さて、今回はタイトルのUnityネタです。
みなさんメタバースと言われる世界は体験してますか?
筆者はVRCHATとクラスターで話題になったバーチャル大阪とかバーチャル丸の内、VR富士登山などを何度か体験しています。
まぁ、まだまだイベントでもない限りは人もまばらで、メタバースへの移行なんて時代が来るのは10年くらい先だろうなと思っています。
ですが、VRCHATやクラスターに参加をしているうちに、自分の使うオリジナルなアバターが欲しくなるんですよ。というのも、最初はVRCHATもクラスターもデフォルトでいくつか用意されているアバターを使えば十分かなとは思います。どんなものかな?という情報収集での場合はです。しかし、徐々に参加率があがると、他人とアバターが被ったりする機会が徐々に増えてきます。すると、なんか気まずい感じがするんです。標準のアバターって他人と被ってしまうことで、だんだん恥ずかしくなってしまうのですよね。
人気のカンファレンスやら、バーチャルマーケットに参加しようものなら、もうそこは自分以外は全員オリジナルアバターみたいな世界です。
というわけで、今回は自作のオリジナルアバターの作成方法の紹介と、その作成したアバターのクラスターへの取り込み方法、Unityへの変換方法、ついでにダンスモーションデータの作成方法、Unityでダンスさせる方法について紹介していこうと思います。
アバター作成ツールについて
まずは、アバター作成方法になりますが、完全自作アバターというとBlenderなどの3DCGモデリングツールでゼロから粘土こねくり回すように作成していくというわけではなく、お人形の着せ替え感覚で簡単にアバターを作成できるツールとして、「VroidStudio」と「MakeHuman」というツールで作成する方法を紹介します。
どちらもフリーで公開されているツールです。
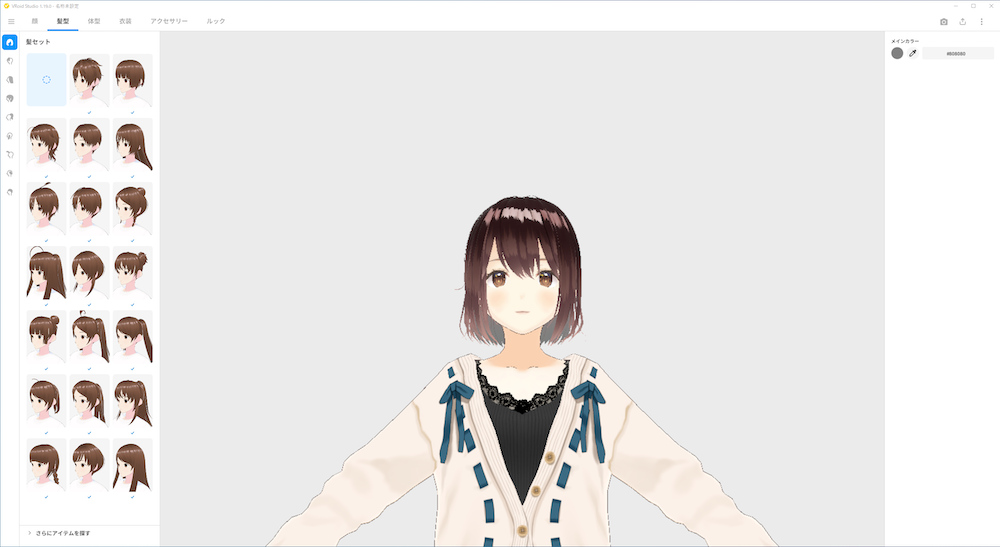
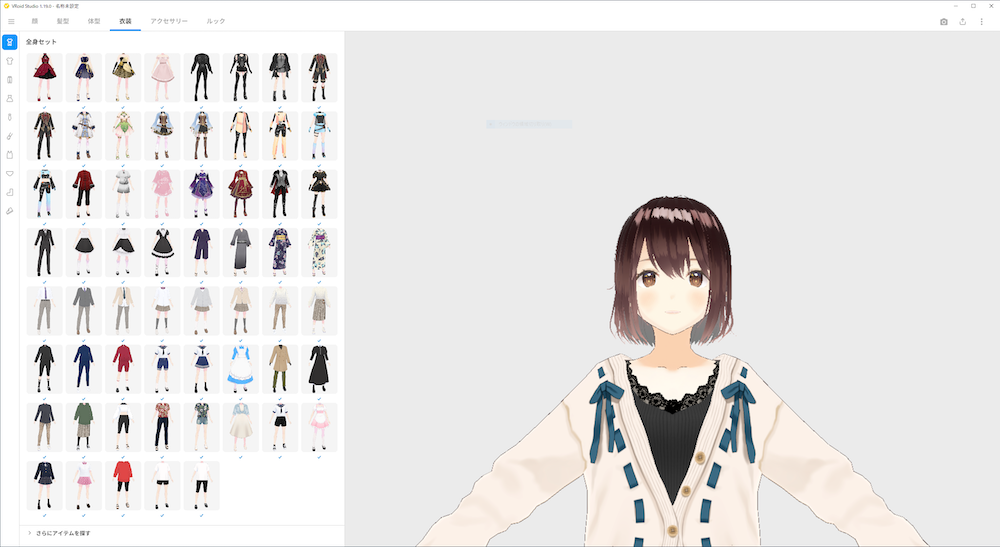
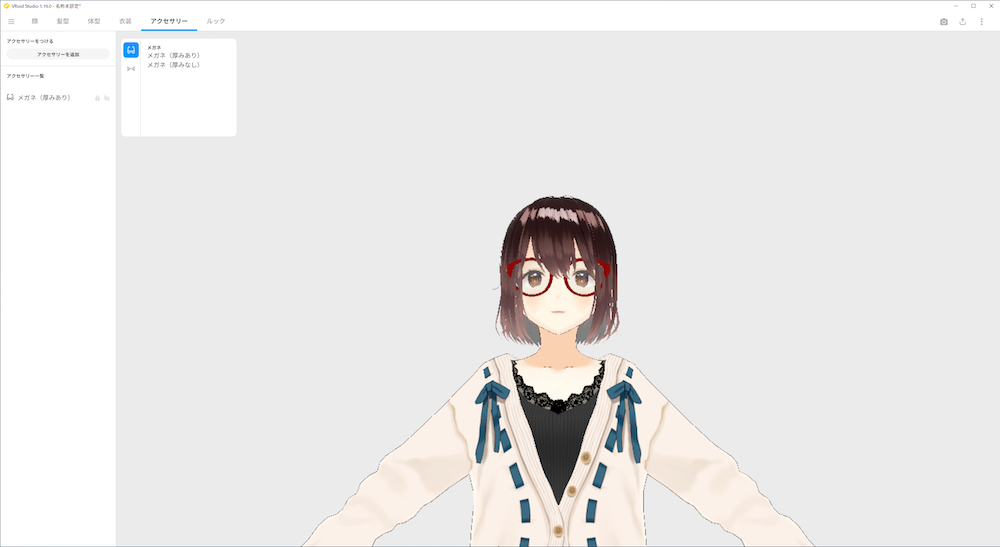
