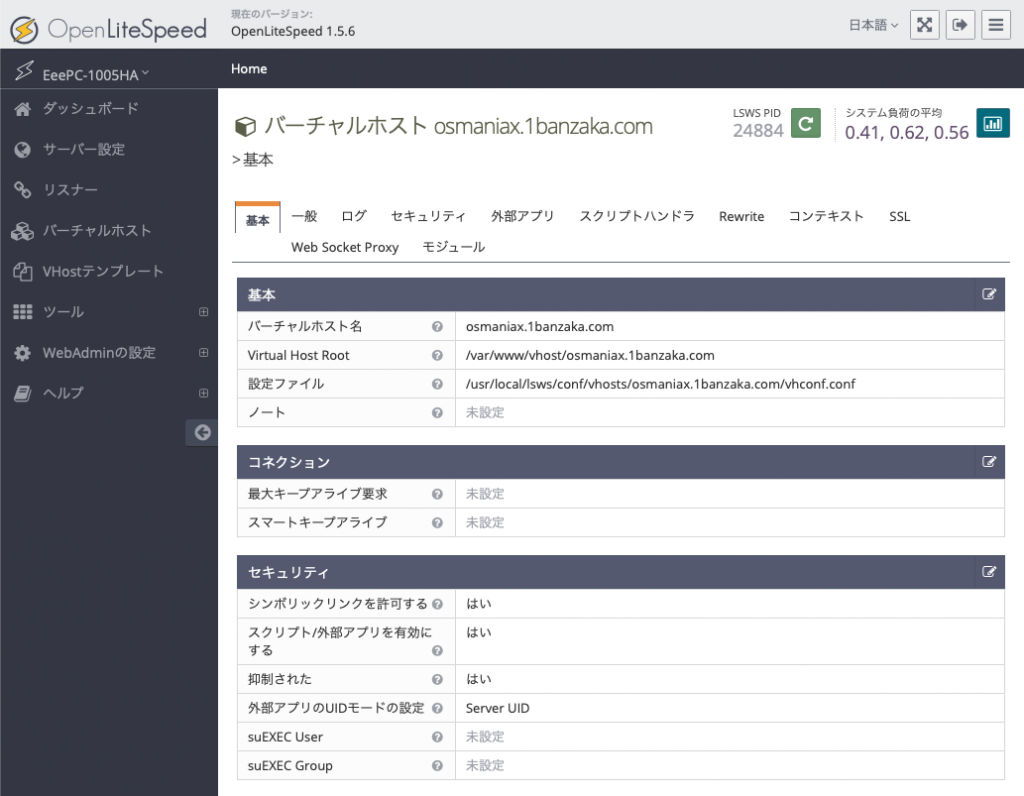
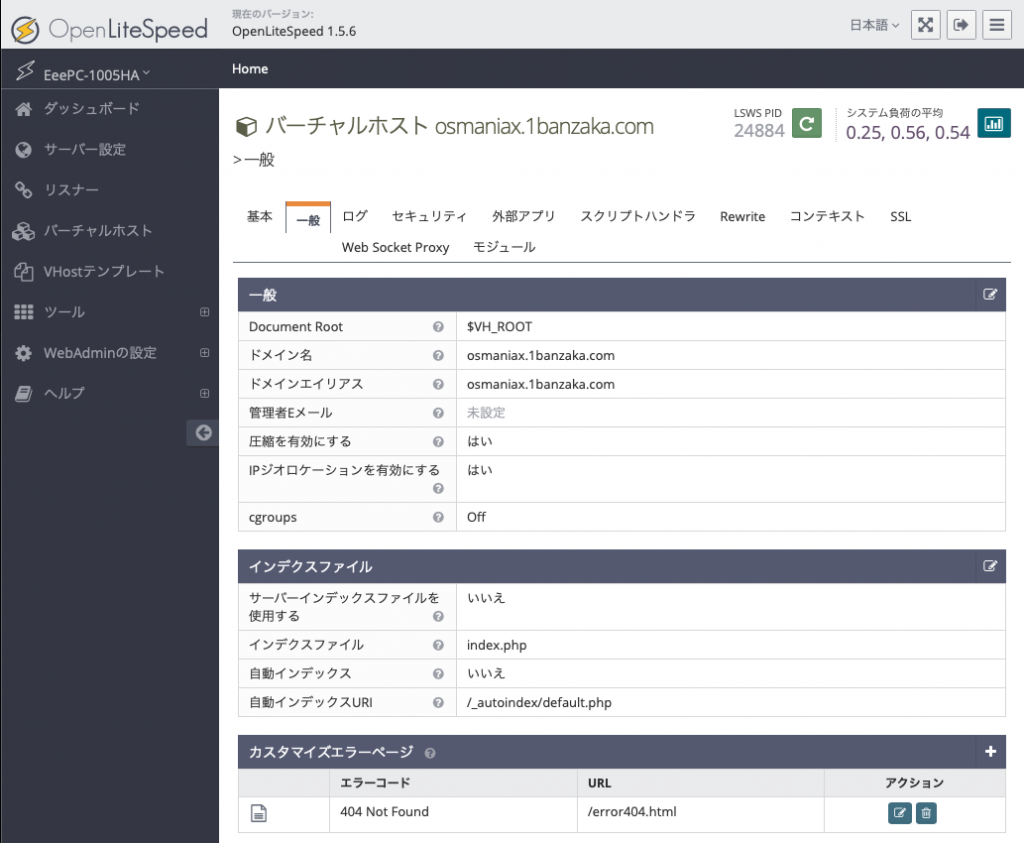
 当WEBサイトの設定情報を掲載してあります。
当WEBサイトの設定情報を掲載してあります。
 当WEBサイトの設定情報を掲載してあります。
当WEBサイトの設定情報を掲載してあります。
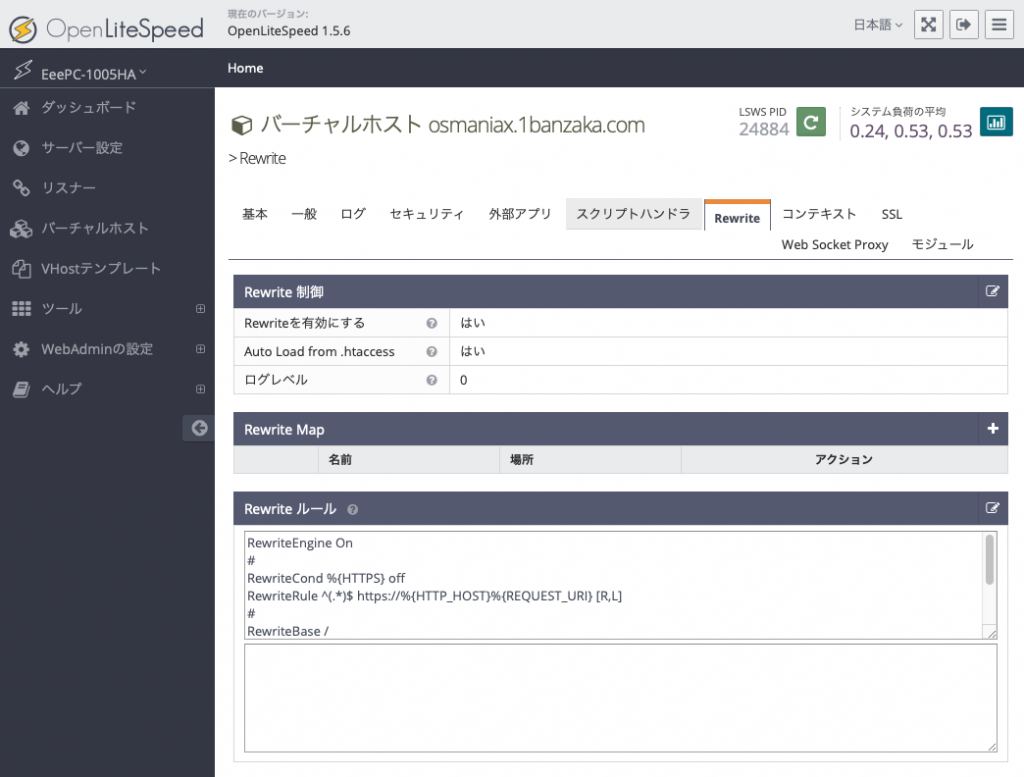
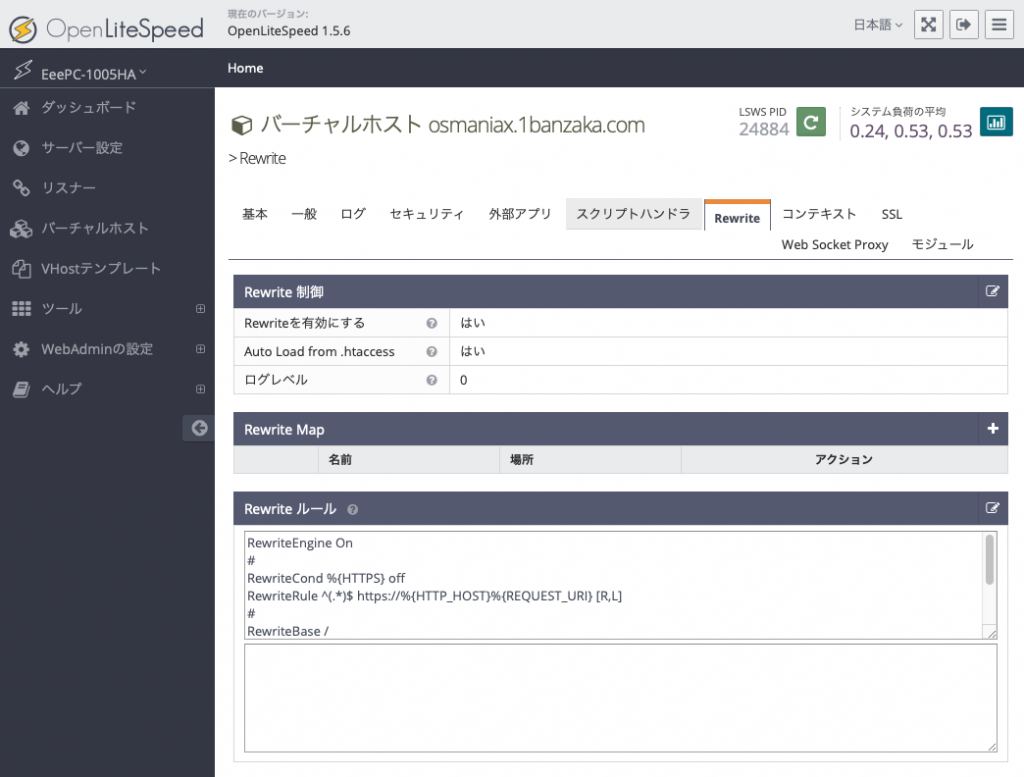
