今回のネタは3DCGのアプリでBlenderについてです。
Blenderとはクロスプラットフォームの3DCGアプリケーションです。
WindowsでもMacOSXでもLinuxのそれぞれのOS向けにビルドされており、
各OSでほぼ同一のインターフェースで使用可能です。
https://www.blender.org/

筆者は3DCGで制作された映画を見るのが結構好きです。
そのため制作ソフトには興味があり、オープンソースで使えて各プラットフォームで
使えるBlenderにも昔から興味があり、Linuxをインストールすると
必ずインストールしてしまうアプリです。
とは言え、業務でも使用することがないため、全くもって素人の趣味レベル。
Unityの素材制作にいずれ使いたいなぁと思ってはいて、暇があるときはちょこっと立ち上げてみますが、
明確にこれを作成したいというものが今はないので、なかなかスキルは進展しないままです。
そんな素人ですが、今回はテキストロゴでも作ってみるかなと思いまして、
起動して作成してみました。

素人でも3DCGはここまでならできるよっていうことで、今日はその手順について紹介していきます。
まずはBlenderをダウンロードしましょう。
以下からダウンロードできます。
https://www.blender.org/download/
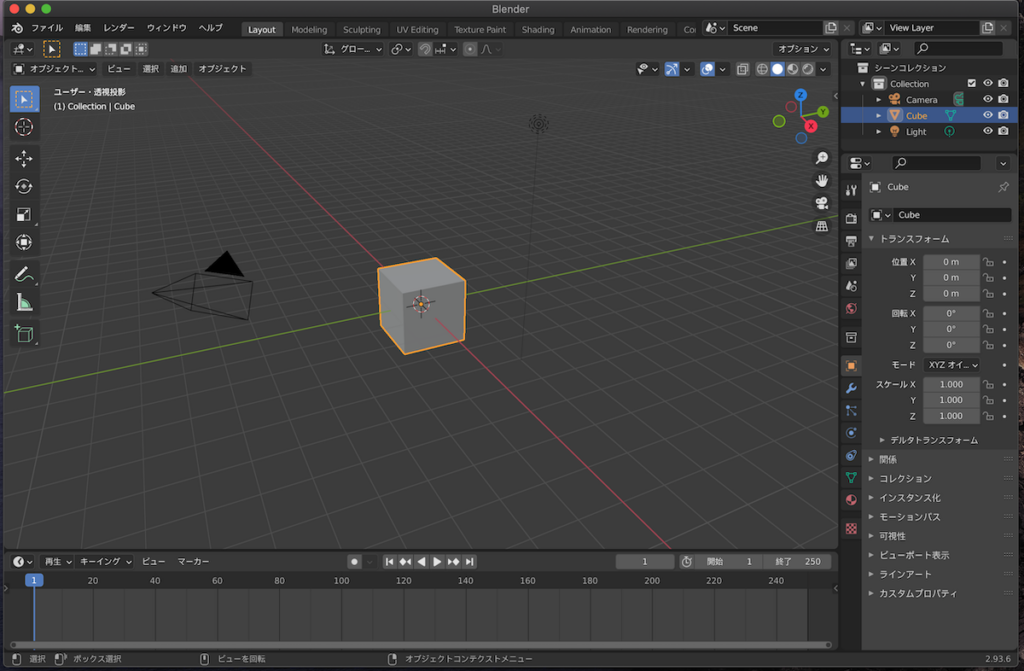
Blenderを起動する
起動直後の画面は以下になります。
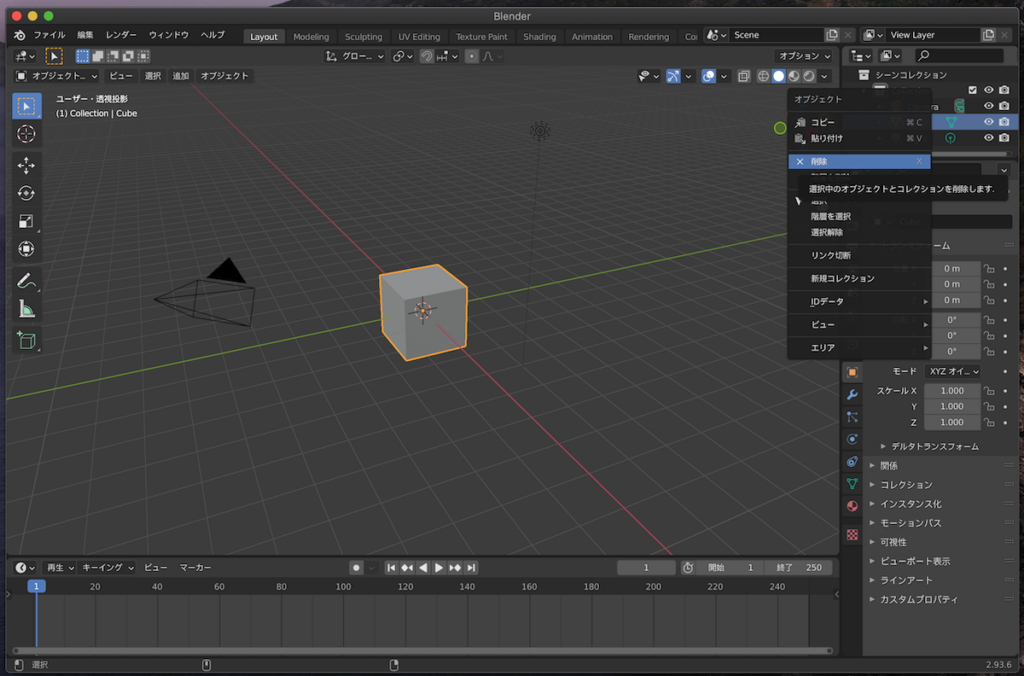
Cubeというボックスが中央に表示されています。

