先日のWordpressがハッキングされた記事をポストしたが、このブログサイトも心配になってきた。WEBサーバへのハッキングの試みはufwで防御しているが、Wordpressとしては無防備である。コメントスパム防止のため無効にしてあるくらいだ。ログイン画面がターゲットになればひとたまりもないだろう。
そこで、ログイン画面に画像認証を追加してみることにしたのでその手順をご紹介したい。
手順の流れ
1)PHP7.4.13をコンパイルし直す。
./configure のオプションに「–with-freetype」を含めます。
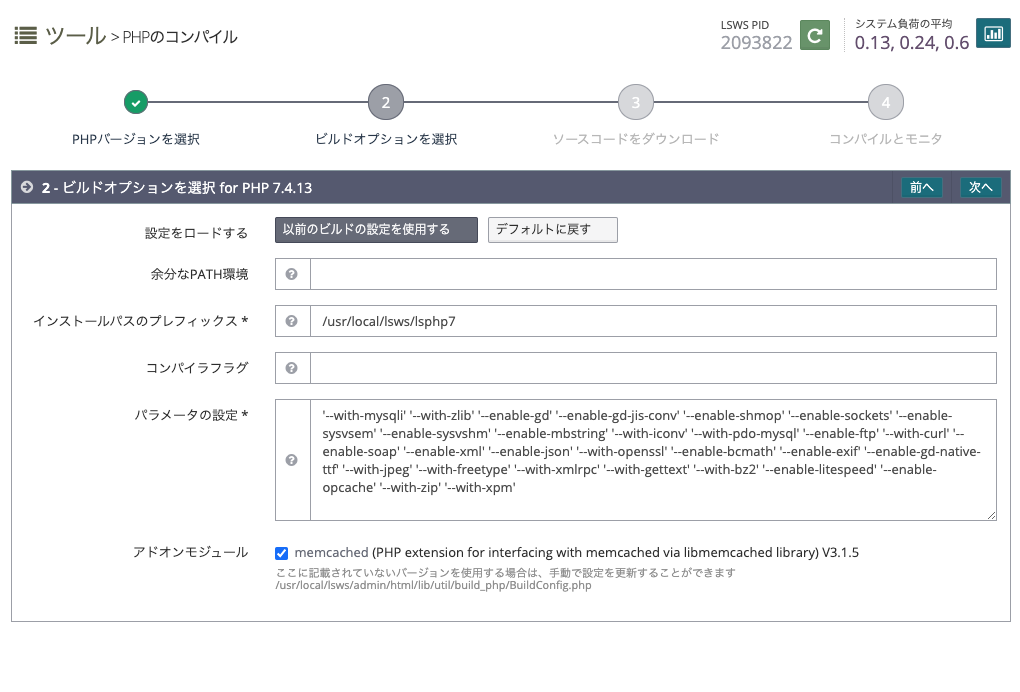
※筆者環境の場合、WEBサーバがOpenLiteSpeedなので、管理画面でPHPのコンパイルオプションを指定することが可能です。
以下のパラメータの設定項目で「–with-freetype」を含めました。

2)Wordpressプラグインを追加する。
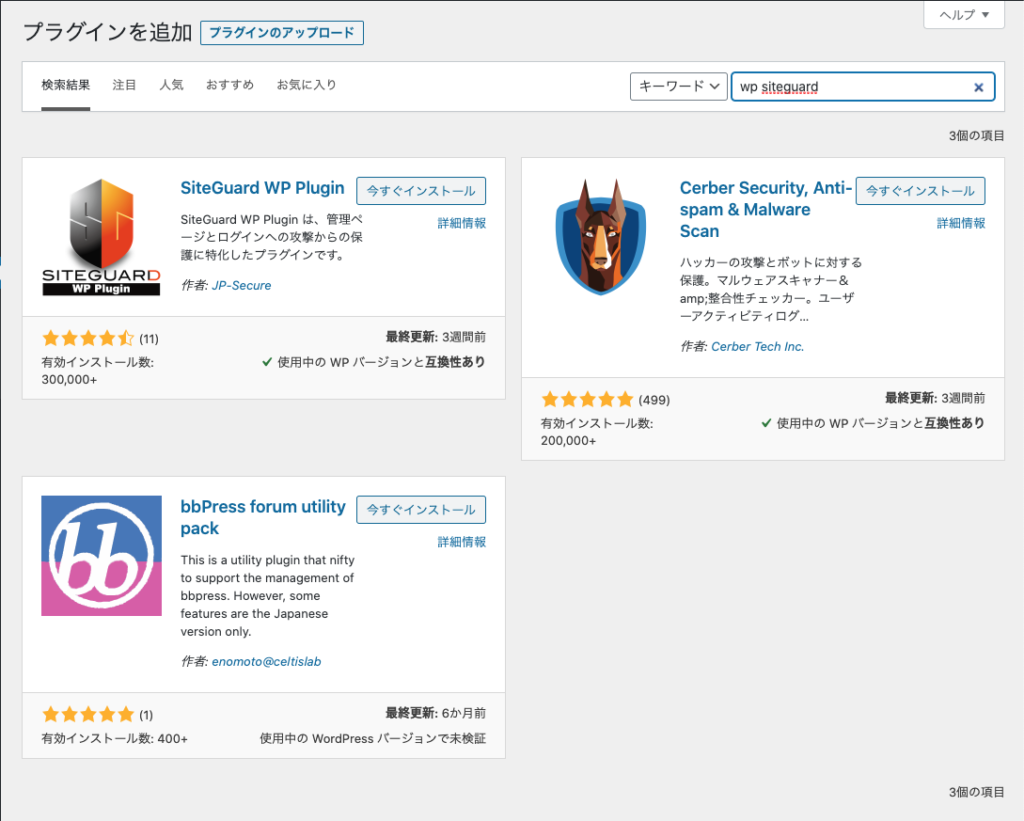
プラグイン追加のメニューから「wp siteguard」で検索するとヒットします。