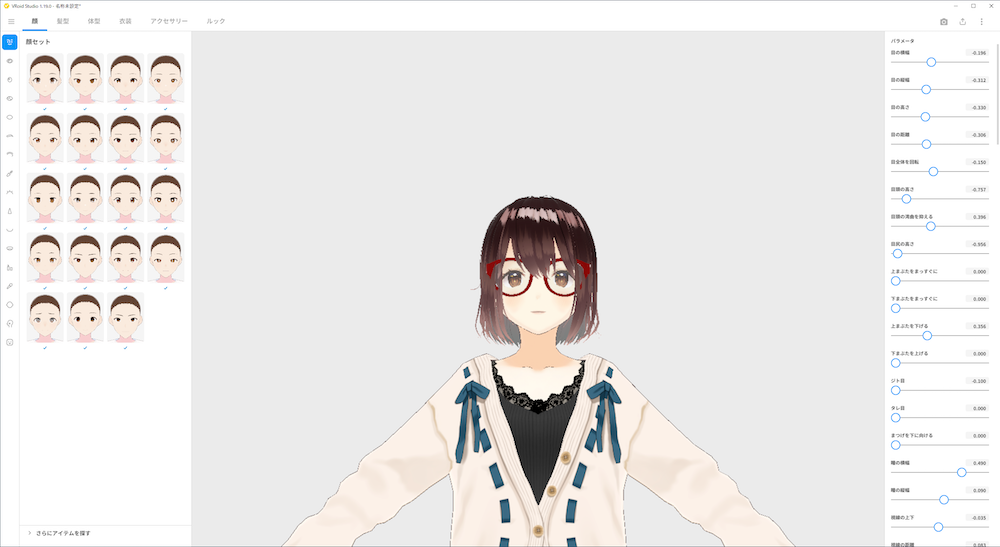
VroidStudio
VroidStudioはこんな感じで、髪型や服装、表情、アクセサリーなどを好きに選び、目鼻口の位置や大きさ、角度などを調整して作成するツールとなっております。
リアルというよりはアニメ調の作風のアバターが作成可能ですので、自分のお気に入りのアニメキャラクターに似せて作るということもできそうですね。




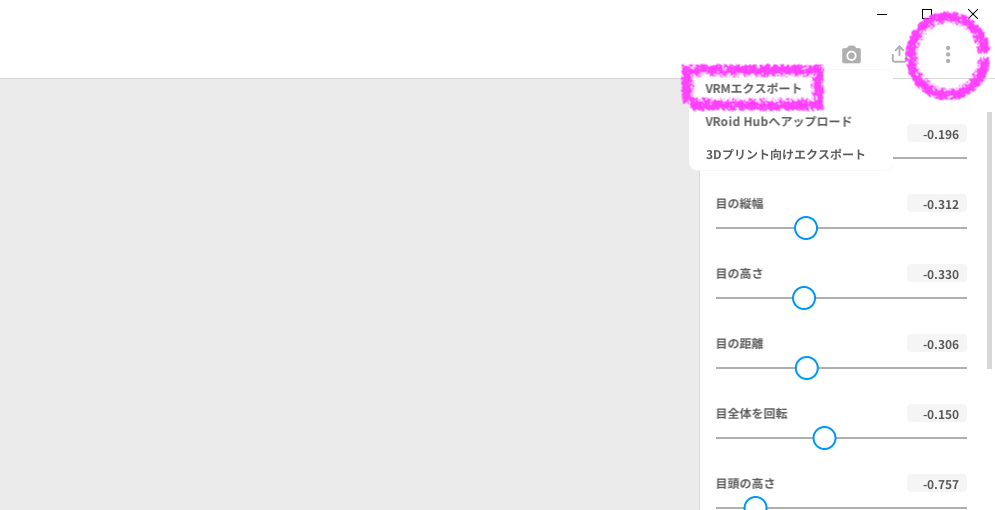
左上の「・・・」マークをクリックで、作成したアバターをVRM形式でのエクスポートができます。

クラスターには、ブラウザでログインしてこのVRMファイルをアップロードすれば利用可能になります。
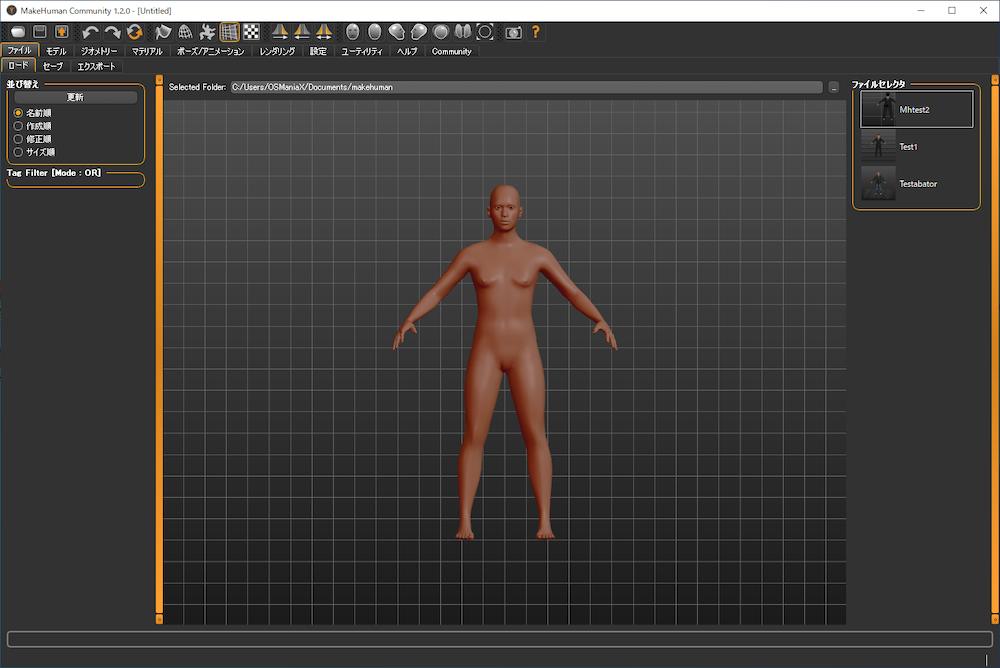
MakeHuman
起動すると全裸の男性が出てきます、これはこれで見苦しいのでさっさと何か着せてあげてください。笑

