OpenLiteSpeed上にDrupal9をインストールする手順について

さて、今回はCMSのお話。CMSといえば有名なのが「WordPress」。
本サイトはWordpressで構築していますが、今回はWordpress以外のCMSとして
Drupalを扱ってみることにしましたのでそのお話です。
また本WEBサーバはOpenLiteSpeedを使用しておりますが、
WordPress同様にDrupalの動作上は問題なく、広く一般に使われる
WEBサーバとしてApacheではないですが何も意識することは無さそうです。
準備
まずは、ファイルの入手。
次にファイルを解凍します。
注意点としてはドメイン以下の直下に格納することになります。
ドメイン以下に何かディレクトリを作成し、その直下はNGです。
メニューのリンクが飛びません。(※筆者は失敗して再インストールしました)
ファイルの解凍後、sites/defaultのディレクトリ以下にfiles/translationsフォルダを作成し、
以下コマンドでWEBサイト上から書き込み可能な権限設定にします。
$ chown -R nobody drupal
$ chgrp -R nogroup drupalインストール
上記後、該当のURLにアクセスすることでインストールが走ります。

データベースのセットアップ
ここで、「localhost」を指定ではエラーになりました。
「127.0.0.1」と指定することでエラー回避され、インストールが正常に完了しました。
Drupalへログイン後の画面
Drupalへ早速ログインしてみます。
すると以下のようなメニュー構造となっていました。
WordPressとは大きく異なりますね。
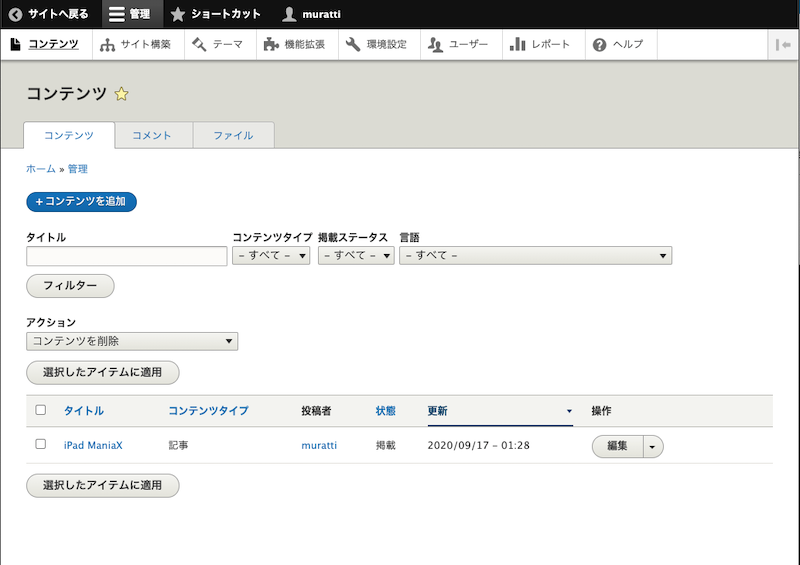
コンテンツメニュー
ここで記事を投稿することになります。