 http(非SSL)にアクセスされた場合、httpsにリダイレクトをかけるには、このRewrite項目でルールに以下を追加します。
http(非SSL)にアクセスされた場合、httpsにリダイレクトをかけるには、このRewrite項目でルールに以下を追加します。
RewriteEngine On #
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
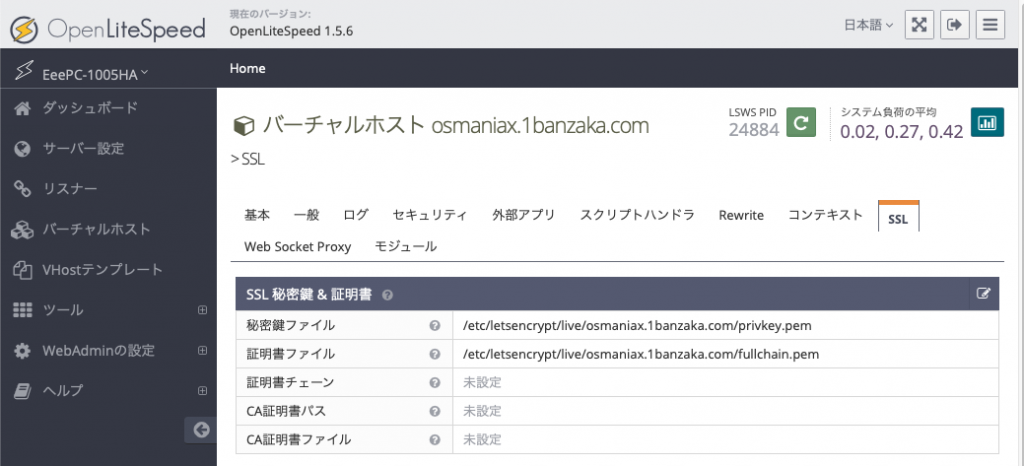