今回はテキストロゴを作成するのでボックスは使いませんので削除します。
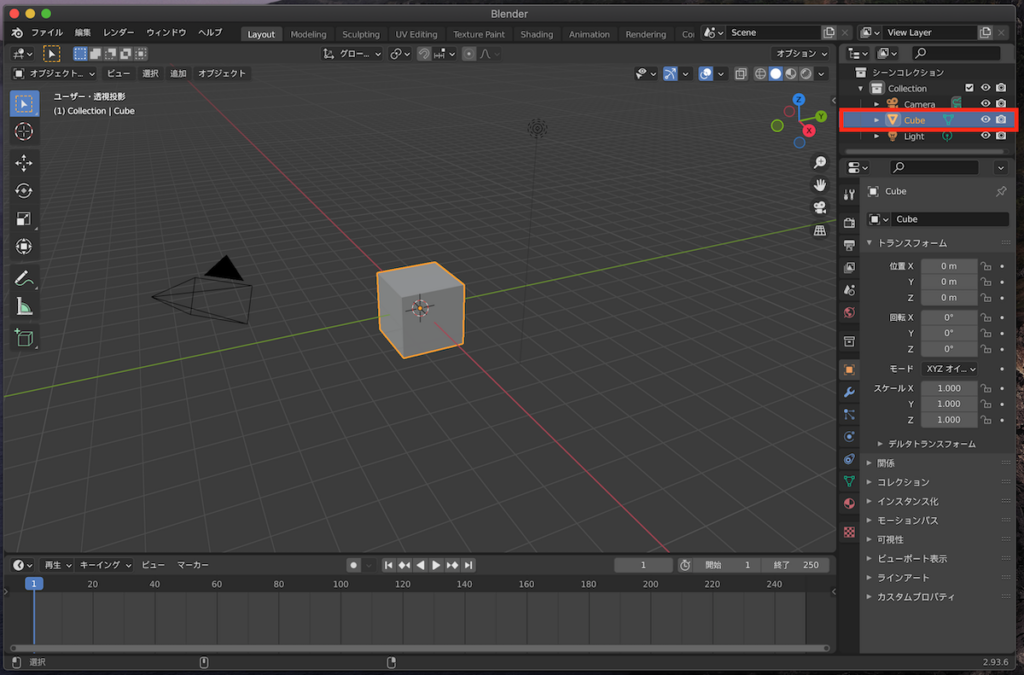
Blenderのウインドウの右上のツリーからCubeを選択します。

右クリックで削除を選び、Cubeとさよならしましょう。

これでCubeが無事消えましたね。
テキストのオブジェクトを追加する
では、テキストロゴの作成に移ります。
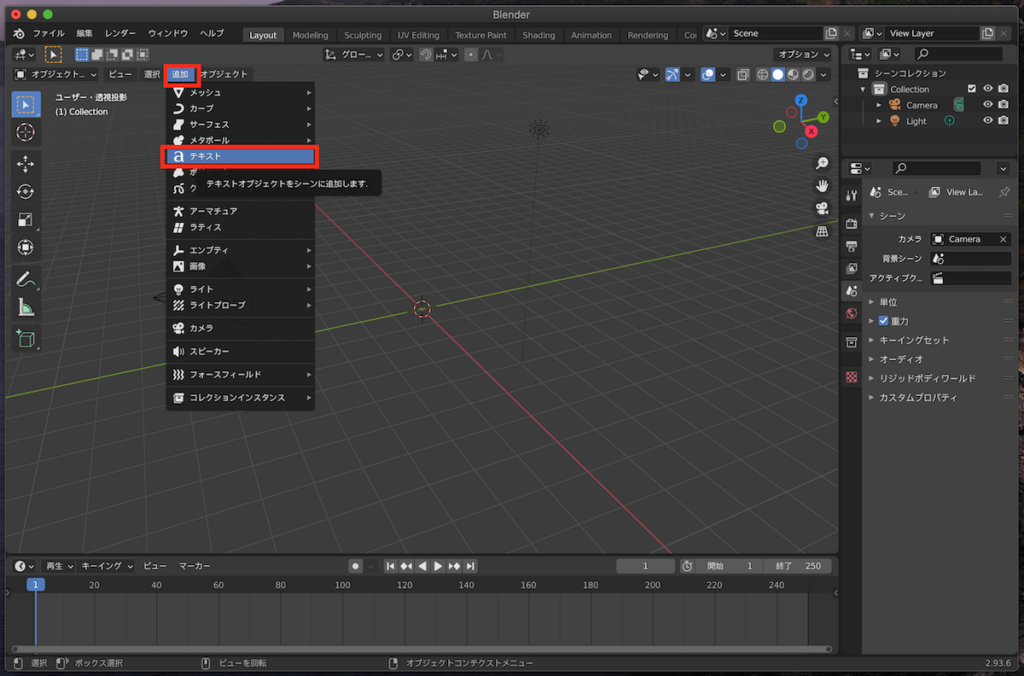
まずは「追加」→「テキスト」を選択しましょう。

最初は表示される文字列の中身が「Text」となっています。
まずはこの文字を変更していきましょう。
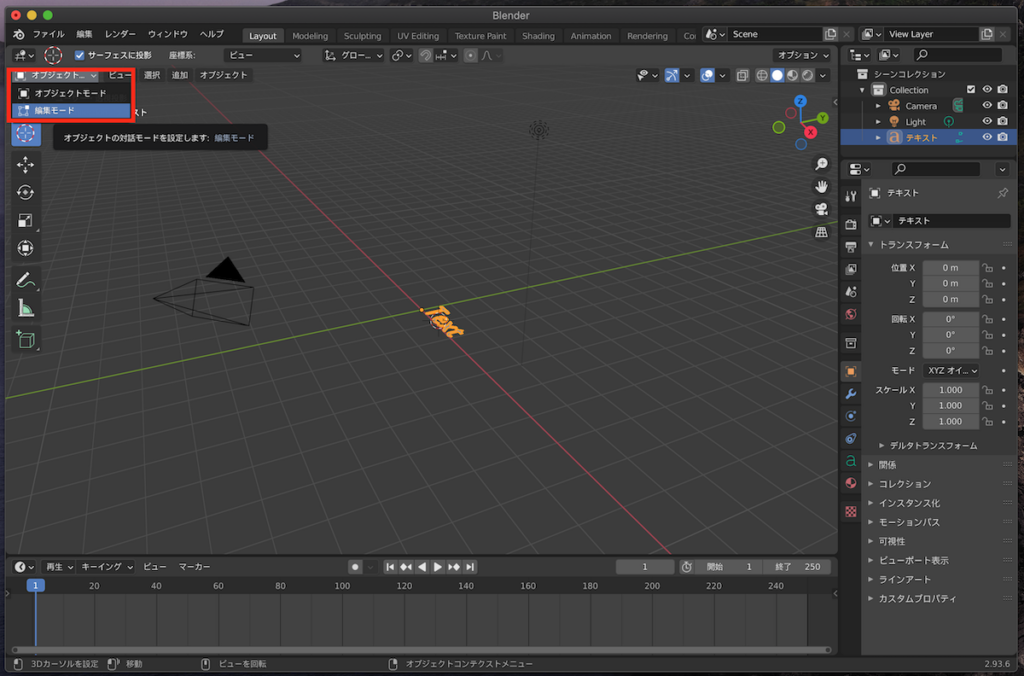
変更方法ですが、左上の「オブジェクトモード」から「編集モード」に切り替えます。

