Linuxのコンソールアプリだけでなく、elementaryOSを使ってGUI環境でのHello,Worldをやってみました。
手順として、まずはelementary-sdkのインストール。
elementaryOSはvalaというファイル名でコーディングするチュートリアルになっていました。
裏でGTK関連の開発ツールが適切にビルドするためのようです。
sudo apt install elementary-sdkviエディタを起動して新規ファイルを作成し、以下ソースコードの内容を記載します。
vi Application.valapublic class MyApp : Gtk.Application {
public MyApp () {
Object (
application_id:
"com.github.yourusername.yourrepositoryname",
flags: ApplicationFlags.FLAGS_NONE
);
}
protected override void activate () {
var main_window = new Gtk.ApplicationWindow (this);
var button_hello = new Gtk.Button.with_label ("Click me!");
main_window.default_height = 300;
main_window.default_width = 300;
main_window.title = "Hello World";
main_window.add (button_hello);
main_window.show_all ();
button_hello.margin = 12;
button_hello.clicked.connect (() => {
button_hello.label = "Hello World!";
button_hello.sensitive = false;
});
}
public static int main (string[] args) {
var app = new MyApp ();
return app.run (args);
}
}コンパイル、実行をします。
$ valac --pkg gtk+-3.0 Application.vala
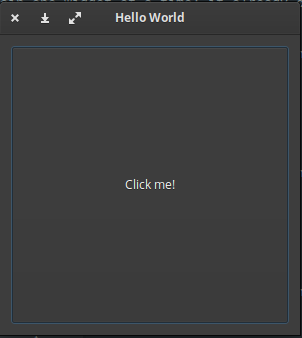
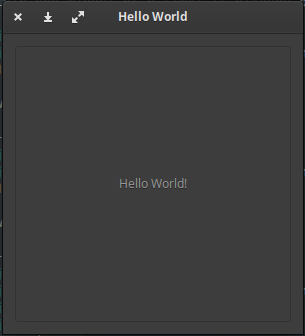
$ ./ApplicationelementaryOSのデスクトップ上にミニウインドウが立ち上がりました。


Click me をクリックするとHello,Worldの表示が現れました。
さて、ここで謎が残ります。今回コンパイルに利用したvalacとは何者か?
valacはelementaryOS上で開発を行う際の独自のコマンドになり、elementaryOSのAppCenterでのアプリケーション配布を意識したパッケージ作成のコマンドとなるようです。
Linuxはオープンソースではありますが、エンジニアの時間を無償提供するには誰しも限界がありますからね。elementaryOSは集まってくれた開発者に対してほんの少しでも還元させる仕組みを作っておこう、そんな姿勢が見え隠れします。