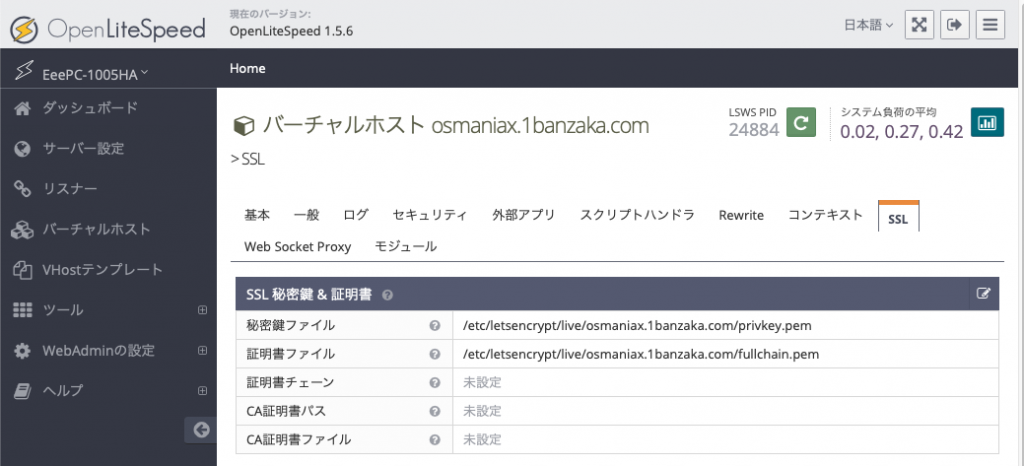
 Let’sEncryptのサーバ証明書を使用しました。
Let’sEncryptのサーバ証明書を使用しました。
上記項目へ取得した証明書ファイルのパスを記載します。
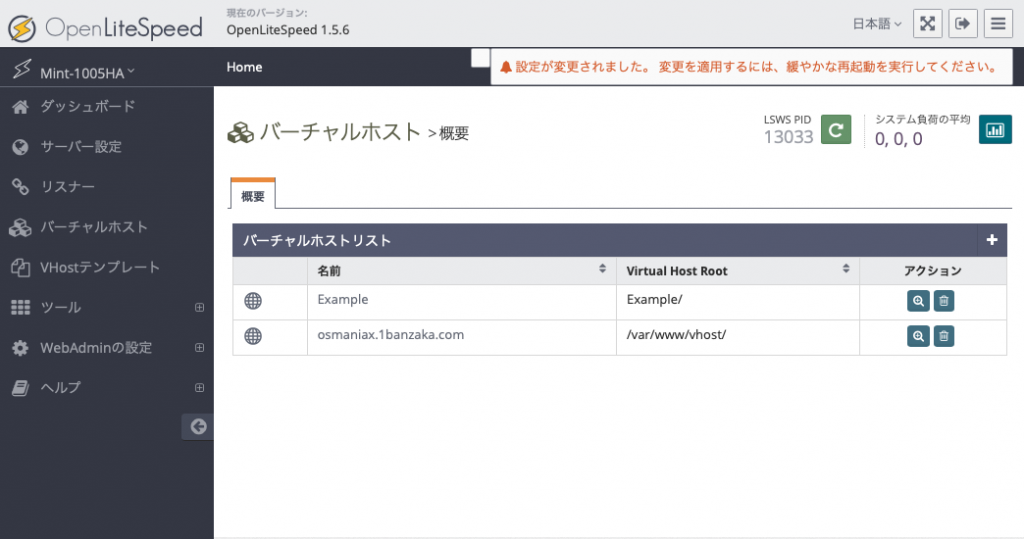
 保存するとバーチャルホスト一覧に表示されます。
保存するとバーチャルホスト一覧に表示されます。