これで編集可能になります。
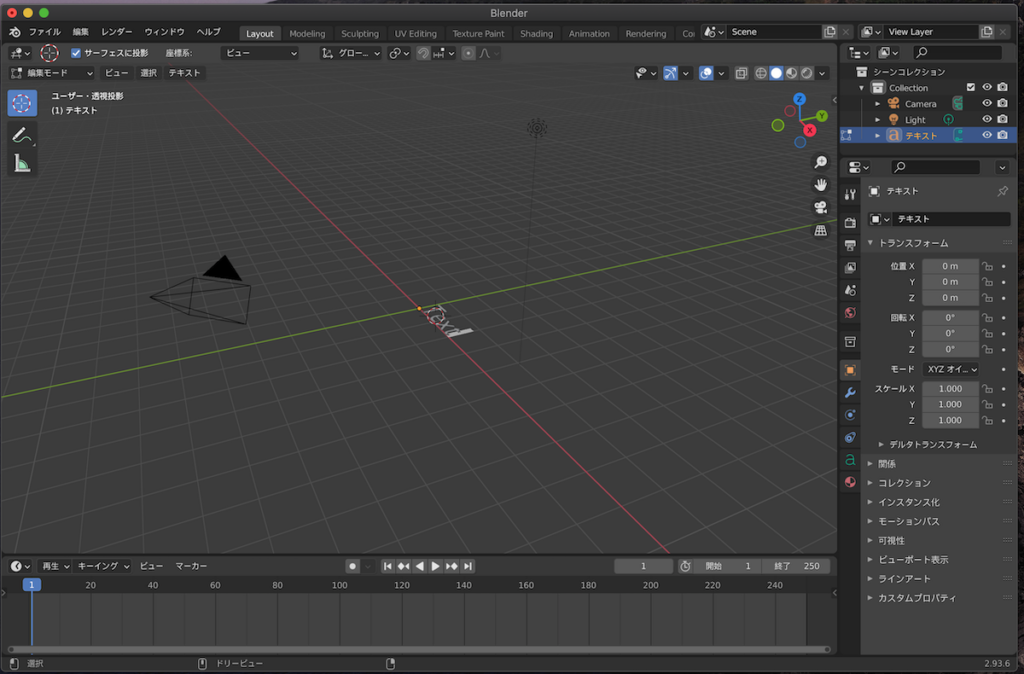
バックスペースキーで削除していくことができます。

削除したら自分の作成したいロゴのテキストを入力していきましょう。

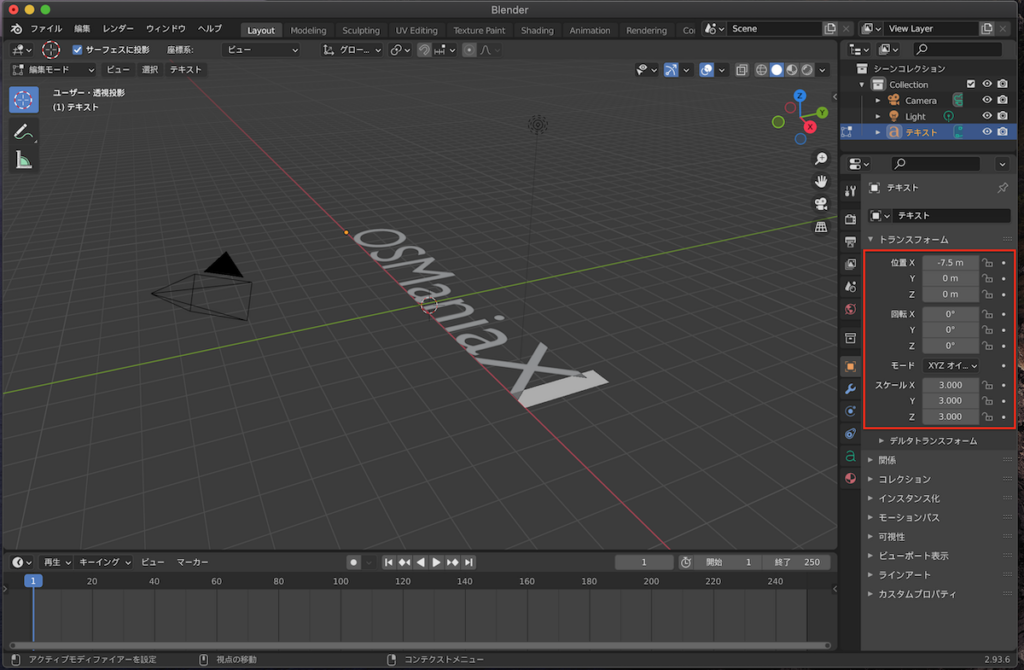
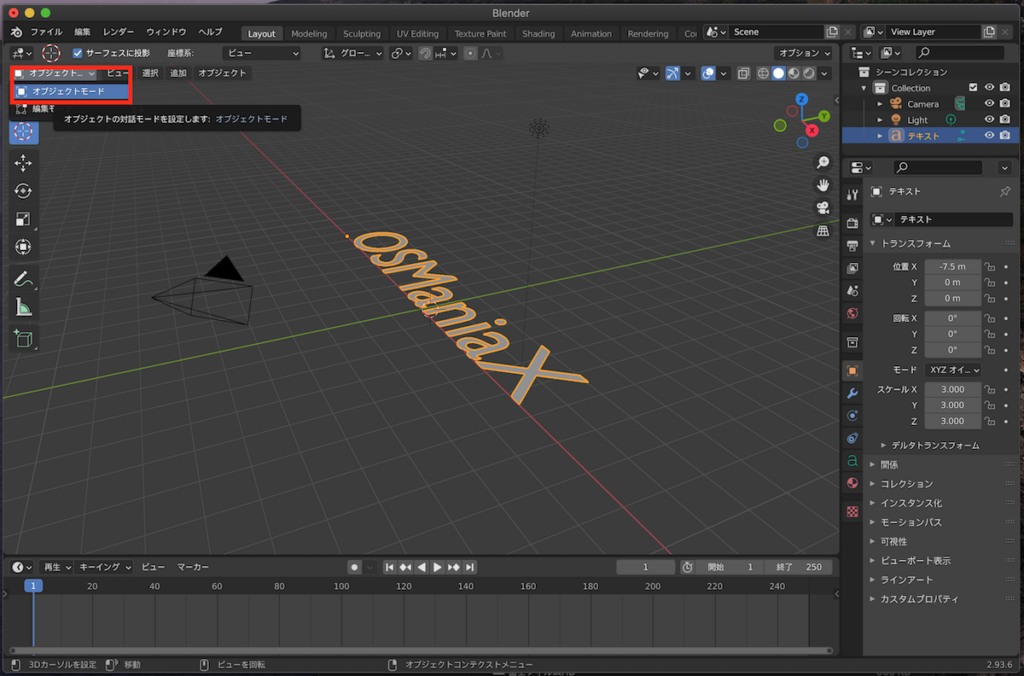
入力が終わったら、「編集モード」から「オブジェクトモード」に切り替えます。

