さて、時代はデジタルトランスフォーメーションということで、
またまたゼロから始めるAWSサーバレス生活について書いていきます。
3回目はLambdaにトライしてみます。
Lambdaってなんですか?
Lamda(ラムダ)て何というと・・・
AWSのサイトでの紹介としては「サーバーについて検討することなくコードを実行できます。
お支払いいただくのは、実際に使用したコンピューティング時間に対する料金のみです。」となっています。
そしてさらにAWSの説明は続きます・・
AWS Lambda を使用することで、サーバーのプロビジョニングや管理をすることなく、コードを実行できます。料金は、コンピューティングに使用した時間に対してのみ発生します。
https://aws.amazon.com/jp/lambda/
Lambda を使用すれば、実質どのようなタイプのアプリケーションやバックエンドサービスでも管理を必要とせずに実行できます。コードさえアップロードすれば、高可用性を実現しながらコードを実行およびスケーリングするために必要なことは、すべて Lambda により行われます。コードは、他の AWS サービスから自動的にトリガーするよう設定することも、ウェブやモバイルアプリケーションから直接呼び出すよう設定することもできます。
https://aws.amazon.com/jp/lambda/
要するにこれまでサーバを起動してサーバ上でプログラムを定期実行して、データをあるところから持ってきたり、そのデータを収集・集計したり、データを蓄積したり、データを送信されたり、メールで送信したり、バックアップしたり、とバッチプログラム的なものや、WEBチャットのように受け答えしたりするプログラムを設置して、格納しておくサーバがLambdaというAWSの機能にプログラムを実行させることができるので、サーバ本体はいらなくなるよ。
ってことですね。
サーバが要らなくなれば、セキュリティパッチとか、バージョンアップとか、サーバ壊れたとかサーバのメンテナンス(必要なライセンス買ったり、稟議などの庶務的雑務も含む)に関わるタスクが不要になりますね。
でも、難しいんじゃないの?どうなの?
てなわけで早速やっていきましょう。
尚、筆者のアカウントには既にいくつかLambdaの関数はあります。
Amplifyなどの実験をした際に自動的にLambdaも作成されていました。
Lambda関数を作成する
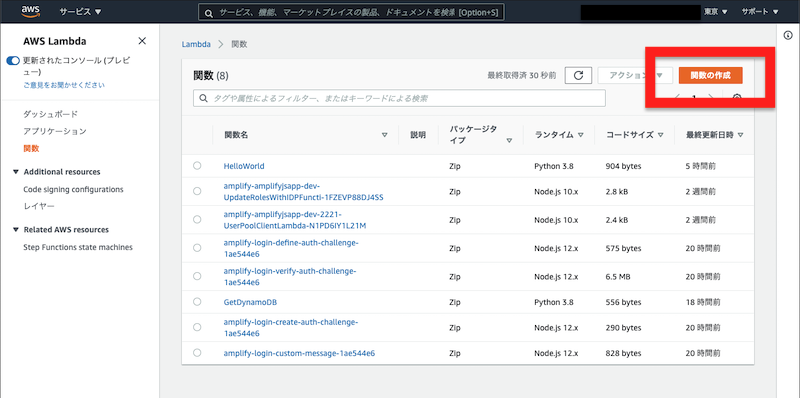
まずは、「関数の作成」です