というわけで、早速着替えを済ませました。
適当にいじってアジア系のやや肥満体型の男性を作成してみます。

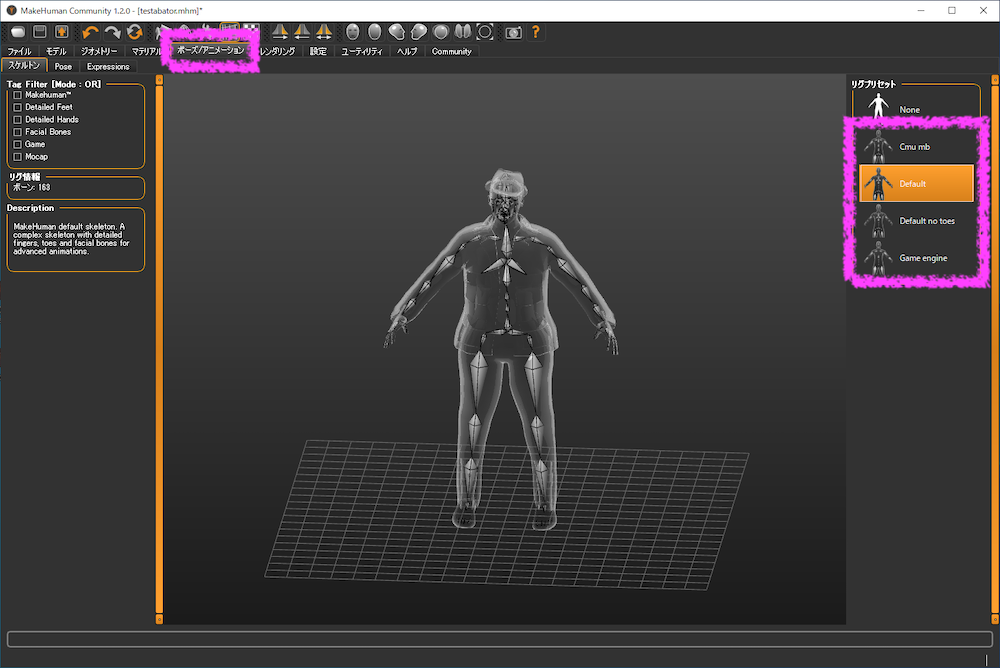
エクスポート作業の前に、リグをつけ忘れないようにしましょう。
リップシンクまで可能なのが、derfaultとdefault no toeです。
CmuとGameEngineはリップまでリグはないですが、リグ数がそれぞれ異なりますので
アバターの動きをよりリアルに動かしたいかどうかで選択しましょう。

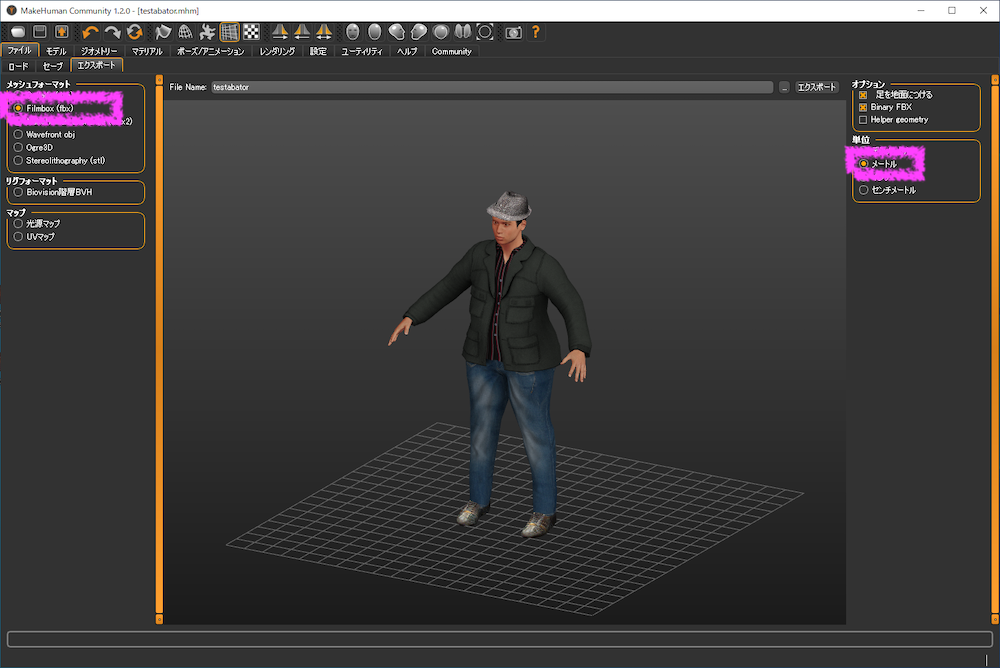
最後に作成したアバターのエクスポートはVRM形式では出力できないため、FBX形式で出力します。
尚、サイズはメートルにしないと巨大アバターになります。

出力したアバターのファイルをクラスターへアップロードする
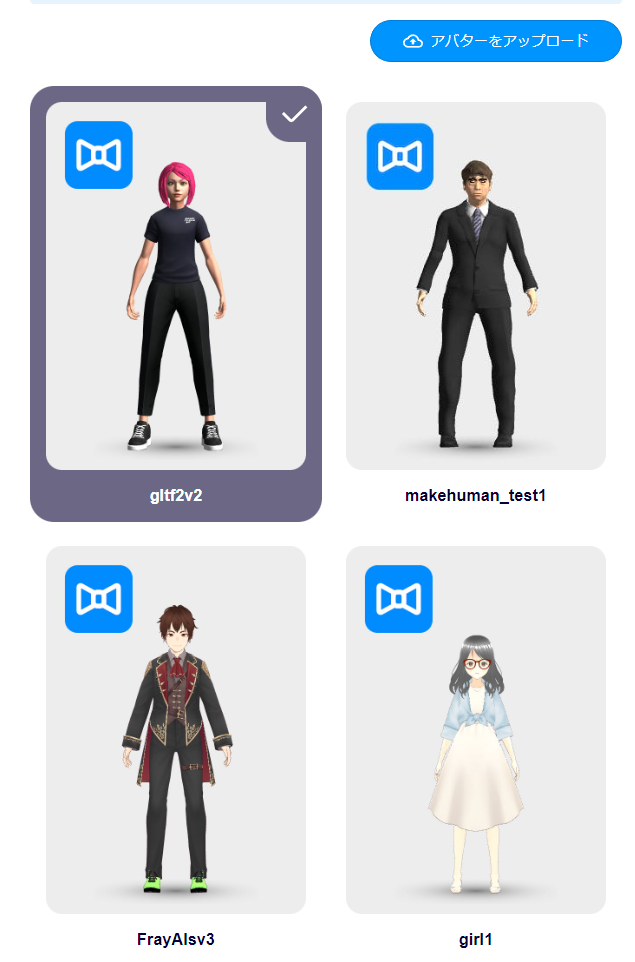