テキストが平面のままだと3DCGっぽくないので、立体感を出していきましょう。
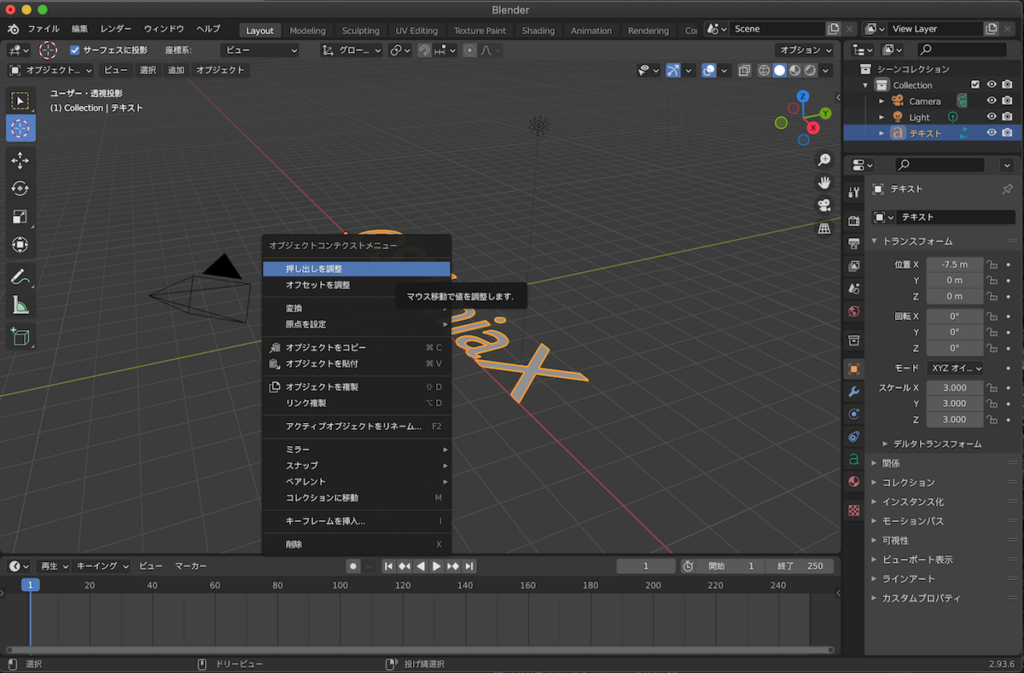
テキストの上で右クリックするとメニューが表示されます。
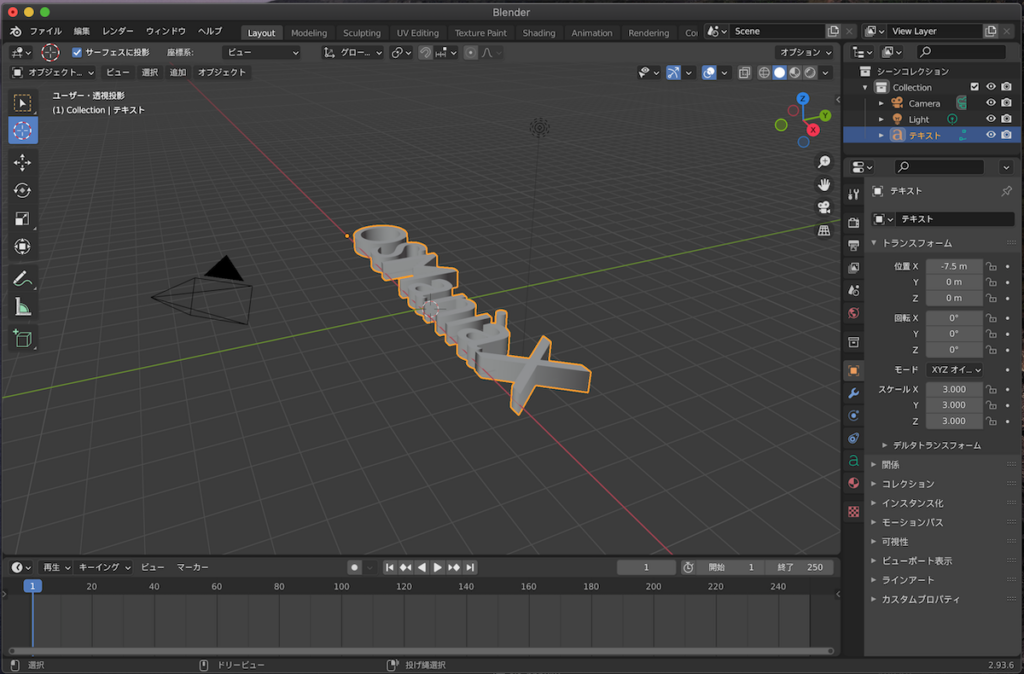
ここで「押し出しを調整」とすると文字が押し出されます。
好みの押し出し量に調整します。

押し出しが終わると、立体化が確定します。

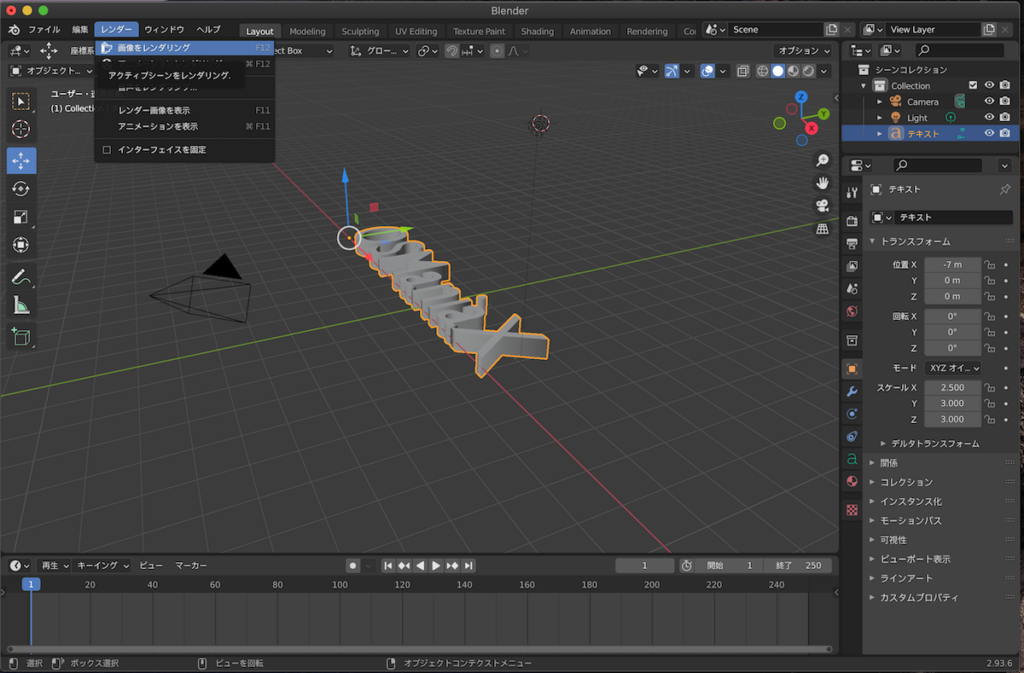
一旦、この時点でどんな風に見えるか確認してみましょう。
メニューのレンダーを選択します。