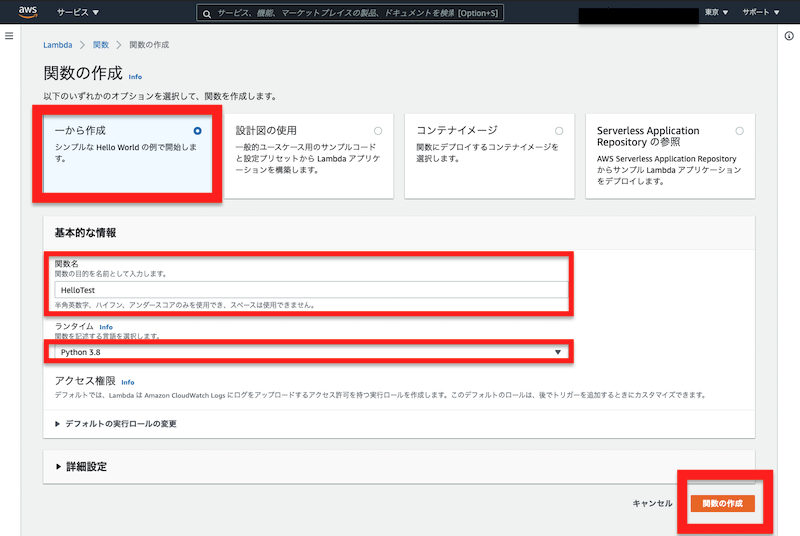
右上の関数を作成を押します、次に「一から作成」を選択し、関数名を適当に付けます。
今回は「HelloTest」としました。
そして次にランタイムを選択し、「関数の作成」ボタンを押します。

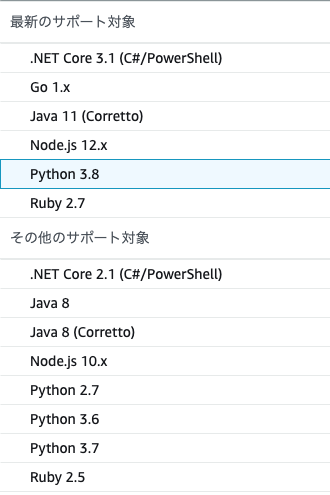
今回は「python」を選択しましたが、Pythonの他には以下の通り、.Net、Go、Java、Node.js、Rubyが使用可能です。