VroidStudioから出力したVRMファイルはそのままクラスターへアップロードできます。
しかし、MakeHumanからはVRM形式で出力できません。
そこでUnityへ一度fbx形式で取り込み、UnityでUniVRMを使ってVRM形式で出力して
クラスターへアップロードするという手順で行います。
以下にその方法を記載します。
出力したアバターのファイルをUnityへインポートする
VroidStudio、MakeHumanではインポート方法が異なり、以下の通りになります。
| 出力ファイル | Unityインポート方法 | |
| VroidoStudio | VRM | UniVRMから読み込む(インポート) |
| MakeHuman | FBX、Textureフォルダ | UnityのAssetフォルダにドラッグ&ドロップ |
UniVRMの導入方法
VRMの場合は、UniVRMを以下から入手します。
https://github.com/vrm-c/UniVRM/releases
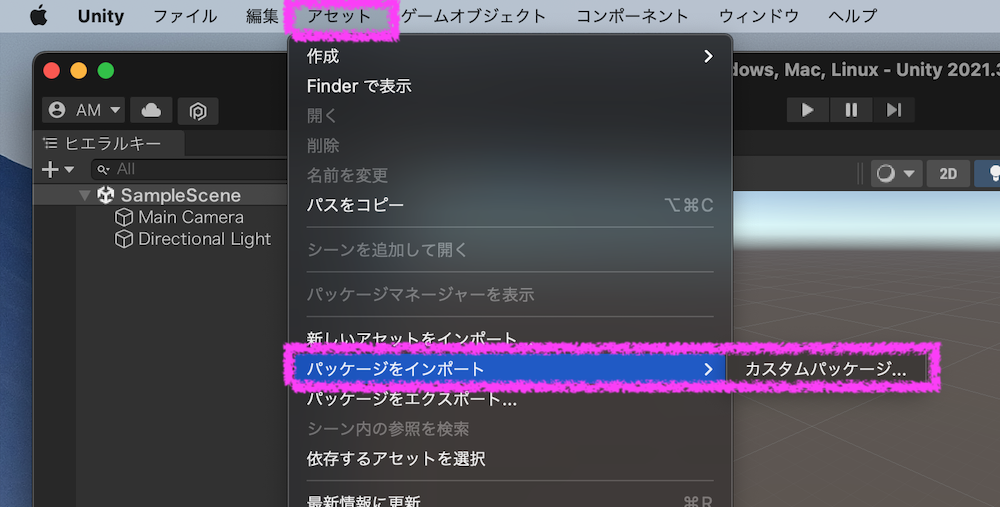
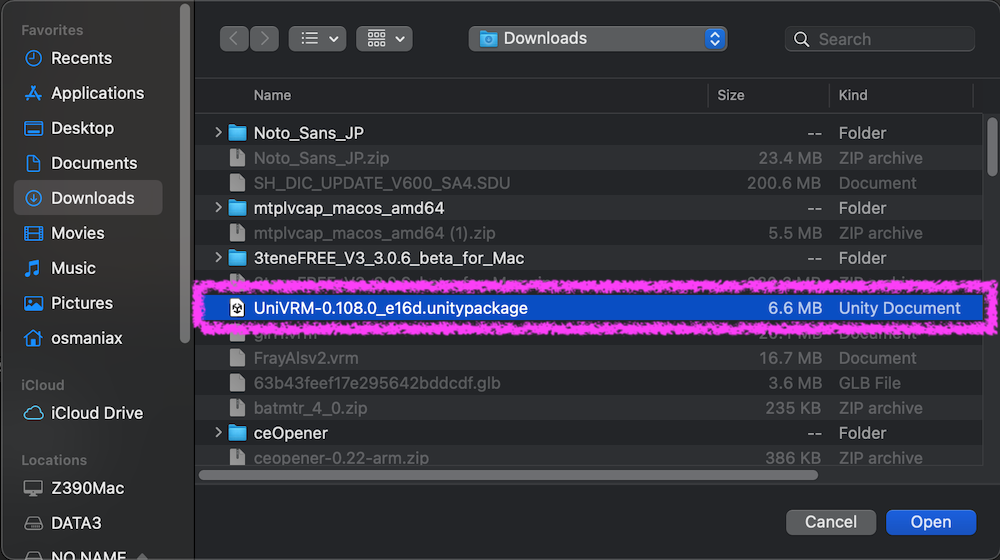
ダウンロードしたら、Unity上でアセットからパッケージをインポート、カスタムパッケージを開く

ダウンロードして解凍したUniVRMのパッケージファイルを選択。


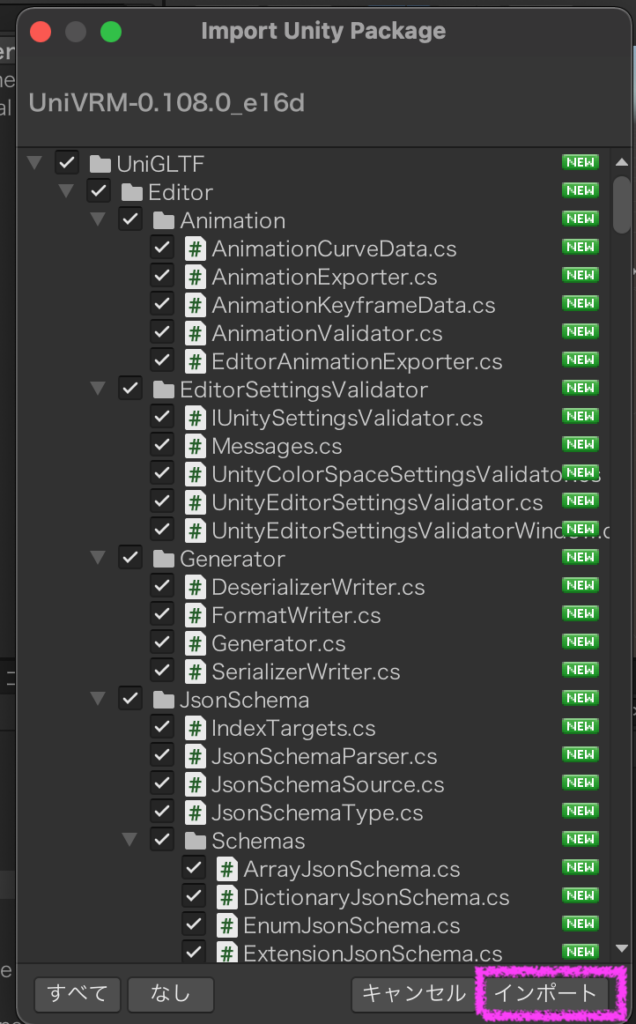
次に「インポート」を選択します。
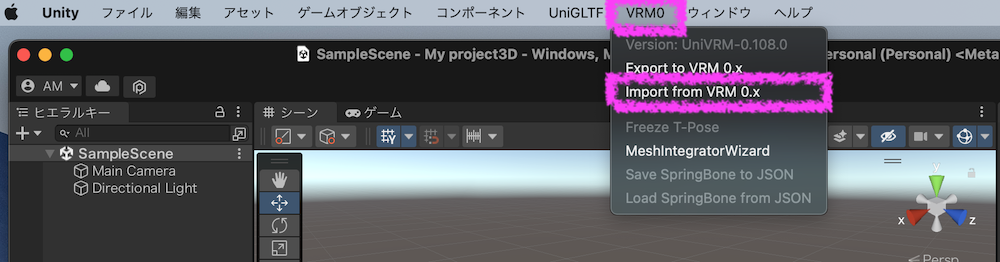
インポートが終わると、メニューに「VRM0」が表示され、これでVRMのインポートが可能になります。


これでUnity上でVRM形式のアバターファイルをインポート、エクスポートが可能になります。
VRMでエクスポートする際に、「Z+方向にしてください」というメッセージが表示される場合があります。
その際はアバターのインスペクターで回転のZ項目の値を「180」にしてやるとエクスポートできます。