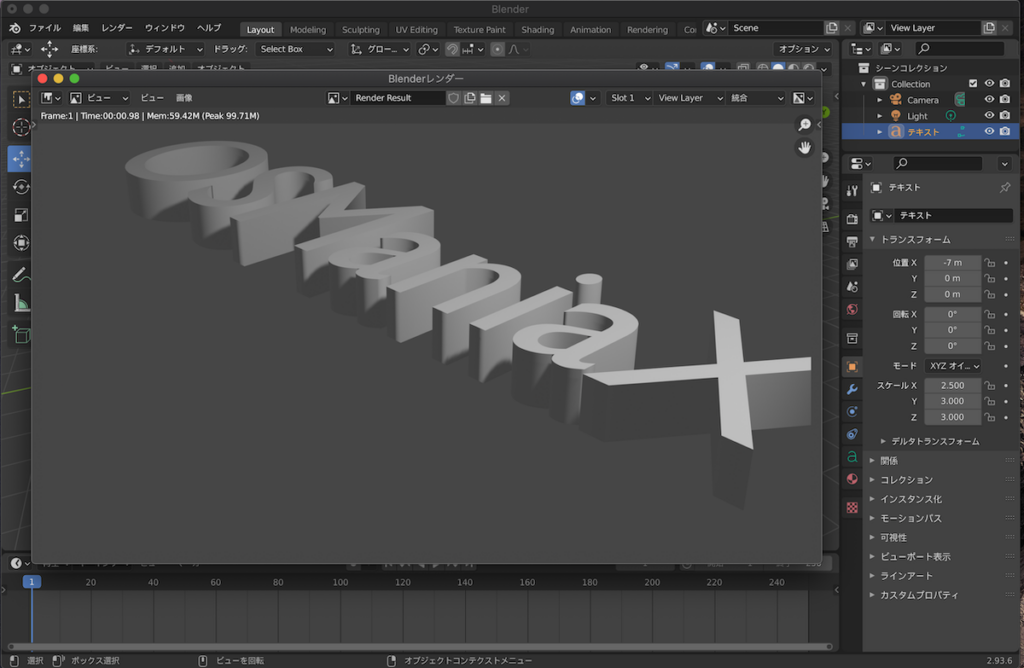
レンダーウインドウが表示されます。
立体的ですね。

レイアウト画面に戻ります。
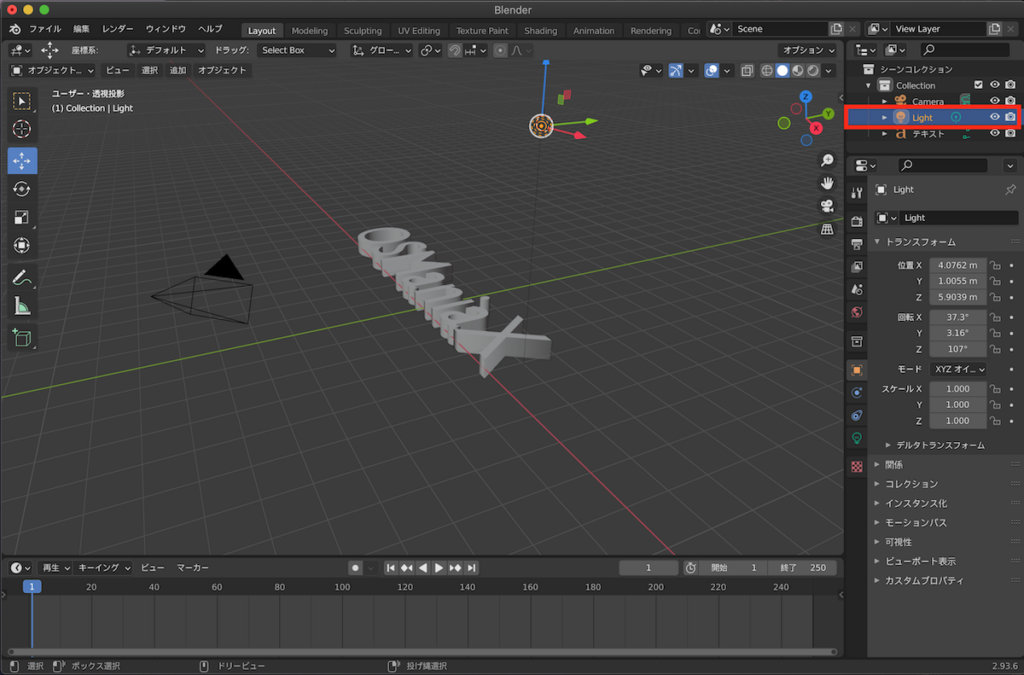
ライティングに不満があれば、右のツリーからライトを選択し、
ライトの位置を好みの位置に調整することができます。