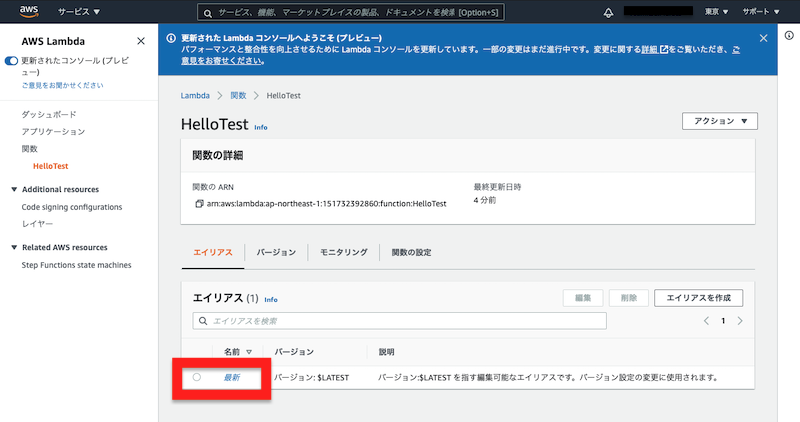
HelloTest関数が作成されました。

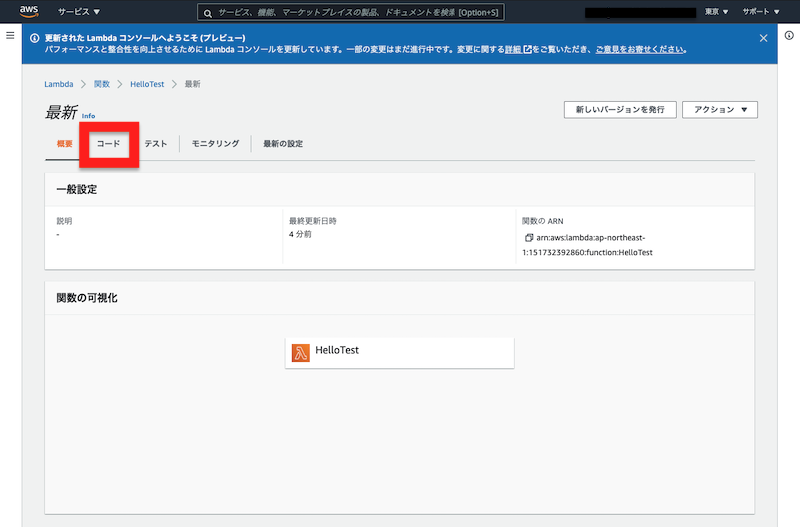
次に「最新」を押します。

コードを選択します。
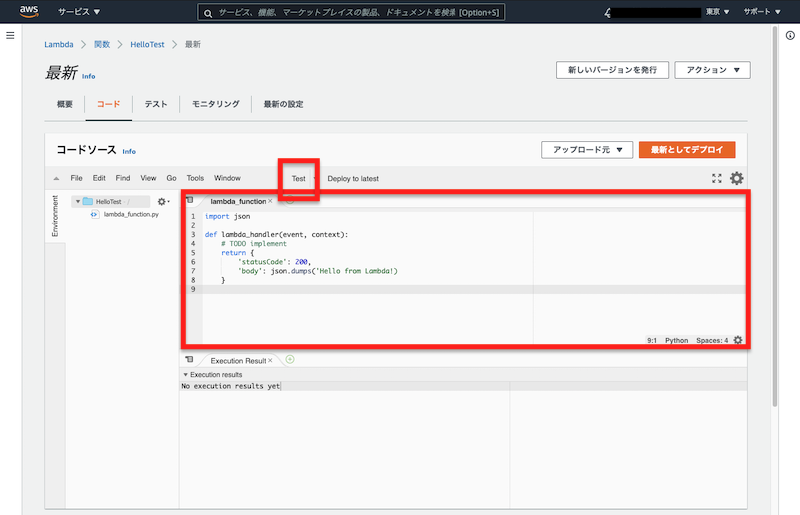
以下のコードソース画面になります。
プログラムはこの画面で入力することもできますが、
Zipファイルに含めてアップロードすることもできます。

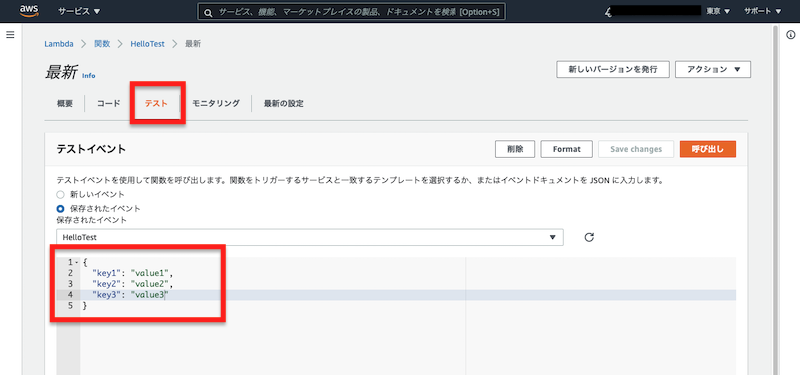
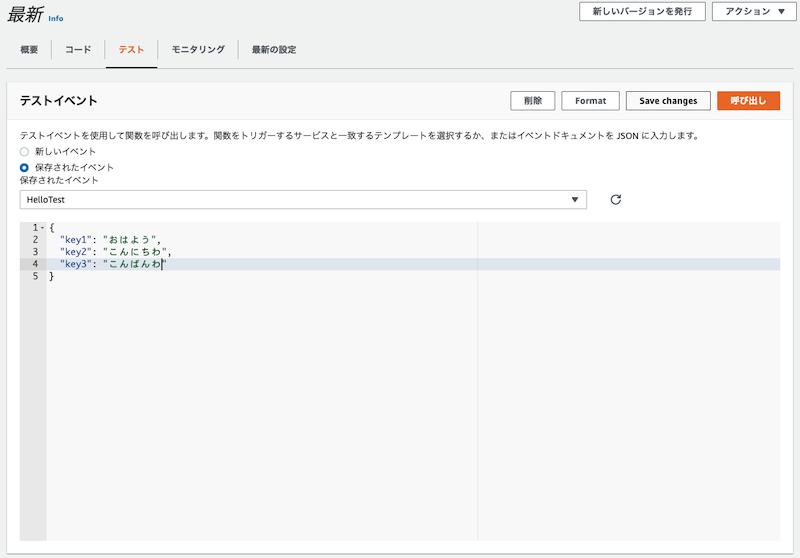
テスト画面に移ってみます。テストイベントとして、Key、Valueのパラメータがあらかじめ準備されてます。