 Defaultのリスナー項目でバーチャルホストで追加したドメインが選択可能になります。
Defaultのリスナー項目でバーチャルホストで追加したドメインが選択可能になります。
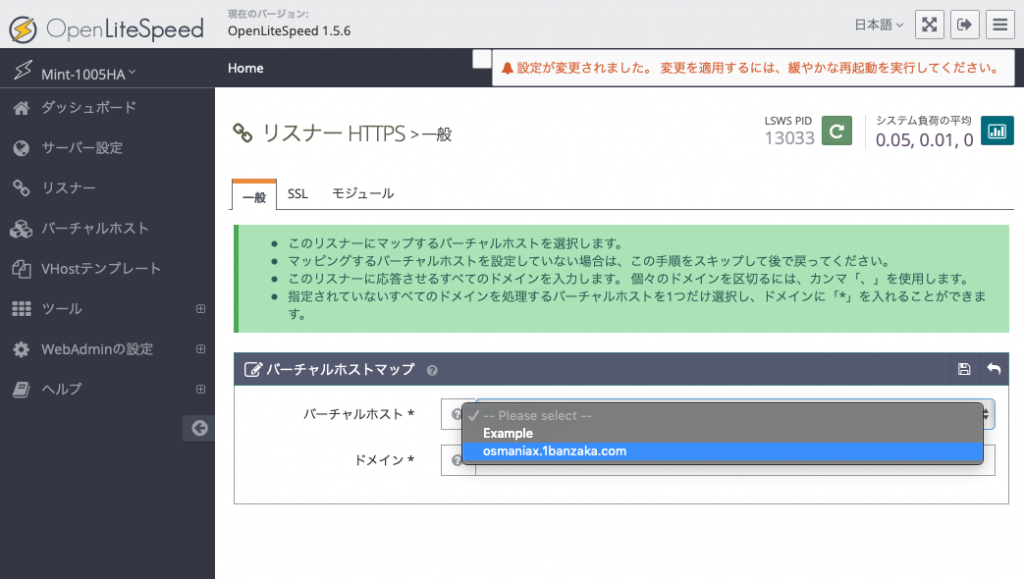
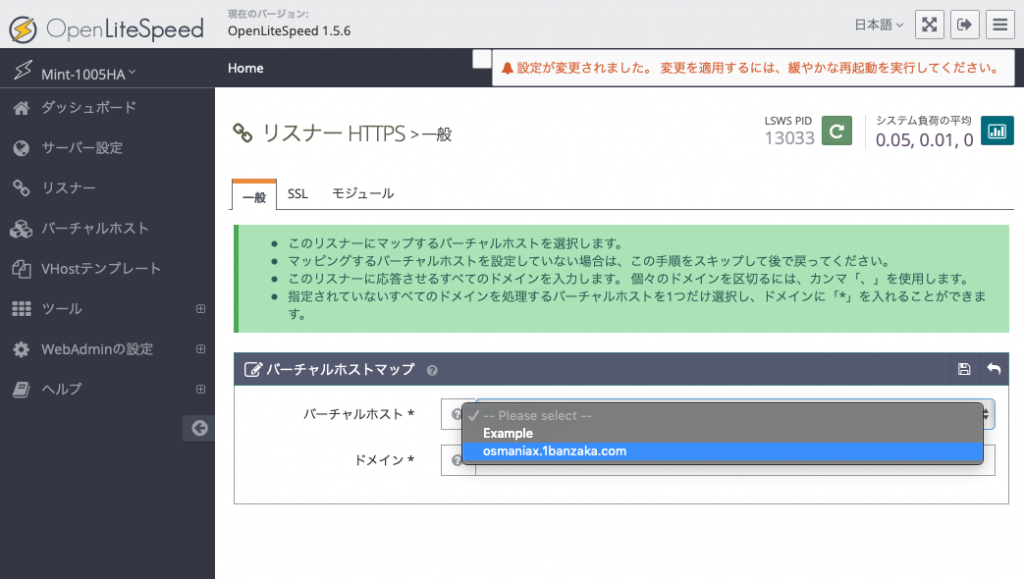
 リスナーHTTPSでもバーチャルホストで追加したドメインが選択可能になります。
リスナーHTTPSでもバーチャルホストで追加したドメインが選択可能になります。
これでOpenLiteSpeed上でのWEBサイトの設定は完了です。
macOSXマニア。
本業はインフラ寄りのフルスタックエンジニア。
Appleやガジェット関連のネタをつらづらと。
技術遍歴:
・MSX2時代にゲームROM解析から覚醒
・Linux(Kondara / Momonga / Gentoo)を経て
・PowerMac G4 / IntelMac期にHackintoshへ
・現在はArch Linux / macOS / ローカルAI環境がメイン
所有機:
Ryzentosh / Lenovo / HP多数あり