なんどか位置を調整して中央に収まるようにしてみました。

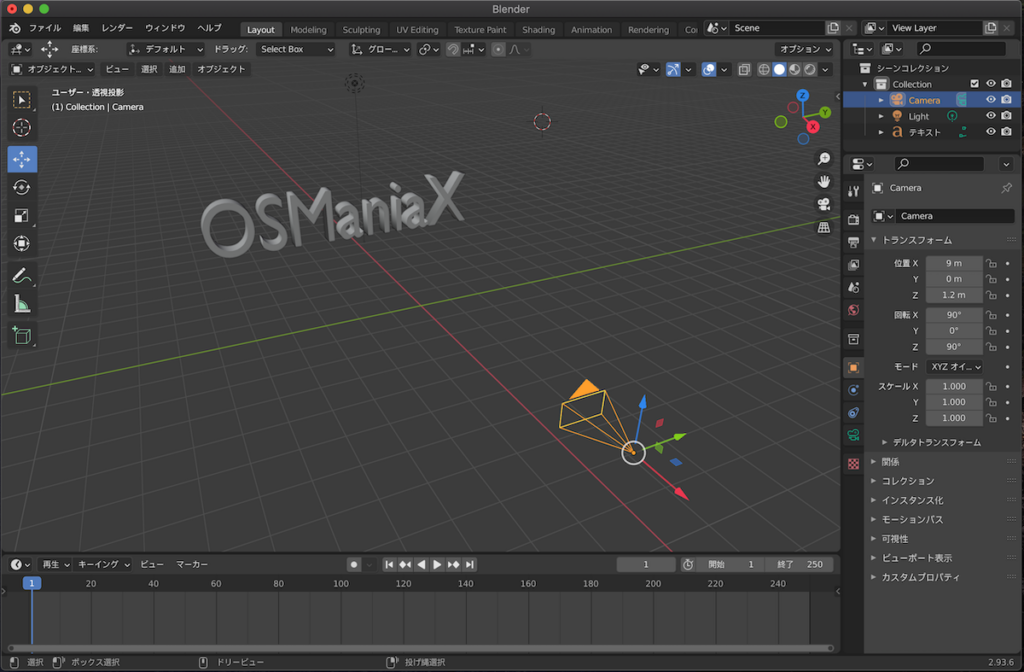
ただ、ここまで調整したものの、見直した結果、文字を寝かせるのでははなく、
文字を起こして正面から撮影することにしてみます。
カメラを選択して好みの位置へ移レイアウトを移動します。

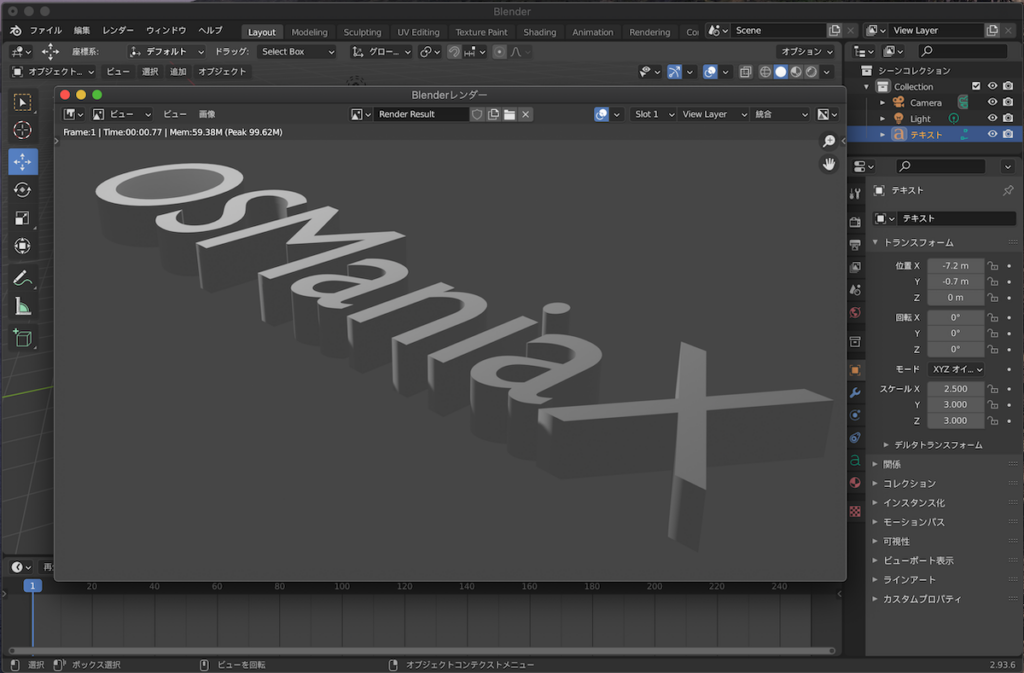
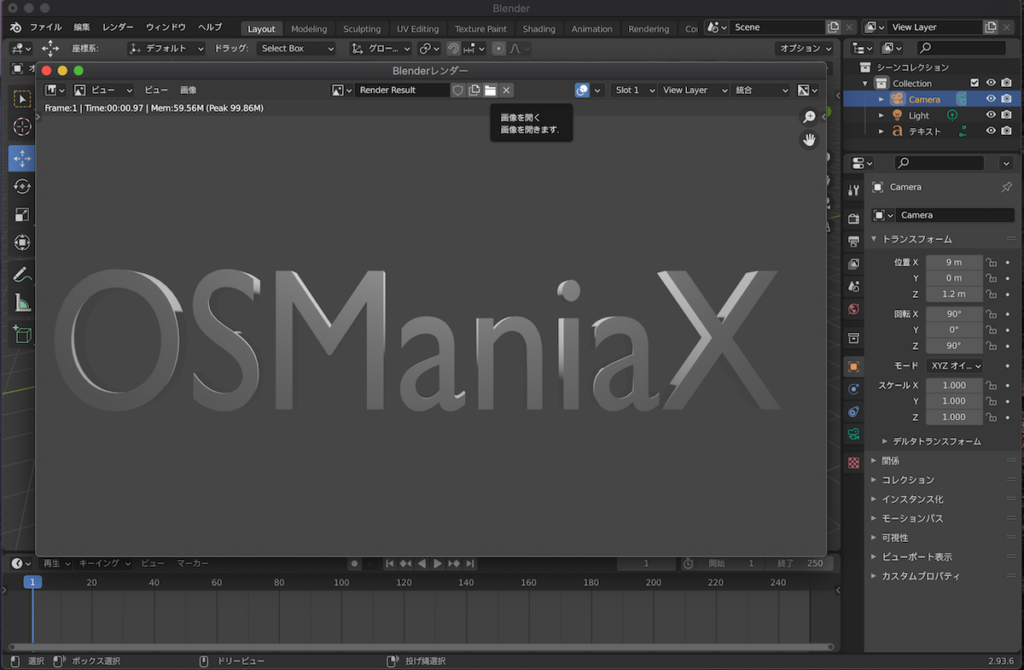
それではレンダーしてみます。
正面からの表示になりました。
光の加減もでて3DCGであることがわかりますね。
やっぱり正面が良いようです。