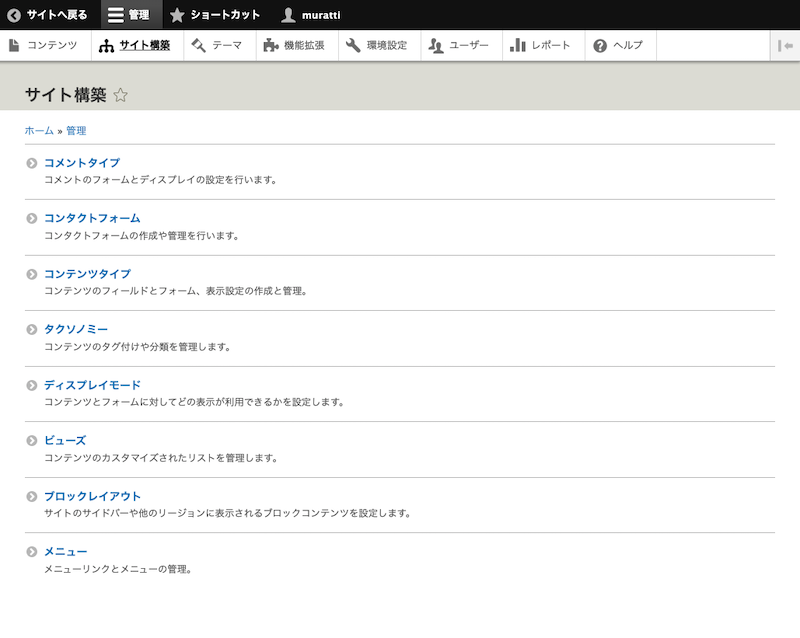
サイト構築メニュー

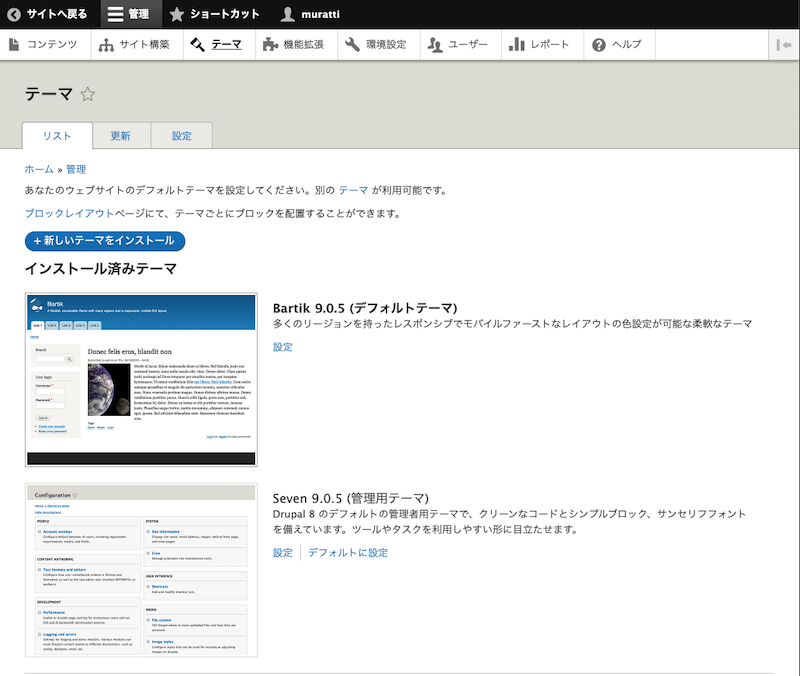
テーマメニュー
テーマはWordpressのようにインストールで選択できるものはなく、
こちらからダウンロードしてきて展開することになると思います。

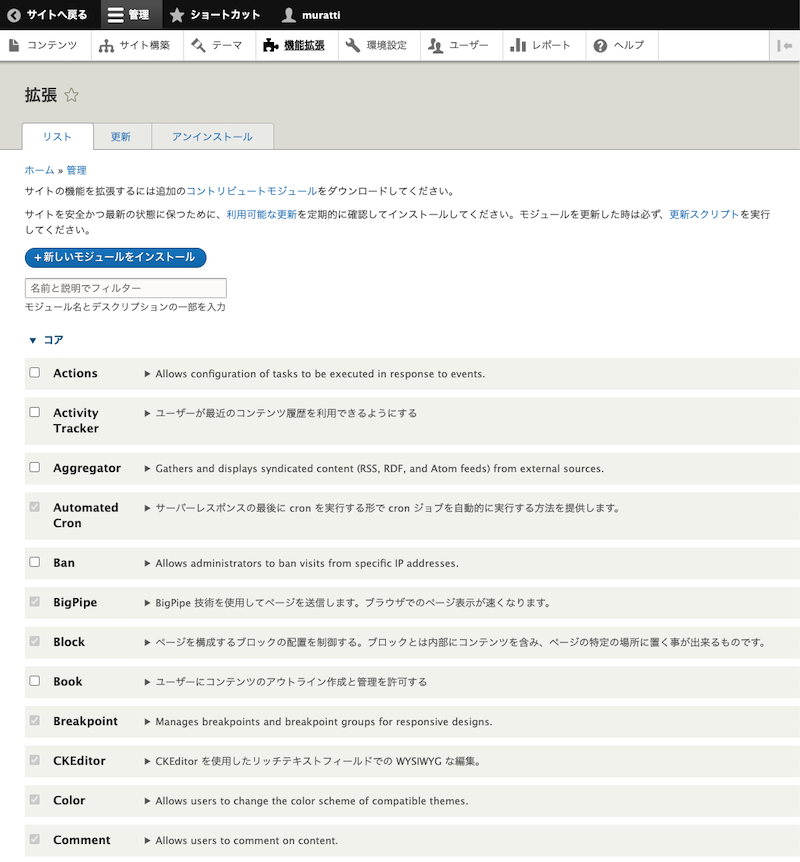
拡張機能メニュー
拡張機能についてもこちらからダウンロードすることになると思います。