クラスターに無事にアバターが読み込めた図は以下

モーションデータを作成する
それでは、アバターにダンスをさせていきましょう。
まずはダンスのモーションデータの作成方法について紹介します。
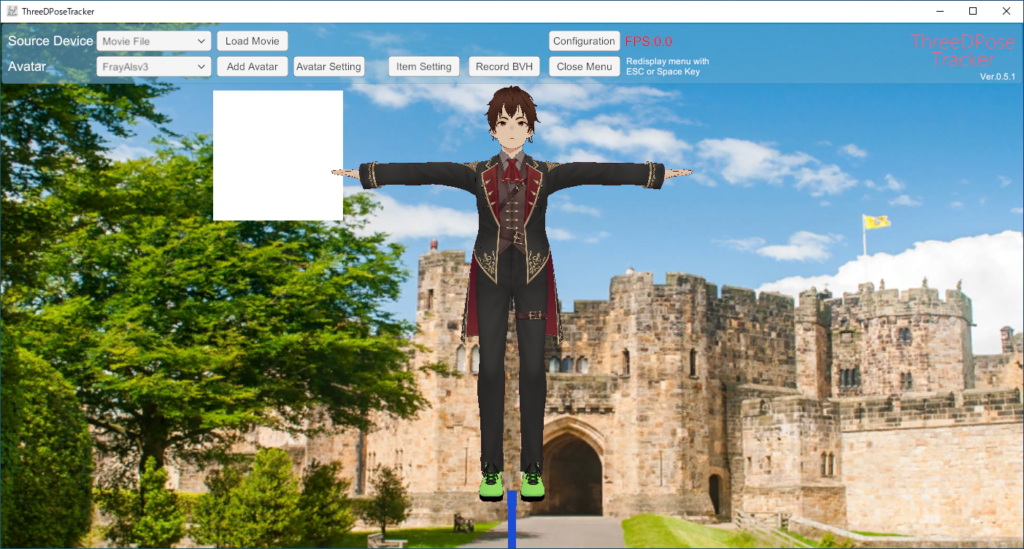
ThreeDPoseTrackerというツールを使います。(※Windows版で無償公開されています)
動画を読み込むと背景に重ねられ、その動き通りにアバターも追従します。
開始時に「RecordBVH」を押せば、モーションキャプチャーが開始され、
動画の完了後にBVHファイルが所定のフォルダに出力されます。

動画は自分で用意するのも最初は難しいと思いますので、Youtubeで公開されている【踊ってみた】あたりの動画を拝借して試してみるのが良いかと思います。
※Youtube動画のダウンロード方法はこちらで紹介しています。
BVHデータをFBX形式に変換する
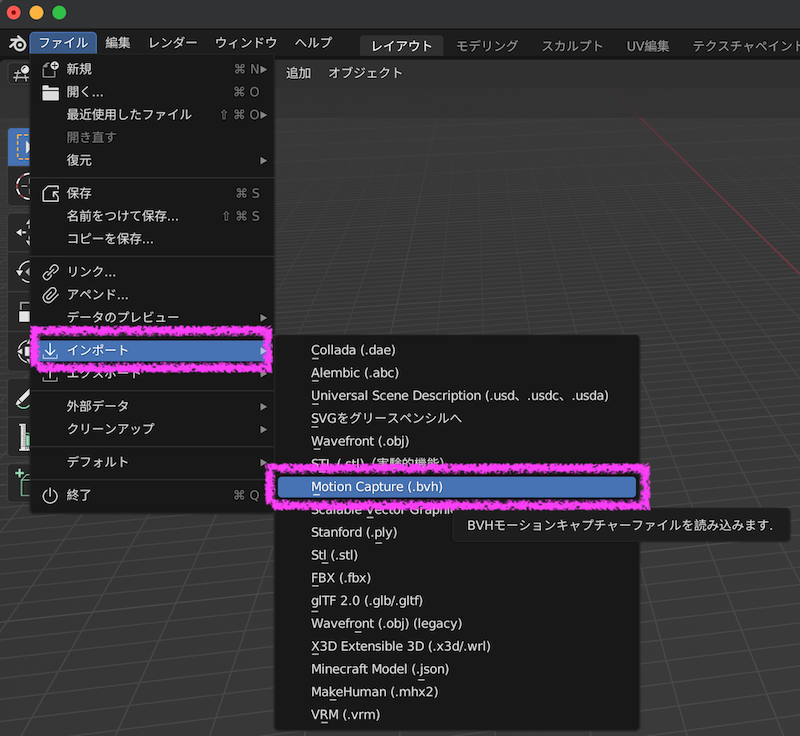