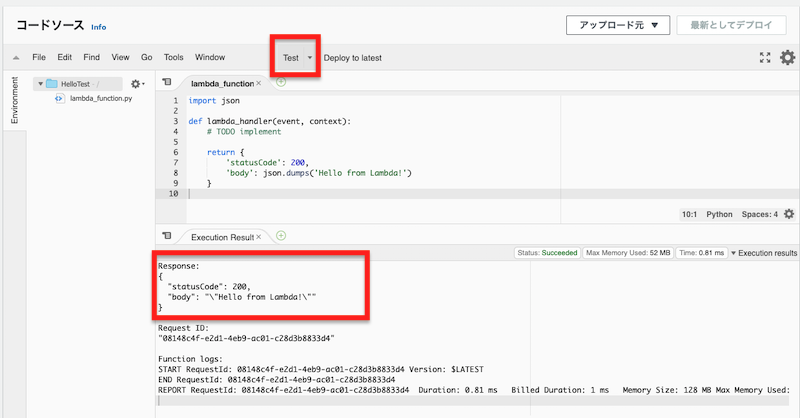
コードに戻って「Test」を押してみます。すると下段に「Response」が表示されます。

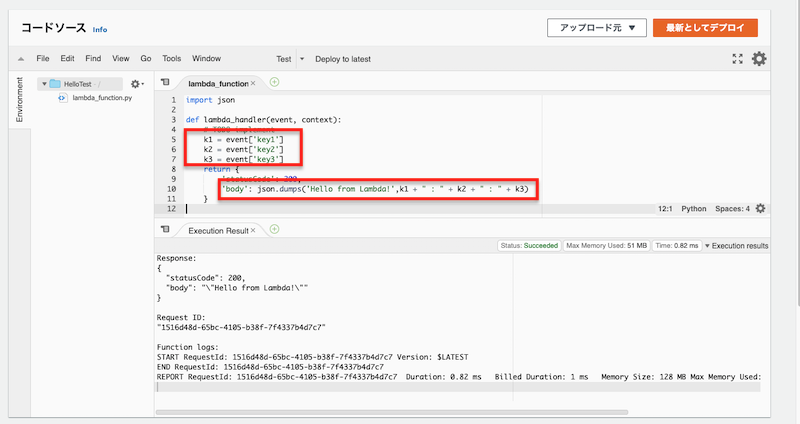
ここで先ほどのテスト画面にあった「Key、Value」を読み込ませてみましょう。少しコードを書き足します。

import json
def lambda_handler(event, context):
# TODO implement
k1 = event['key1']
k2 = event['key2']
k3 = event['key3']
return {
'statusCode': 200,
'body': json.dumps('Hello from Lambda!' + k1 + " : " + k2 + " : " + k3)
}
WEB画面上で書き足したら、「Deploy to latest」もしくは右上の「最新としてデプロイ」を押します。(※これでコードがLambdaに反映されます。)
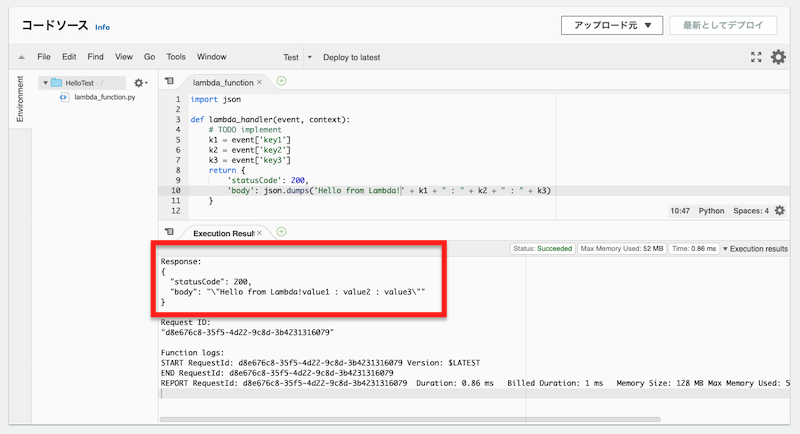
デプロイしたら「Test」を実行してみましょう。