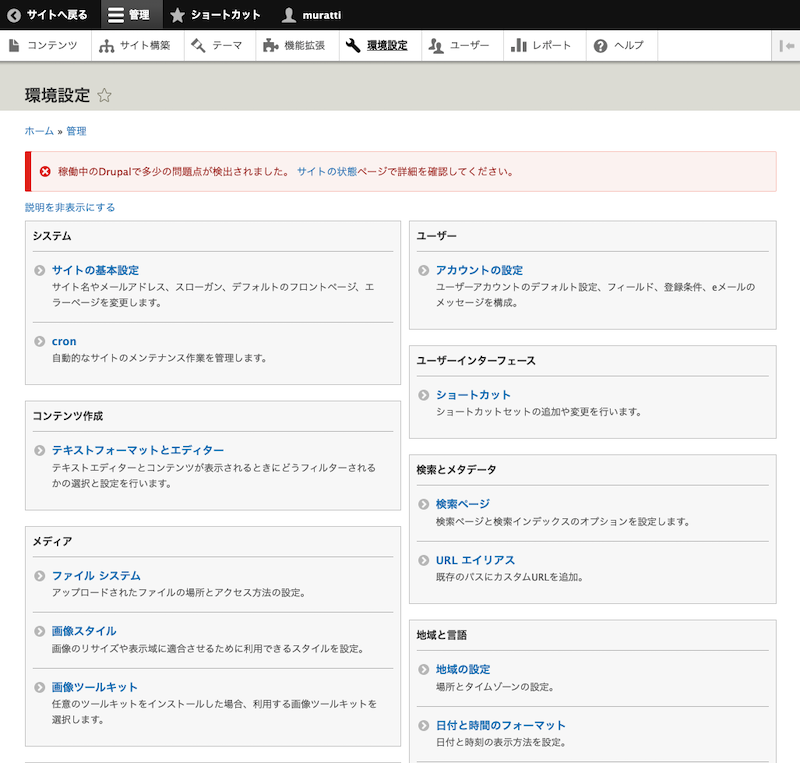
環境設定メニュー
環境設定で各種設定を行うことになります。

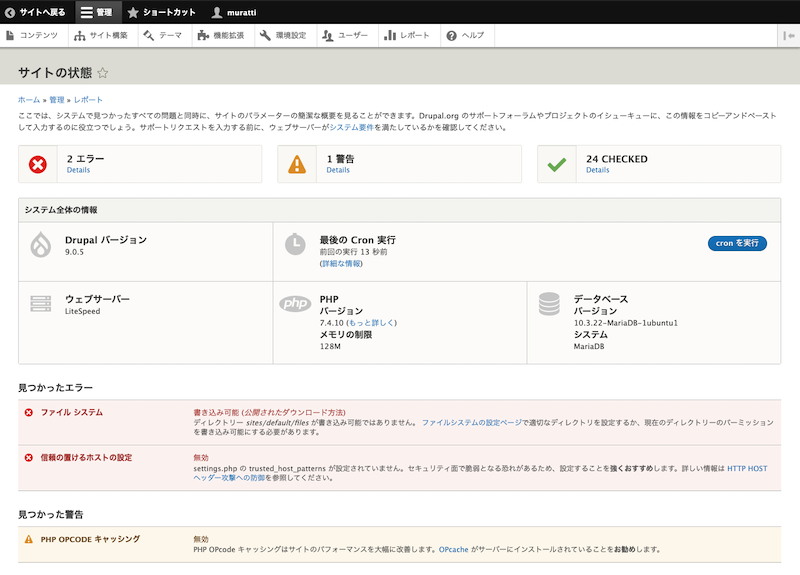
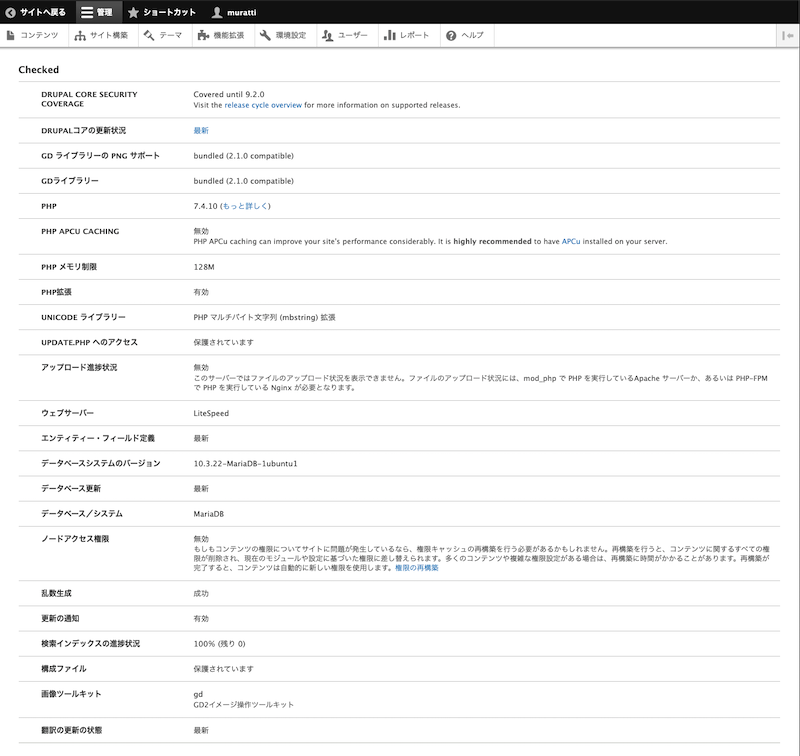
サイトの状態
サイトの状態は以下になっておりました。
警告1、エラーが2出ておりました。

上記ファイルシステムの書き込み可能になっている警告は以下のようにインストールしたディレクトリの権限設定で解消されます。