レイアウト画面に戻ります。
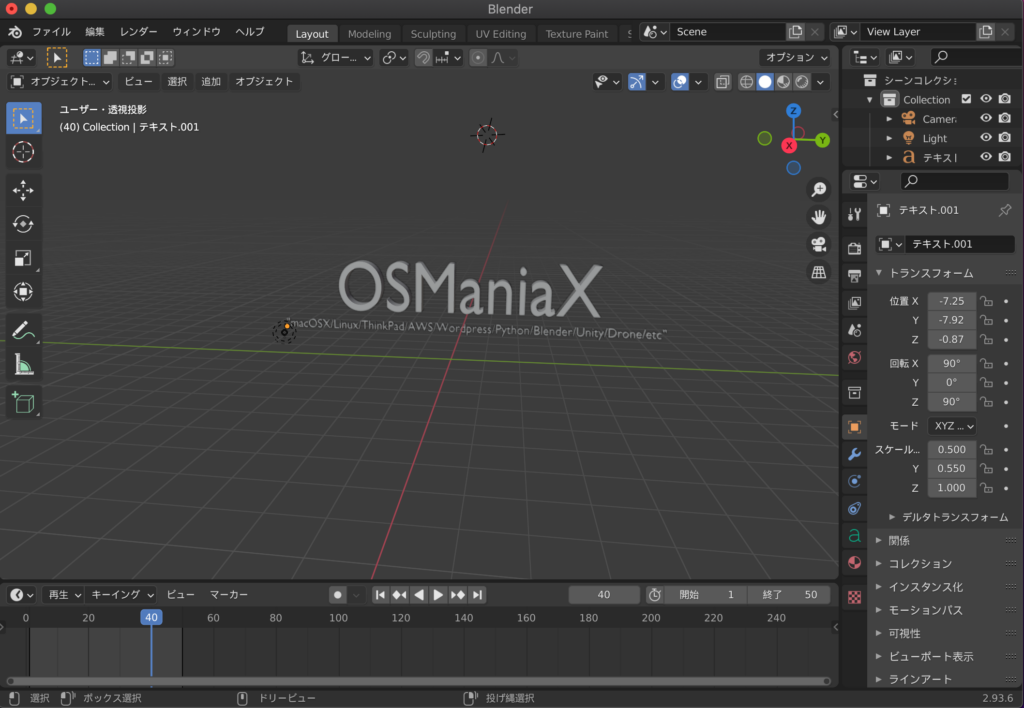
下段には細かいテキストも入れてみました。

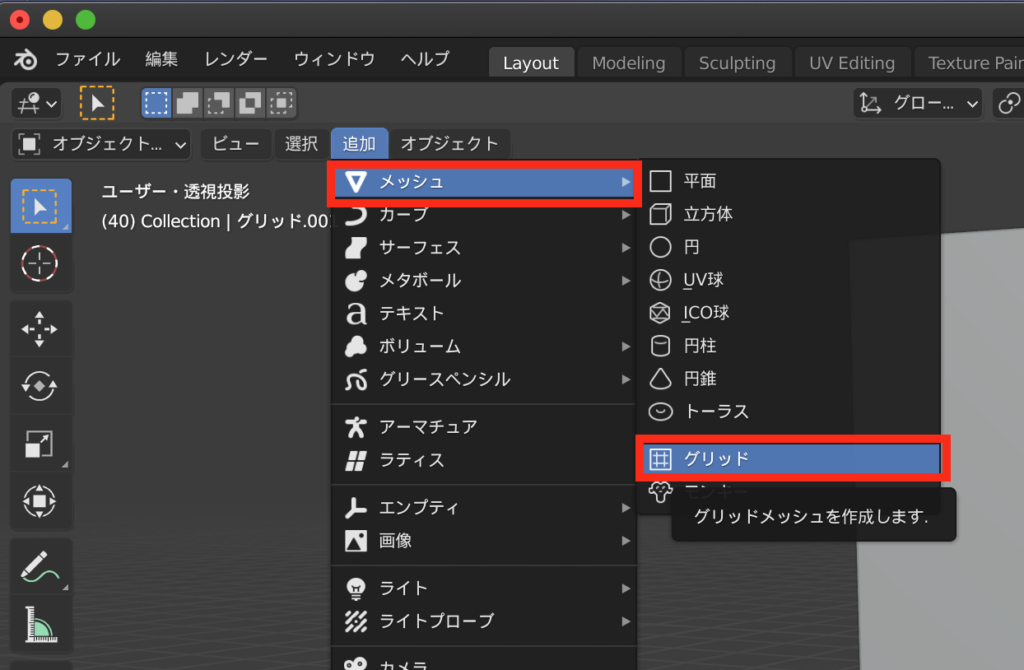
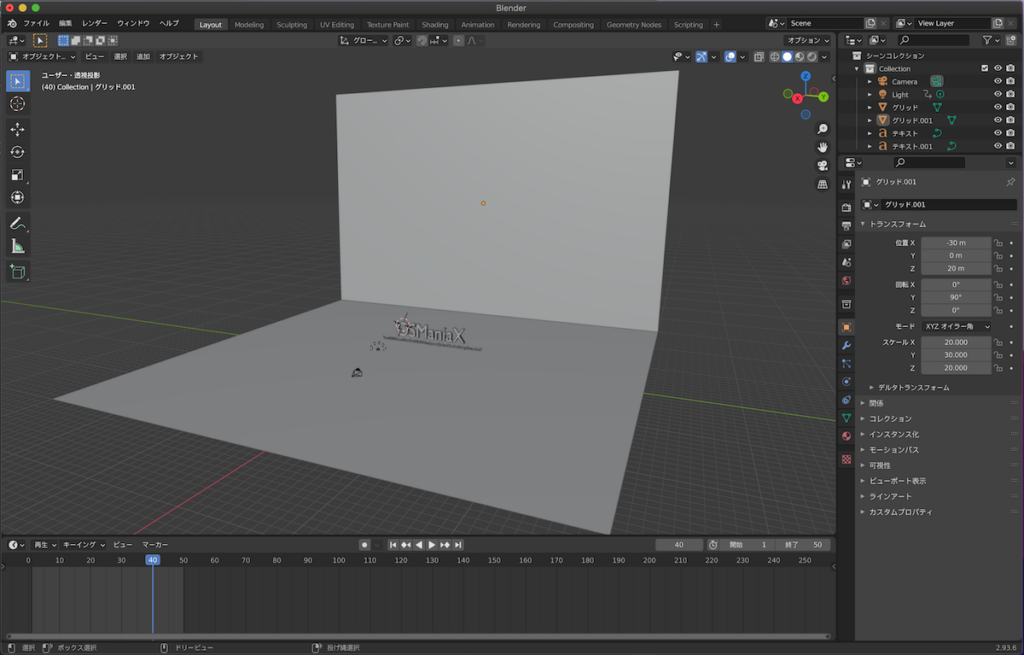
次はこのままでは味気ないので平面を追加してみます。
「追加」→「メッシュ」→「グリッド」を追加します。