コード欄の下段にValue1、Value2、Value3が表示されるかと思います。
レスポンスの日本語化
次に、Valueの値を変えて遊んでみます。

{
"key1": "おはよう",
"key2": "こんにちわ",
"key3": "こんばんわ"
}これでテストしたらどうなるでしょうか。

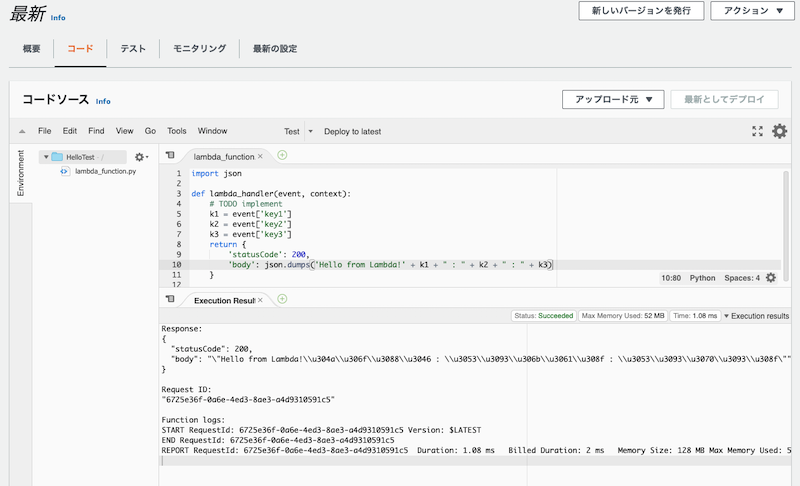
Valueを日本語にしたらレスポンスの文字列のエンコーディングが合ってないようです。
Response:
{
"statusCode": 200,
"body": "\"Hello from Lambda!\\u304a\\u306f\\u3088\\u3046 : \\u3053\\u3093\\u306b\\u3061\\u308f : \\u3053\\u3093\\u3070\\u3093\\u308f\""
}
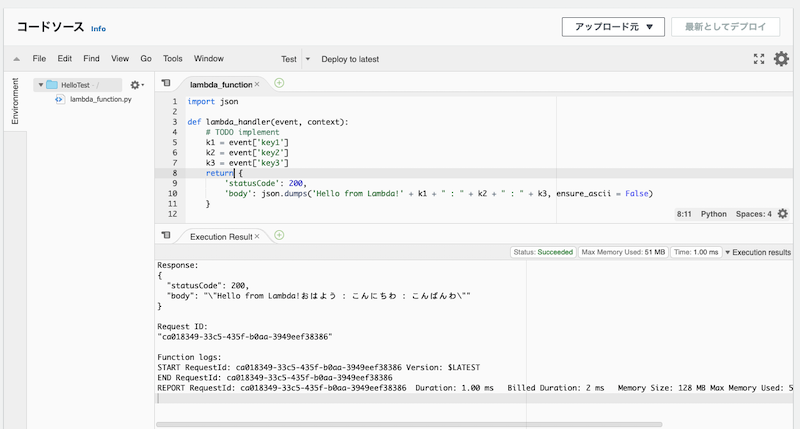
そこでjson.dumpsの引数に「ensure_ascii = False」を追加します。
以下のコードのようになります。
import json
def lambda_handler(event, context):
# TODO implement
k1 = event['key1']
k2 = event['key2']
k3 = event['key3']
return {
'statusCode': 200,
'body': json.dumps('Hello from Lambda!' + k1 + " : " + k2 + " : " + k3, ensure_ascii = False)
}
というわけで無事に「おはよう」、「こんにちわ」、「こんばんわ」が表示されました。
本日はLambdaの使い方ということで、ここまで!!
HappyServerlessLifeを!!