$ chown -R nobody drupal
$ chgrp -R nogroup drupal信頼のおけるホストの設定の警告はsettings.phpへ以下を追加することで解消されます。ドメイン名は適宜置き換えてください。
$settings['trusted_host_patterns'] = [
'^www\.YOURDOMAIN\.COM$',
];
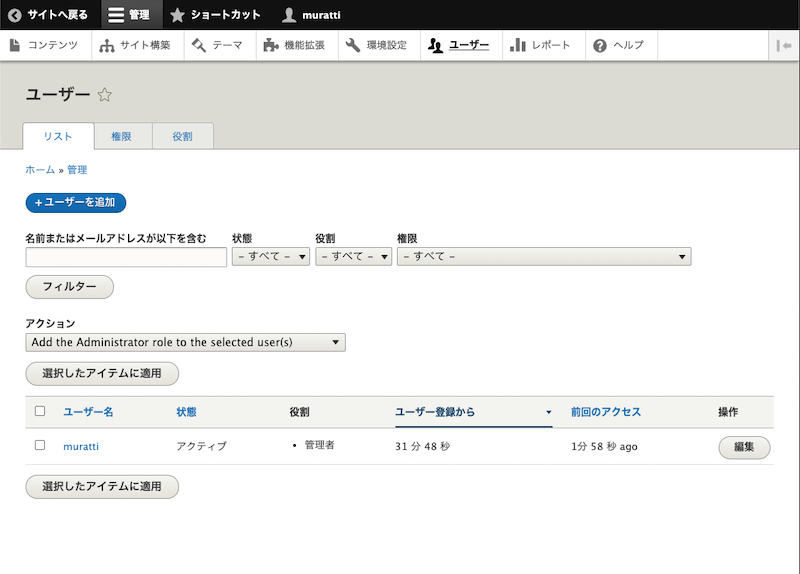
ユーザーメニュー
ここでは記事を投稿するユーザの作成になります。