BVHのモーションデータはそのままUnityでは扱えないため、一旦BVHデータをBlenderへインポートします。

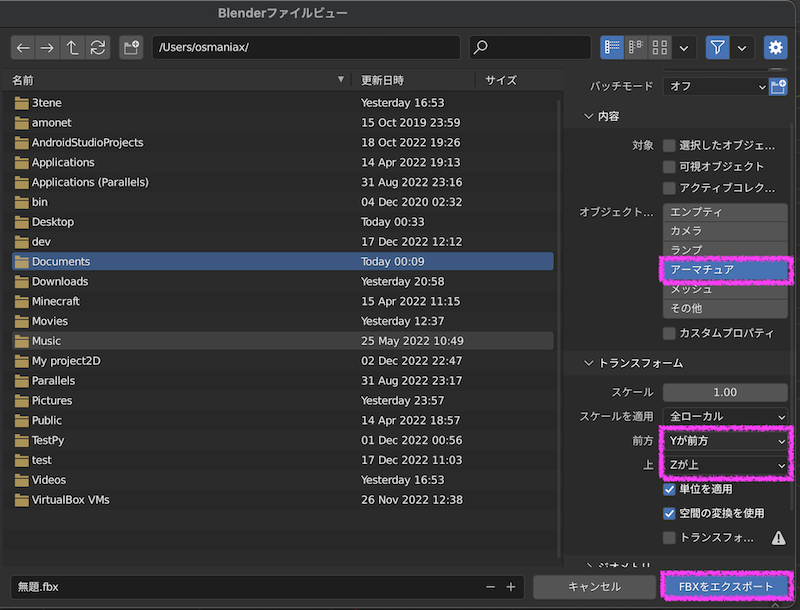
ライトやカメラは不要なので、対象オブジェクトはアーマチュアのみの選択とし、
前方は「Y」、「Z」が上として、FBXファイルをエクスポートします。

あとはモーションデータをUnityのアセットフォルダにドラッグ&ドロップで取り込めます。
ダンスモーションの適用方法について
以前の記事で方法を紹介しており、方法は同一ですので、ここでの説明は割愛し、
該当記事を再掲します。
アバターにNight Of Fireを踊らせる
まとめ
今回はVroidStudioとMakeHumanというツールを使った自作アバターの作成方法と、モーションデータの作成方法について紹介しました。
今後のメタバース時代に向けて、標準ではないアバターを作成したくなったら、
この方法を思い出していただき、是非とも参考にいただければ幸いです。