位置を調整して、縦の平面も追加しました。
こうなってくると、まるでヤフオクに出品する際の撮影スペースのような感じにも見えますね。

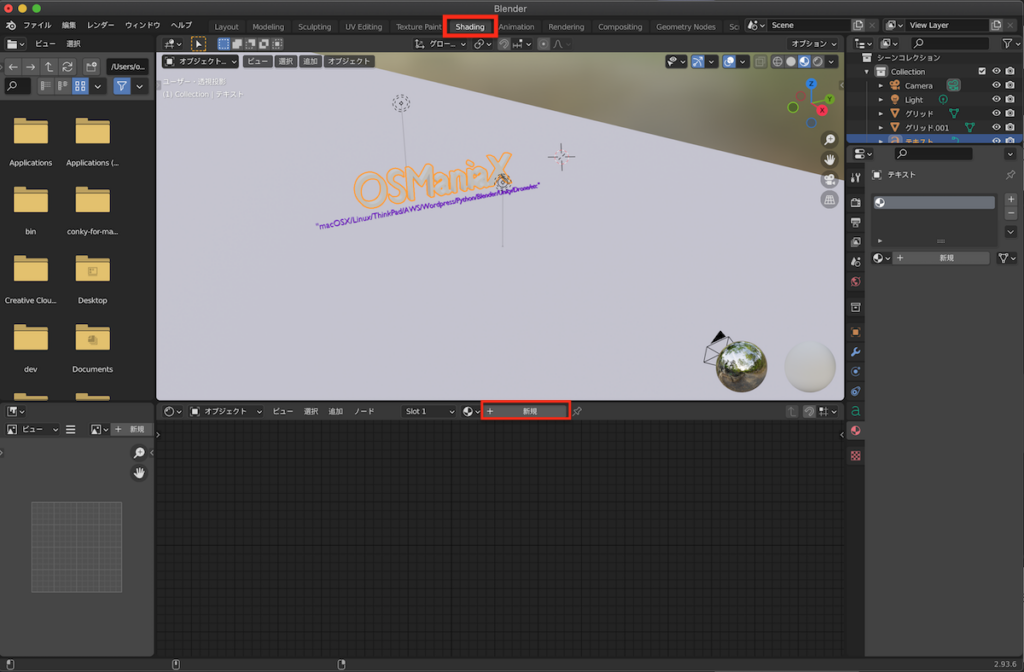
モノクロだとつまらないので色を調整します。
色調整は「shading」メニューで行います。
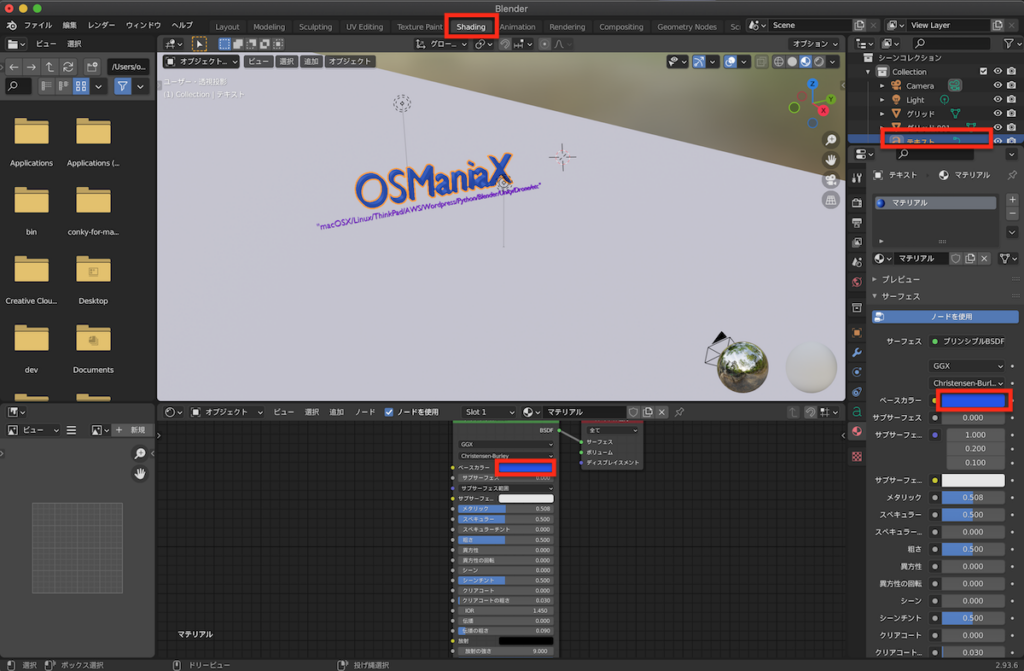
テキストを選択して、下段の「新規」ノード作成を行います。

作成したノードの「ベースカラー」または右ウインドウ内の「ベースカラー」を変更することで
選択したオブジェクトの色調整が可能です。

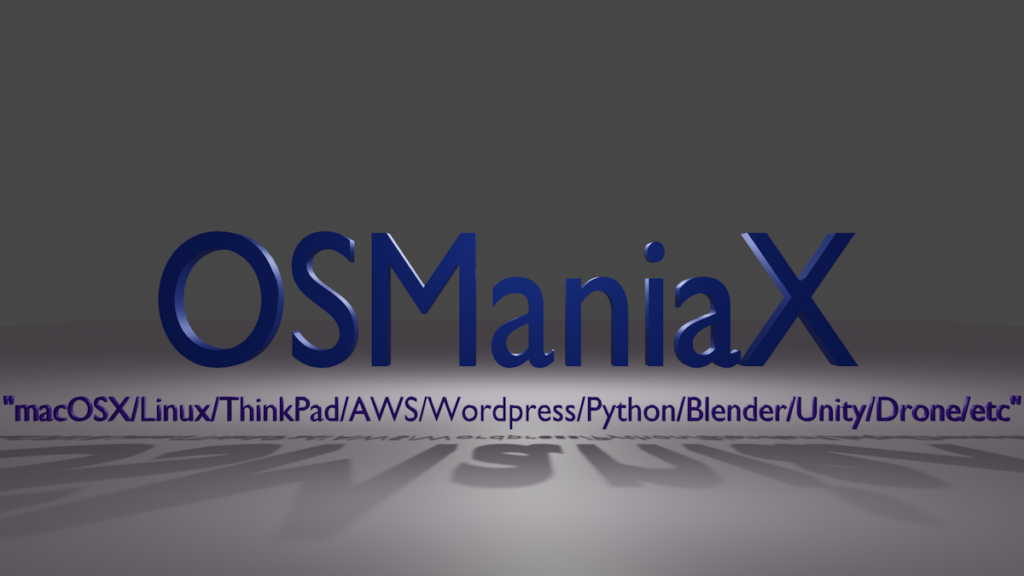
平面は白にして、大きい文字は青、小さい文字は紫とした結果、
このような感じで仕上がりました。

いかがだったでしょうか。
素人でもここまでできちゃいます。
3DCGの制作過程はなかなか楽しいです。
何かの参考になれば幸いです。