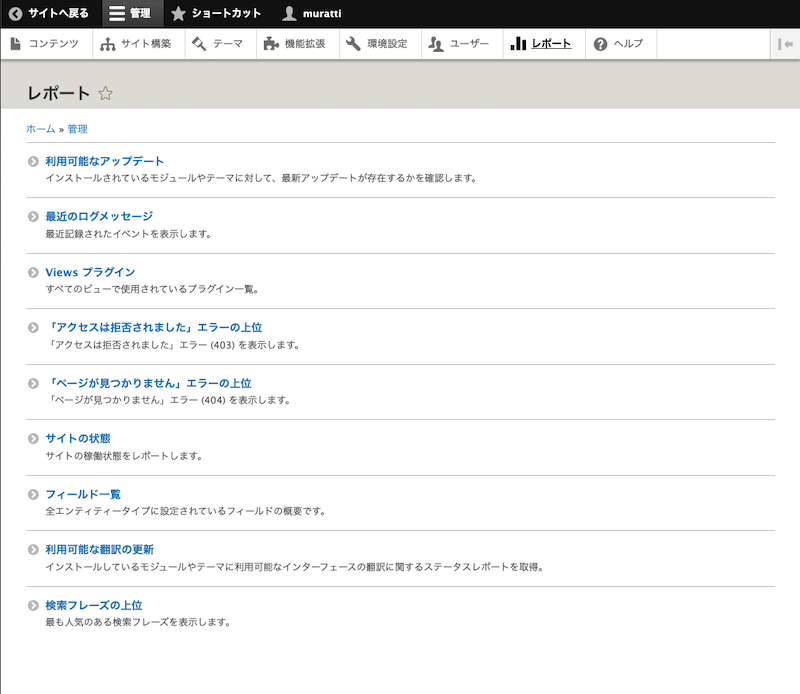
レポートメニュー

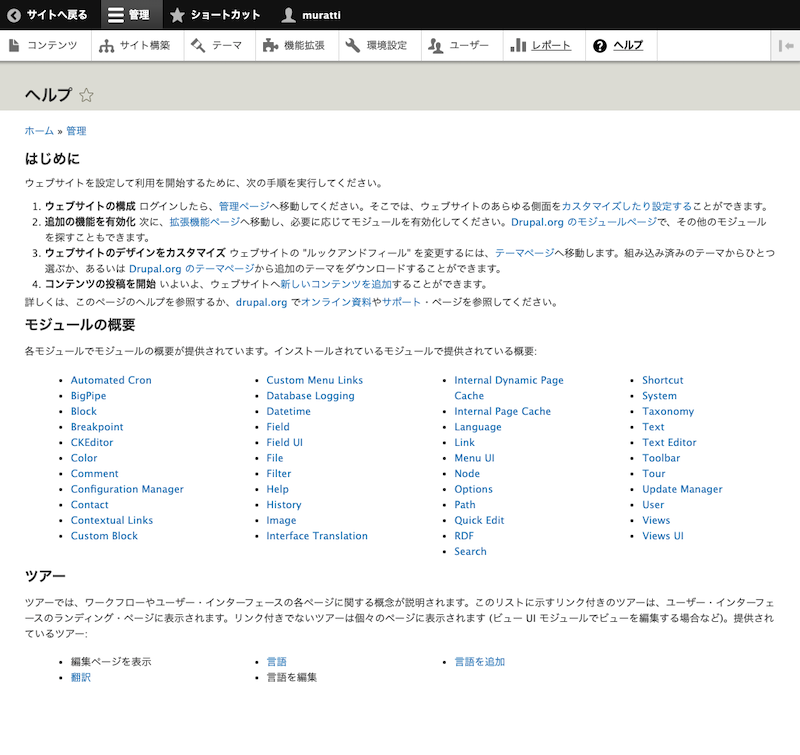
ヘルプメニュー

ということで、今日はインストールの紹介まで。
WordPressと比べてしまうと日本語ドキュメントが極端に少ないですね。
これがDrupalが日本で利用者増加が進まない原因かもしれません。
しかし、パワフルなCMSであることは否めませんので引き続きチェックしていきます。