インストールしたら「有効化」しておきましょう。

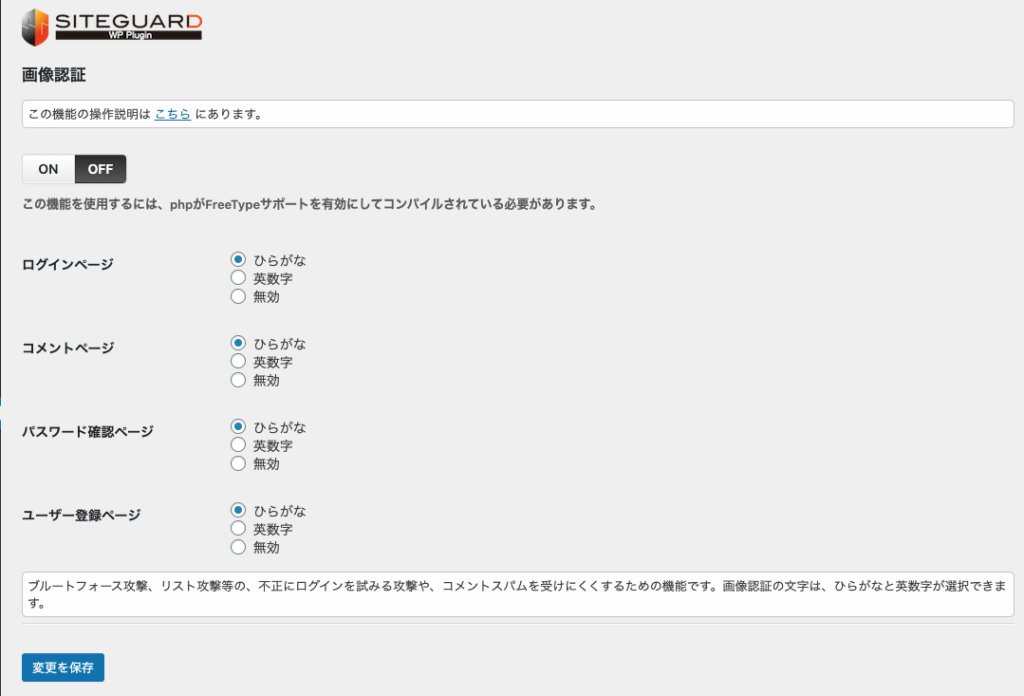
上記1)のPHPでfreetypeをコンフィグオプションに含めていない場合、「この機能を使用するにはphpがFreeTypeサポートを有効にしてコンパイルされている必要があります」とメッセージが表示され、ONにしても機能は有効化されません。

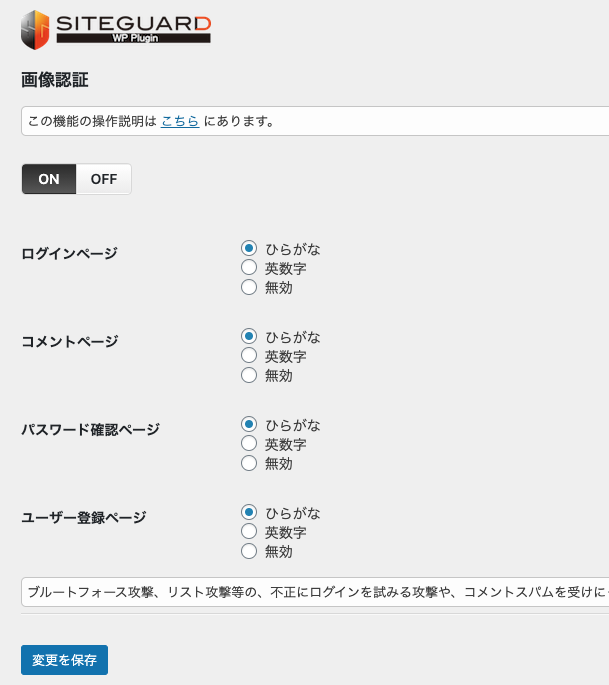
freetypeを含めてコンパイルすると以下のように表示が消えます。

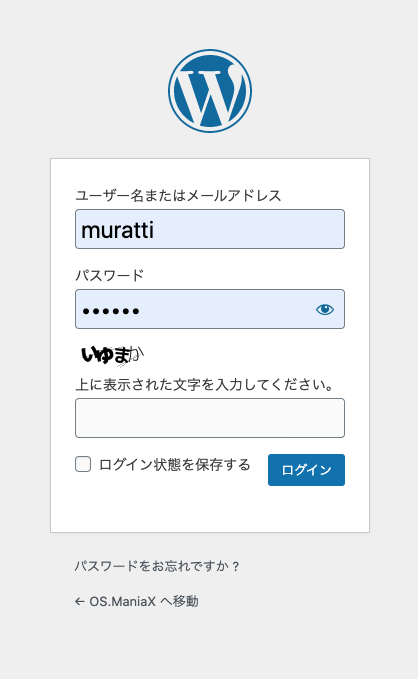
上記のONにして「変更を保存」するだけで、ログイン画面で画像認証が利用可能になりました。

日本語の画像認証であれば、海外からはなかなか破られることはないでしょう。




